问题场景
本系统前端框架用的miniui,该框架封装蛮全面的,但是文档少得出奇,一个官方API就大概说了他们有什么,简单的怎么用,对于简单场景其实也可以应付,但是复杂点的场景靠看API就力不从心了。
html
<div role="control">
<input class="mini-textbox" id="jbfltaskname2" onvaluechanged="valueChange"/>
</div>JS
function valueChange(){
console.log(document.getElementById("jbfltaskname2").value);
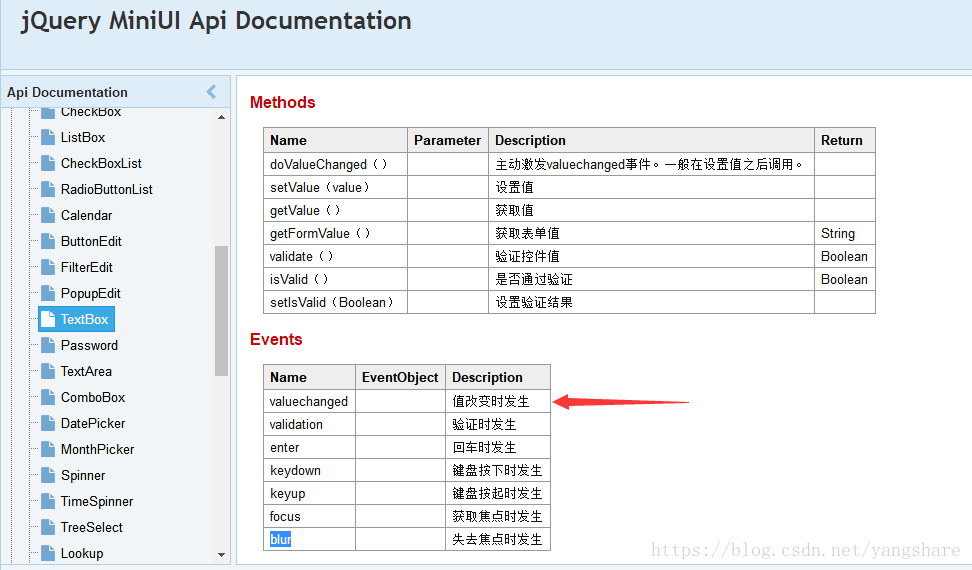
}发现miniui的onvaluechanged事件就是blur事件,失去焦点才能触发,有点莫名其妙。

看了下官方文档,确实有valuechanged事件,然并卵。
分析过程
- 试着用jQuery绑定解决(
扑街)
$('#jbfltaskname2').bind('input propertychange', function() {
console.log($(this).val());
//输出undefined
});- 试着用js原生解决(
扑街)
function valueChange(){
console.log(document.getElementById("jbfltaskname2").value);
//输出undefined
}- 试着用miniui去解决(
扑街)
由于miniui的valuechanged事件然并卵,所以改用keydown事件
<div role="control">
<input class="mini-textbox" id="jbfltaskname2" keydown="valueChange"/>
</div>
function valueChange(){
console.log(mini.get("jbfltaskname2").getValue());
//输入和输出延迟一位,比如输入12,控制台输出1
}解决方案
<div role="control">
<input class="mini-textbox" id="jbfltaskname2"/>
</div>
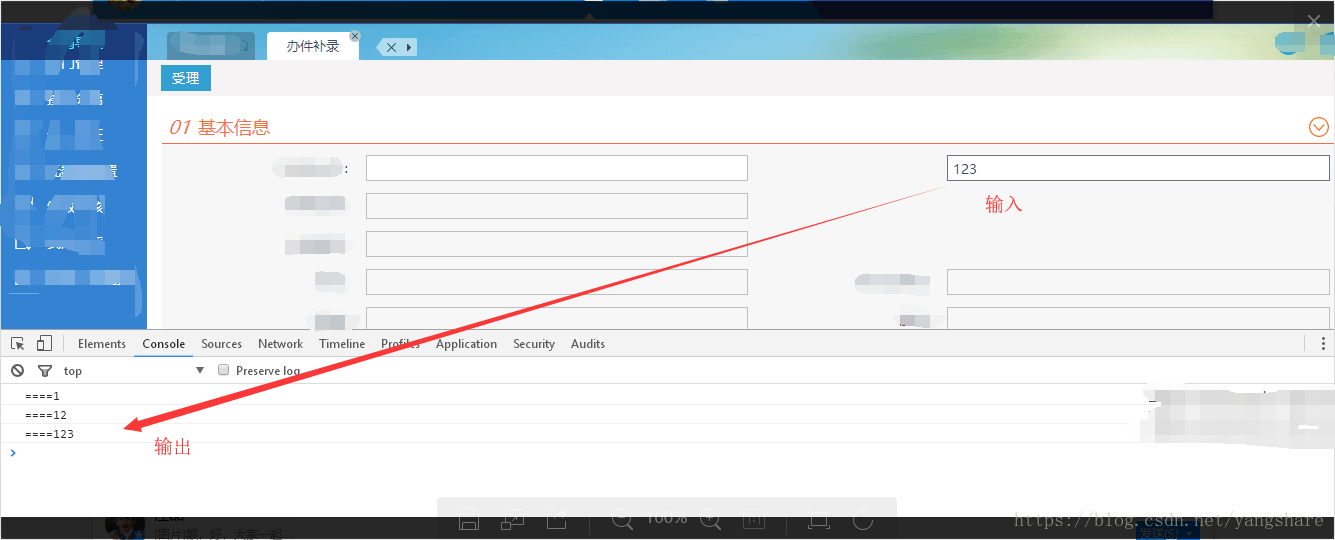
$('#jbfltaskname2 input').bind('input propertychange', function() {
console.log("===="+$(this).val());
});
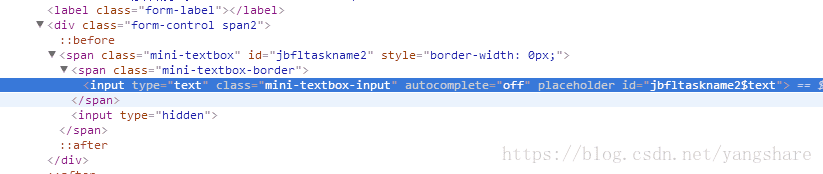
原因:原来miniui组件会自动生成一堆标签,我们直接通过input定义的id肯定是拿不到值的。






 本文探讨了使用miniUI框架时遇到的问题,即文本框值变更无法实时获取。通过尝试jQuery绑定、JS原生方法及miniUI自带事件等方式,最终采用jQuery结合特定选择器的方法成功实现了值变更的实时监听。
本文探讨了使用miniUI框架时遇到的问题,即文本框值变更无法实时获取。通过尝试jQuery绑定、JS原生方法及miniUI自带事件等方式,最终采用jQuery结合特定选择器的方法成功实现了值变更的实时监听。

















 6447
6447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










