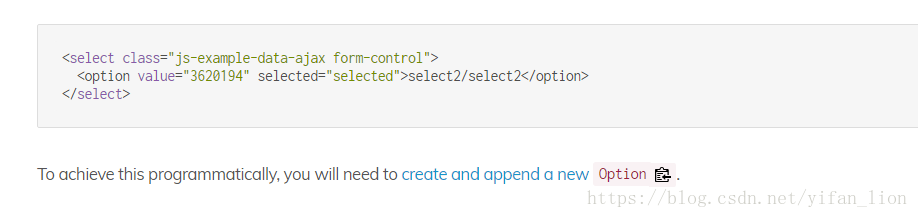
select2是一个非常好用的select美化插件,但是在最近使用时发现,select2在使用ajax获取数据内容时设置默认值非常麻烦,官方给出了一个解决方案就是添加一个属性selected的option:

如果select的value值和text都已知的情况下,这种解决方案使用起来就非常容易而且好用了。
但是在实际使用中如果要使用ajax来获取数据,如果select的value值和text不相同的时候,通常只知道value值,在这种情况下使用这种解决方案就非常麻烦了,百度了很多方案都打不到想要的效果,甚至有人提出进行两次ajax,第一次ajax方式设置select2,第二次ajax请求默认数据设置select2的默认值,这样就增加了将近一倍的开销,划不来。
冥思苦想半天,还是没明白select2官方设计ajax方式获取数据时的初衷(mmp),找了一下select2的源码,内心再次奔溃,卧槽,好多行代码,赶紧放弃(其实就是没看懂,mmp again),还是自己动手丰衣足食,换一种思维,select2数据源有两种类型,一种是数组arrays,另一种就是ajax远程数据,

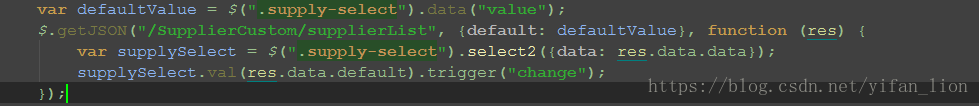
所以在这里使用数组和ajax结合的方式,先使用ajax获取数据数组,同时将默认值传入后台,在返回数据的时候带上这个默认值,接下来设置select2的选择值,然后设置默认值就非常简单了,这也是各种情况下,设置select2默认值的方法:
$("xxx").val(val).trigger("change");
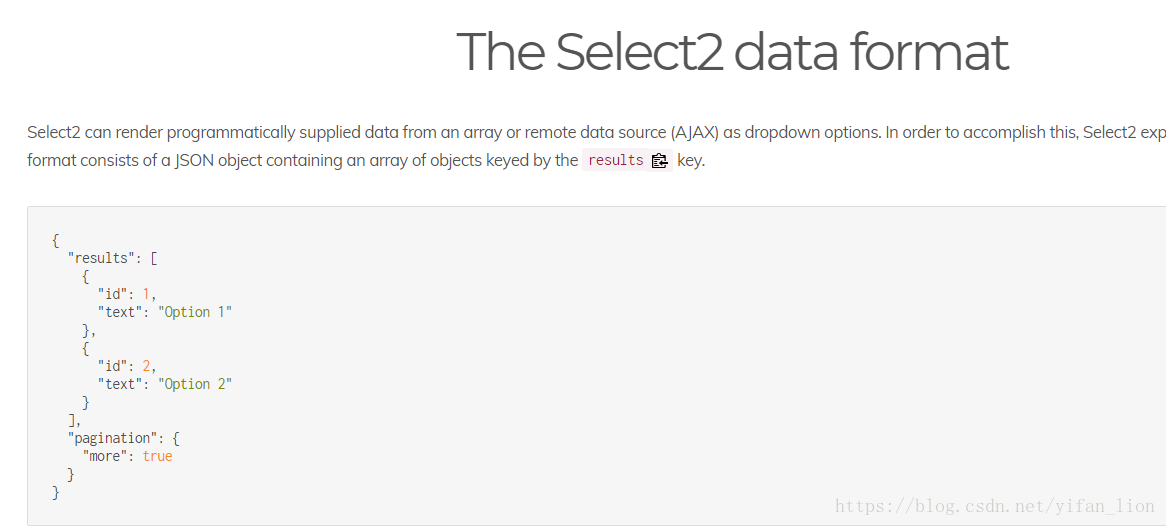
再补充一下ajax设置select2的返回数据格式要求:

------------------ 结束 ----------------





 本文介绍了一种在使用Select2插件时通过结合数组和Ajax请求来设置默认值的方法,解决了当仅知道value值时设置默认选项的问题。
本文介绍了一种在使用Select2插件时通过结合数组和Ajax请求来设置默认值的方法,解决了当仅知道value值时设置默认选项的问题。
















 1万+
1万+










