flutter监听APP状态
在开发app的过程中,我们经常需要根据app的前后台的状态,做一些事情,那么我们在flutter中是如何实现这一监听的?
flutter给我们提供了WidgetsBindingObserver来进行一些状态的判断,但是判断前后台的状态只是该API种其中一种功能,对于WidgetsBindingObserver需要注意两点
- 最好是先进入而且不会销毁的页面, 这可以判断整个程序的前后台状态(例如:
main。dart类中) WidgetsBindingObserver需要被写在MateialApp或其它主题包裹的地方
1. 监听app进入前后台状态
- 示例代码:
//1.第一步需要混入 WidgetsBindingObserver类, 里面的一些方法提供了程序状态的一些监听,我们可以重写方法来实现我们的逻辑
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(color: Colors.orange,)
);
}
//实现监听flutter中App的一些状态, 比如 进入前后台
@override
void initState() {
super.initState();
//2.页面初始化的时候,添加一个状态的监听者
WidgetsBinding.instance?.addObserver(this);
}
@override
void dispose() {
super.dispose();
//3. 页面销毁时,移出监听者
WidgetsBinding.instance?.removeObserver(this);
}
//一些状态改变监听方法
//监听程序进入前后台的状态改变的方法
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
// TODO: implement didChangeAppLifecycleState
super.didChangeAppLifecycleState(state);
switch (state) {
//进入应用时候不会触发该状态 应用程序处于可见状态,并且可以响应用户的输入事件。它相当于 Android 中Activity的onResume
case AppLifecycleState.resumed:
print("应用进入前台======");
break;
//应用状态处于闲置状态,并且没有用户的输入事件,
// 注意:这个状态切换到 前后台 会触发,所以流程应该是先冻结窗口,然后停止UI
case AppLifecycleState.inactive:
print("应用处于闲置状态,这种状态的应用应该假设他们可能在任何时候暂停 切换到后台会触发======");
break;
//当前页面即将退出
case AppLifecycleState.detached:
print("当前页面即将退出======");
break;
// 应用程序处于不可见状态
case AppLifecycleState.paused:
print("应用处于不可见状态 后台======");
break;
}
}
}
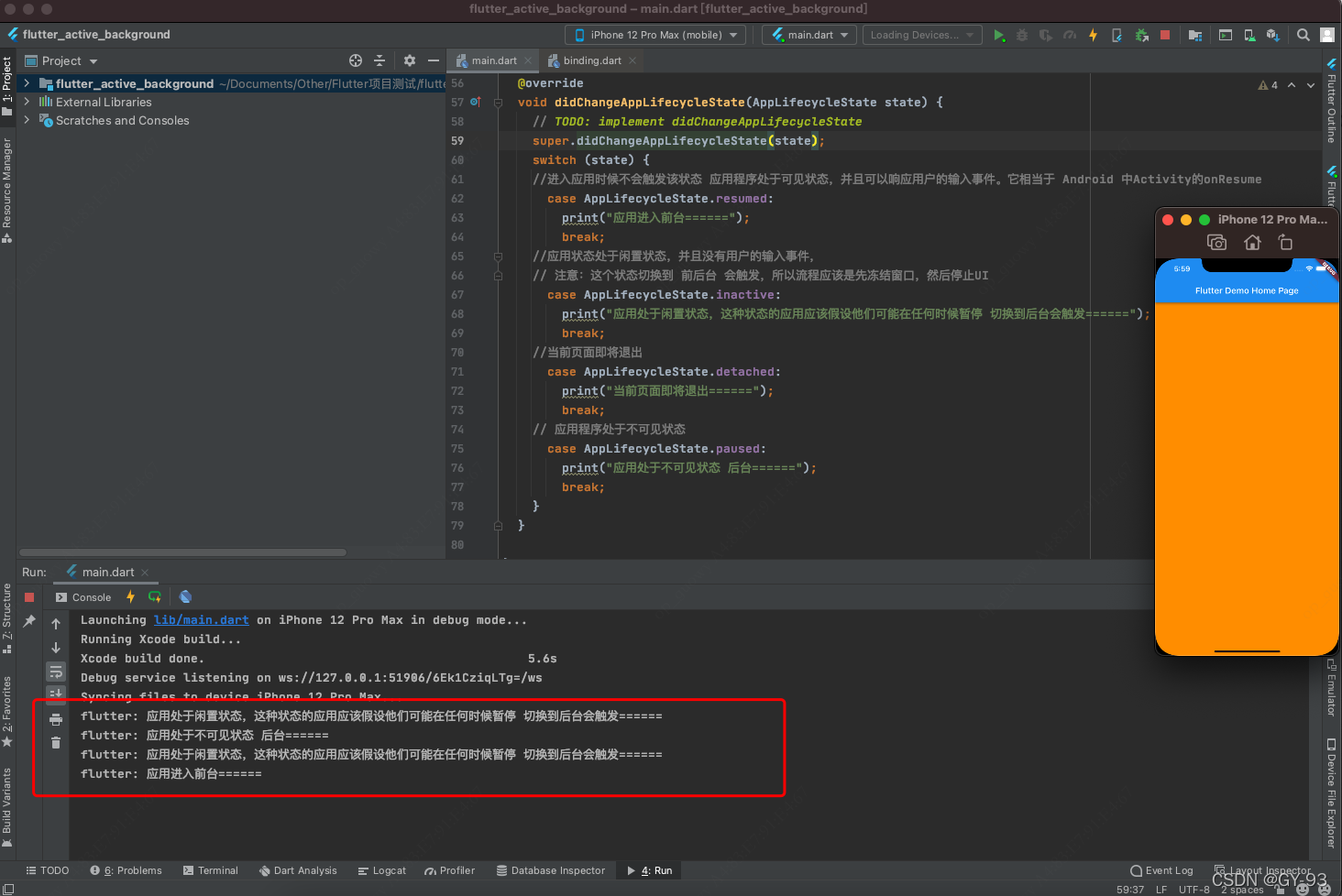
执行结果:

2.其它状态监听
//当前系统改变了一些访问性活动的回调
@override
void didChangeAccessibilityFeatures() {
super.didChangeAccessibilityFeatures();
}
//低内存回调
@override
void didHaveMemoryPressure() {
super.didHaveMemoryPressure();
}
//用户本地设置变化时调用,如系统语言改变
@override
void didChangeLocales(List<Locale>? locales) {
super.didChangeLocales(locales);
}
//应用尺寸改变回调,例如旋转
@override
void didChangeMetrics() {
super.didChangeMetrics();
}
@override
Future<bool> didPopRoute() {
//return super.didPopRoute();
print('YM--------didPopRoute');//页面弹出
return Future.value(false);//true为拦截,false不拦截
}
@override
Future<bool> didPushRoute(String route) {
//return super.didPushRoute(route);
print('YM--------PushRoute'); //拦截push
return Future.value(false);
}
//平台主题改变时回调
@override
void didChangePlatformBrightness() {
super.didChangePlatformBrightness();
}





 本文介绍如何使用Flutter的WidgetsBindingObserver来监听应用的前后台状态及其它关键状态,包括内存压力、系统语言更改等。
本文介绍如何使用Flutter的WidgetsBindingObserver来监听应用的前后台状态及其它关键状态,包括内存压力、系统语言更改等。
















 2807
2807










