使用flex 弹性布局

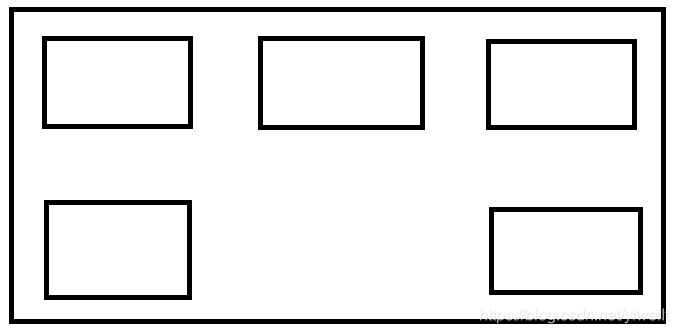
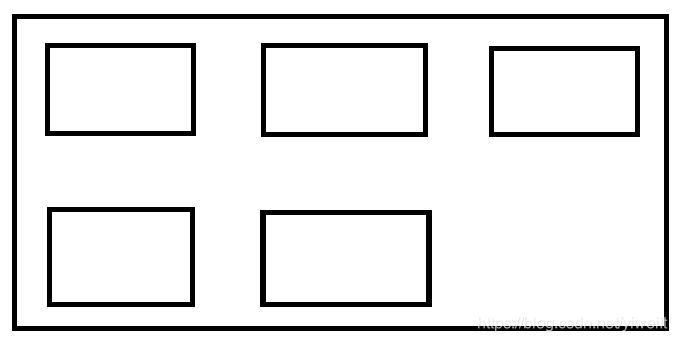
排有三个的情况下换行排列 且要 两端对齐的话 则在末尾加一个空盒子标签
<div class="main">
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
</div>
.main{
width:100%;
display:flex;
justify-content:space-between;
}
.sub{
width:30%
height:***px;
}
.main:after{
width:30%;
content:" "
}
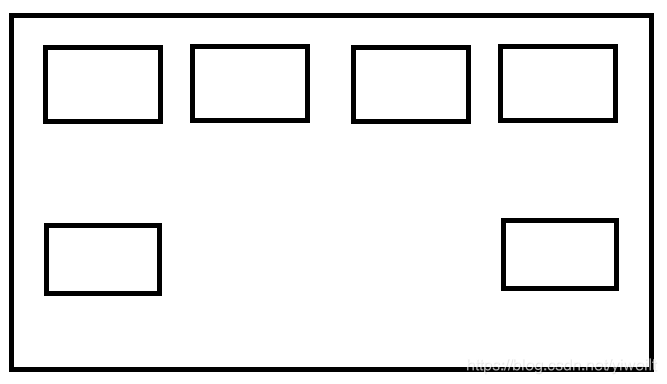
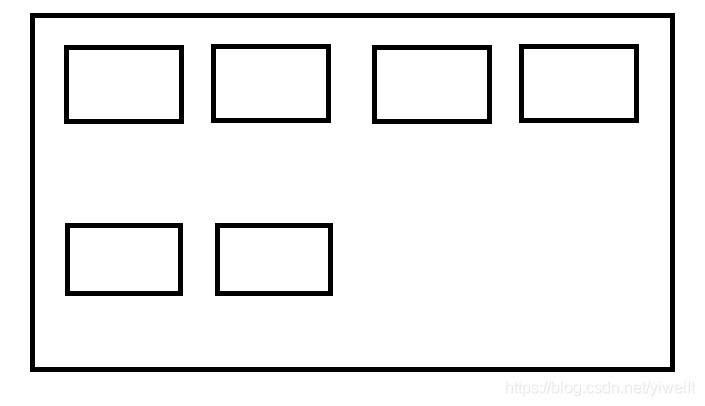
一排如果放四个的时候(共有6个标签) All=6 row=4;


<div class="main">
<div class="sub" v-for="item in All"></div>
<div class="sub_kong" v-for="item in (row-all%row)"></div>
</div>
.main{
display:flex;
width:100%;
justify-content:space-between
}
.sub{
width:20%;
height:***px;
}
.sub_kong{
width:20%;
content:" "
}




 博客介绍了使用flex弹性布局实现换行且两端对齐的方法。当一排排三个元素时,在末尾加空盒子标签;一排放四个元素时,通过计算添加空标签。给出了相应的HTML和CSS代码示例。
博客介绍了使用flex弹性布局实现换行且两端对齐的方法。当一排排三个元素时,在末尾加空盒子标签;一排放四个元素时,通过计算添加空标签。给出了相应的HTML和CSS代码示例。
















 7006
7006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








