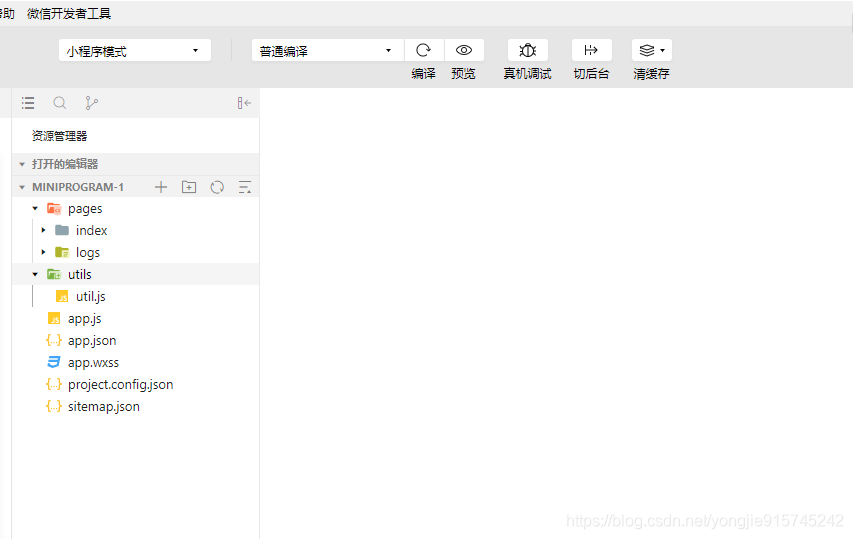
新创建完的项目,我们先来看一下项目结构,在开发之前,对每一个文件一定熟悉它们的作用,这一点很重要,看下图。

这长图就是小程序项目的目录结构,下面我们分别说一下它们是做什么用的吧。
1、首先我们说一下app.json这个文件,它是微信小程序进行全局配置,通过它可以设置页面文件的路径、窗口表现、设置网络超时时间、设置 tab 等等。
首先看一个典型的全局配置app.json文件。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
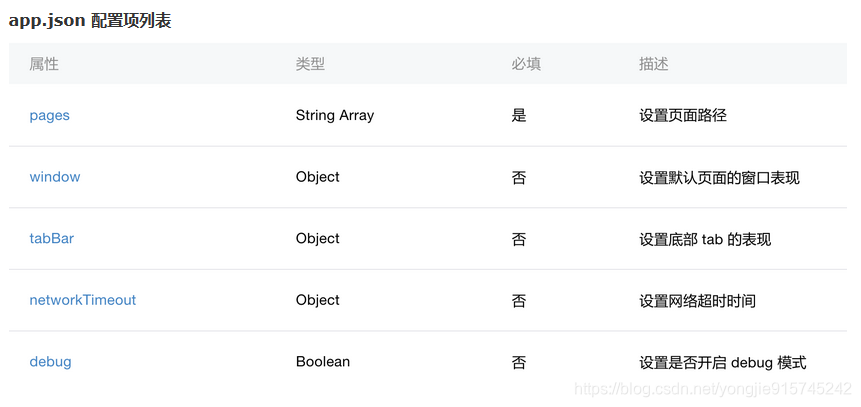
接下来附上一张图说明一下它的配置参数。

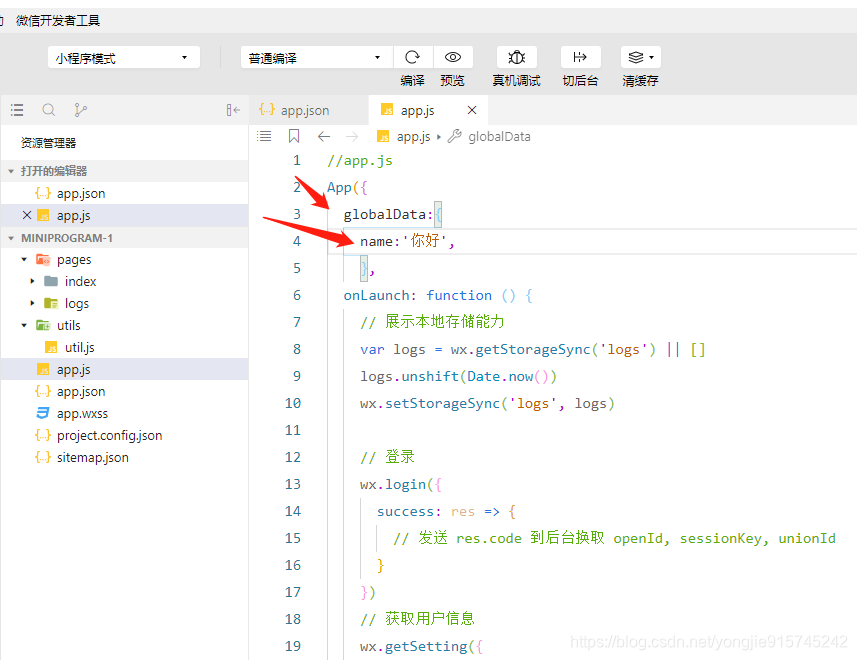
这一块的参数具体说明不再一一列举,有不懂的可以给我留言,看到一一回复,下面说一下app.js、app.wxss,这两个文件可以用来设置全局变量和全局页面样式。你可以在app.js中定义全局变量和公共函数,它也是整个项目的入口文件,下面附上一张图来说明。

你可以这样定义一个公共变量来全局使用

那么其他页面怎么使用这个变量呢,接着往下看。
在要使用页面的最上方加上这句话
const App = getApp()
然后再加使用的地方
App.globalData.name就可以拿到这个值了,是不是非常简单啊。
接下来我们说一下app.wxss这个文件

基本的公共文件就讲到这里,下节课继续,有不懂的欢迎给我留言。





















 3167
3167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








