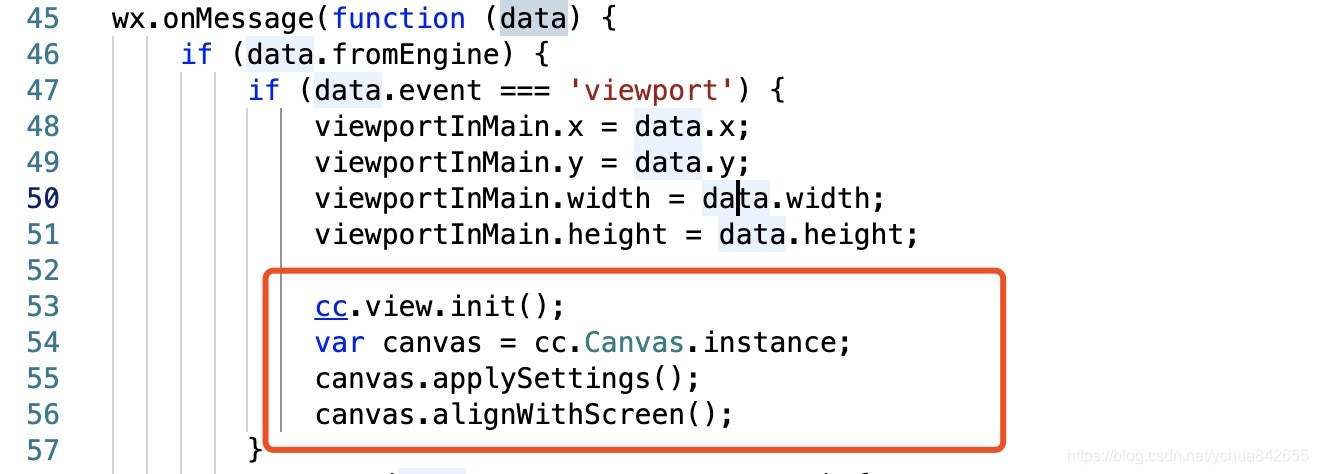
目前提供最简单的一个方案:在libs/sub-context-adapter.js 文件中添加几行代码,位置及代码如下:
//重置视图参数,数据设置不完整导致了计算碰撞时不正确
cc.view.init();
var canvas = cc.Canvas.instance;
canvas.applySettings();
//刷新当前scene的配置,当前Canvas不会自动刷新
canvas.alignWithScreen();
目前版本在设计尺寸跟手机尺寸宽高比相同时是应该是没问题的,但是不同时就会出错。 原因就是View当中的_visibleRect之类的参数并没有随之更新,导致Camera中的矩阵参数不正确,最后导致碰撞计算时出错.
2.在子域组件中建议刷新的时候调用reset() 而不是updateSubContextViewport(),子域会有变形的问题
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








