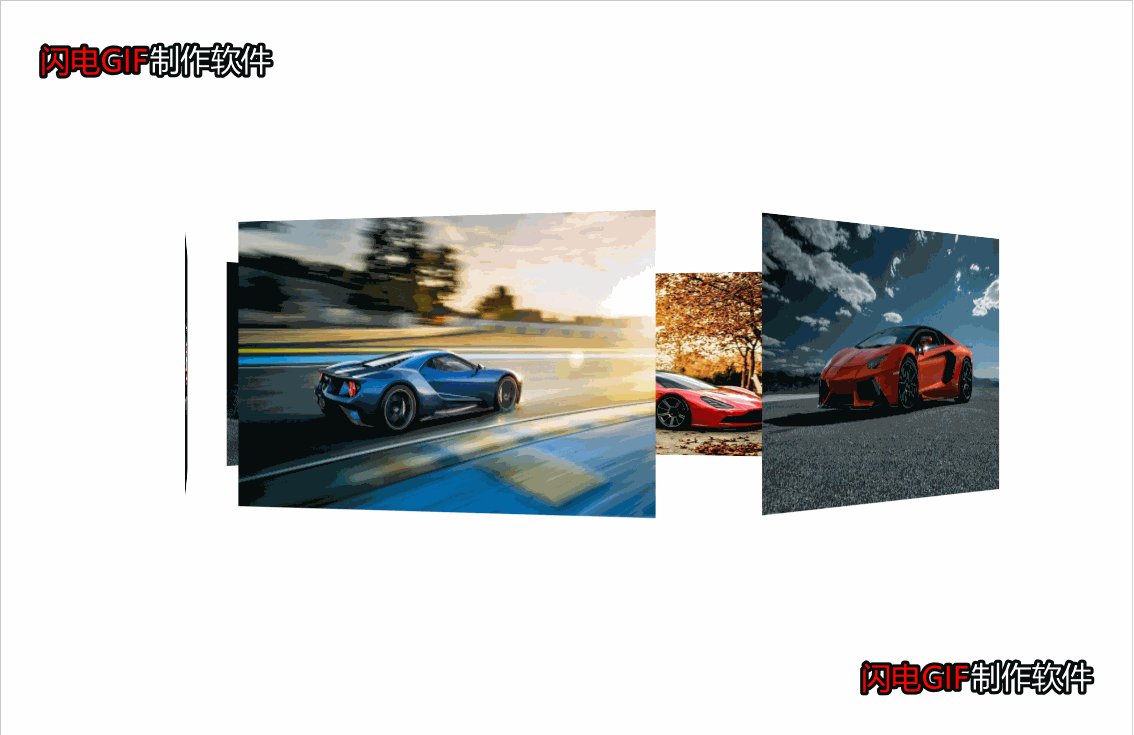
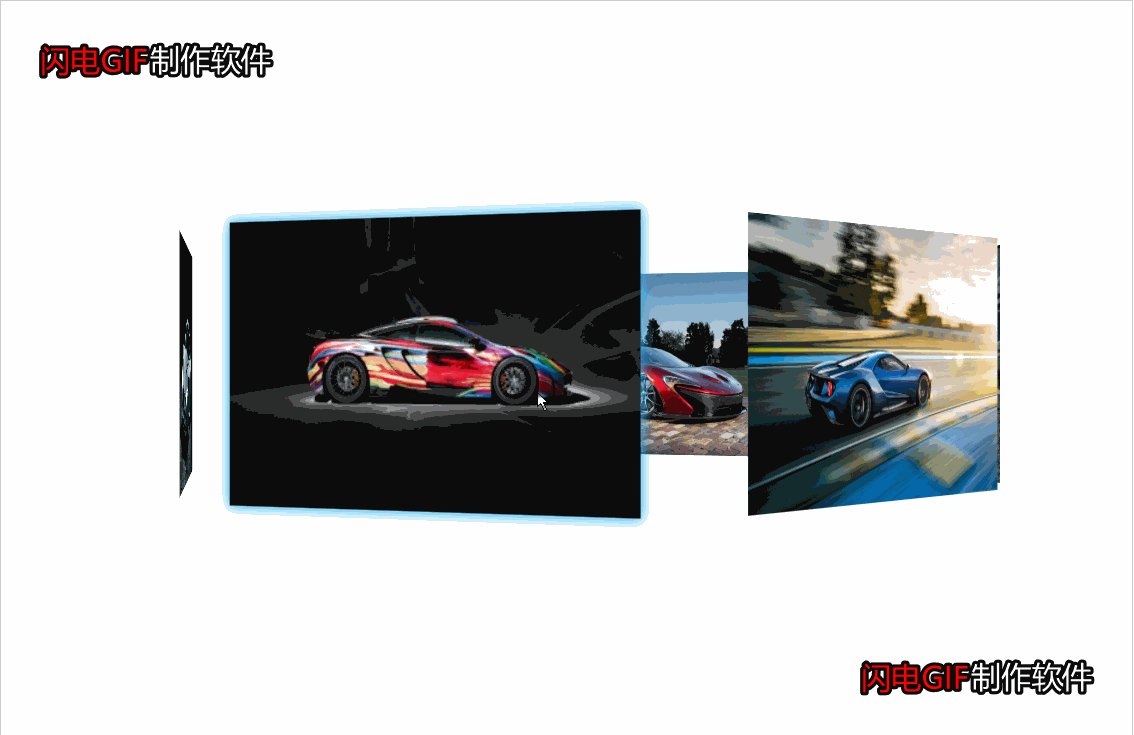
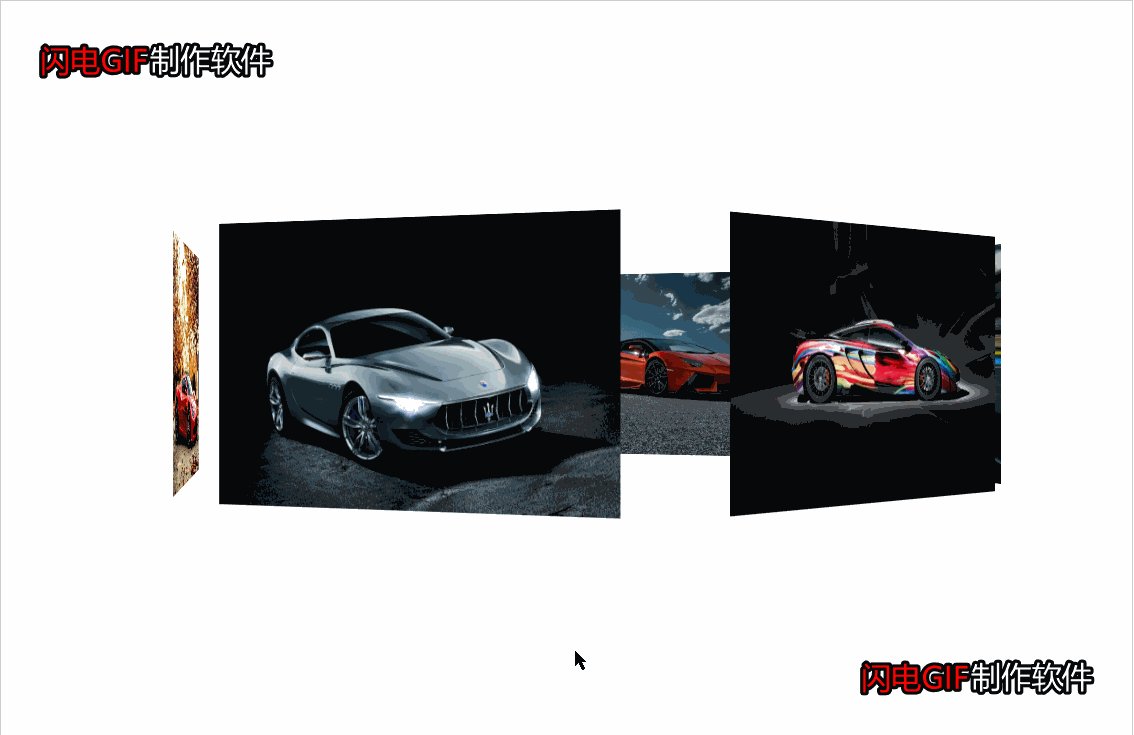
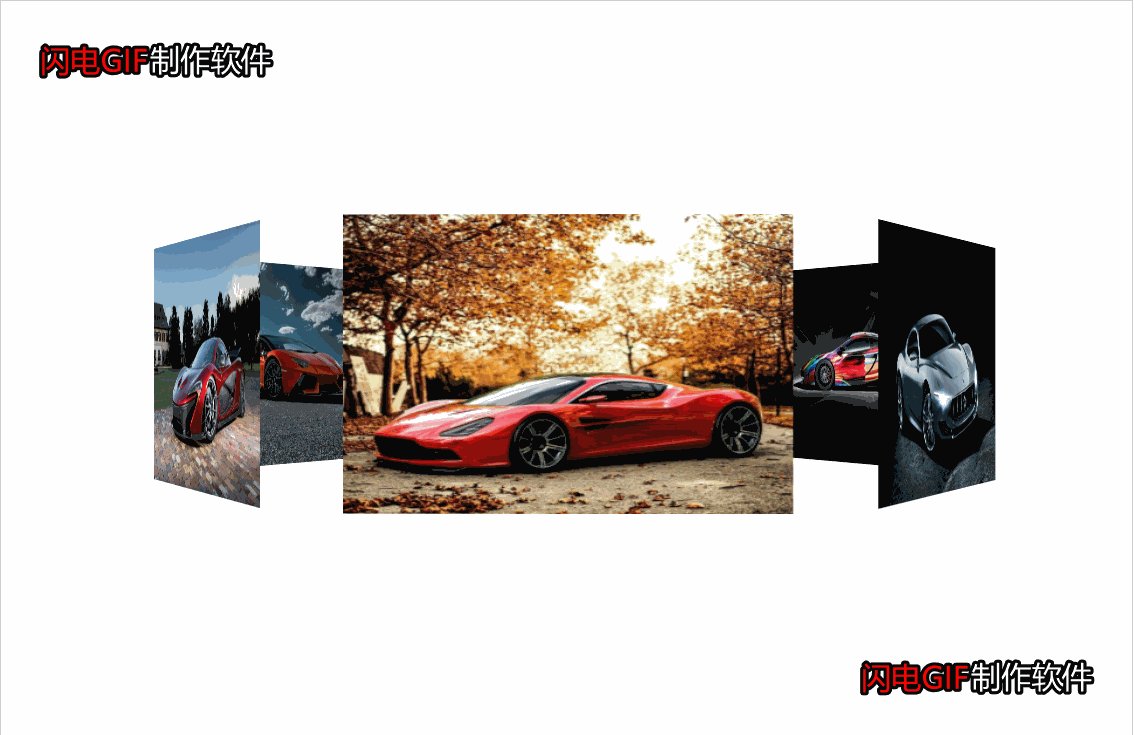
先来看一下效果图:

实现思路
- 先搭建基本结构
<div class="stage">
<div class="container">
<img src="./images/car1.jpeg"/>
<img src="./images/car2.jpeg"/>
<img src="./images/car3.jpeg"/>
<img src="./images/car4.jpeg"/>
<img src="./images/car5.jpeg"/>
<img src="./images/car6.jpeg"/>
</div>
</div>- 定义css动画函数
@keyframes rotating {
0%{
transform: translate(-50%, -50%) rotateY(0deg);
}
100%{
transform: translate(-50%, -50%) rotateY(360deg);
}
}- 设置css属性
最外层的div需要设置perspective(视距)属性,目的是能够产生视觉立体效果,它的值是眼睛和屏幕的距离:
.stage{
perspective: 1200px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}内层的div作为图片的容器,并且设置transform-style: preserve-3d,开启3d转换,并且应用上面定义的动画:
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 270px;
height: 180px;
transform-style: preserve-3d;
animation-name: rotating;
animation-duration: 15s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-play-state: running;
}给每个img都设置对应的css属性:
.container img:nth-of-type(1){
transform: rotateY(60deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(2){
transform: rotateY(120deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(3){
transform: rotateY(180deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(4){
transform: rotateY(2400deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(5){
transform: rotateY(300deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(6){
transform: rotateY(360deg) translateX(300px) rotateY(90deg);
}实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转木马</title>
<style>
@keyframes rotating {
0%{
transform: translate(-50%, -50%) rotateY(0deg);
}
100%{
transform: translate(-50%, -50%) rotateY(360deg);
}
}
.stage{
perspective: 1200px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 270px;
height: 180px;
transform-style: preserve-3d;
animation-name: rotating;
animation-duration: 15s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-play-state: running;
}
.container img{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.3s;
}
.container img:hover{
box-shadow: 0 0 8px 1px #24b4f3;
}
.container img:nth-of-type(1){
transform: rotateY(60deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(2){
transform: rotateY(120deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(3){
transform: rotateY(180deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(4){
transform: rotateY(2400deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(5){
transform: rotateY(300deg) translateX(300px) rotateY(90deg);
}
.container img:nth-of-type(6){
transform: rotateY(360deg) translateX(300px) rotateY(90deg);
}
</style>
</head>
<body>
<div class="stage">
<div class="container">
<img src="./images/car1.jpeg"/>
<img src="./images/car2.jpeg"/>
<img src="./images/car3.jpeg"/>
<img src="./images/car4.jpeg"/>
<img src="./images/car5.jpeg"/>
<img src="./images/car6.jpeg"/>
</div>
</div>
</body>
<script>
const container = document.querySelector('.container');
container.addEventListener('mouseenter',e=>{
e.target.style.animationPlayState='paused'
})
container.addEventListener('mouseleave',e=>{
e.target.style.animationPlayState='running'
})
</script>
</html>
实现效果








 这篇博客详细介绍了如何使用HTML和CSS创建一个3D旋转木马效果。通过设置图片容器的样式和应用关键帧动画,实现了图片围绕中心轴旋转的视觉效果。当鼠标悬停在容器上时,动画暂停,离开时继续播放,为用户提供了交互体验。
这篇博客详细介绍了如何使用HTML和CSS创建一个3D旋转木马效果。通过设置图片容器的样式和应用关键帧动画,实现了图片围绕中心轴旋转的视觉效果。当鼠标悬停在容器上时,动画暂停,离开时继续播放,为用户提供了交互体验。
















 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








