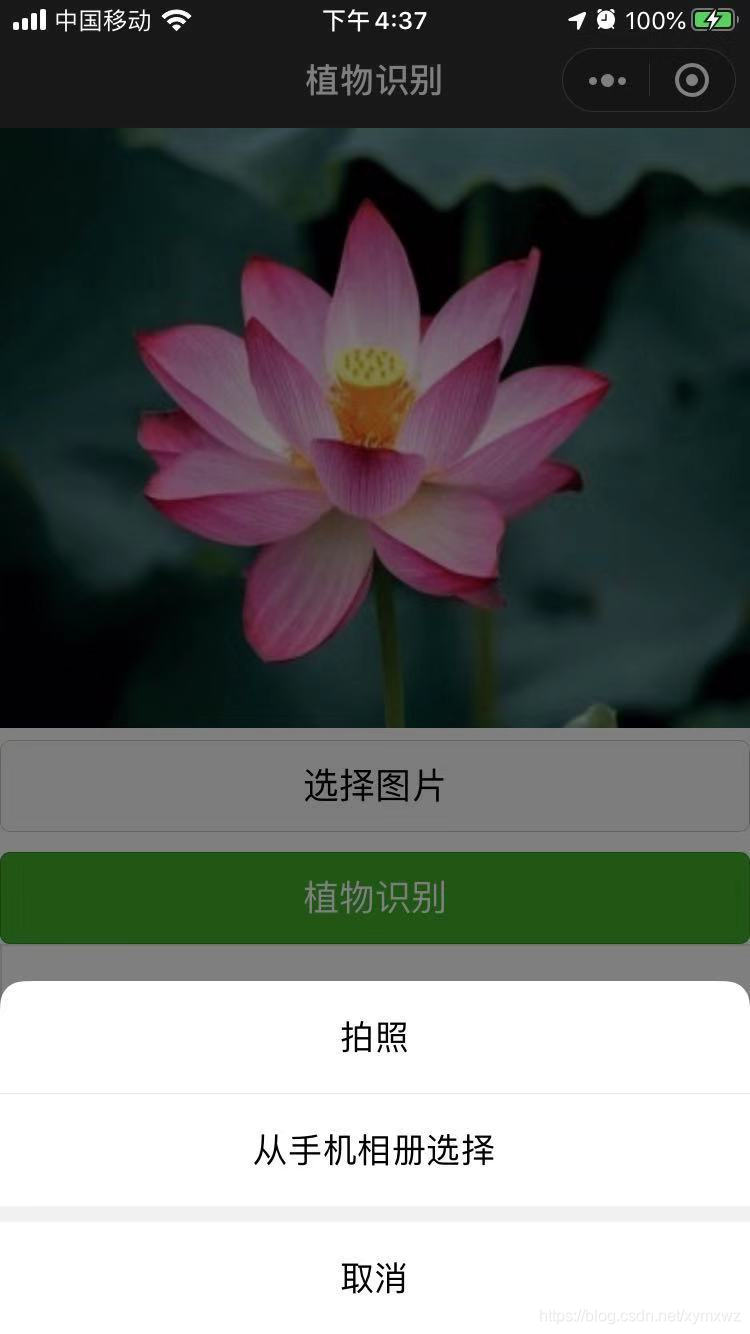
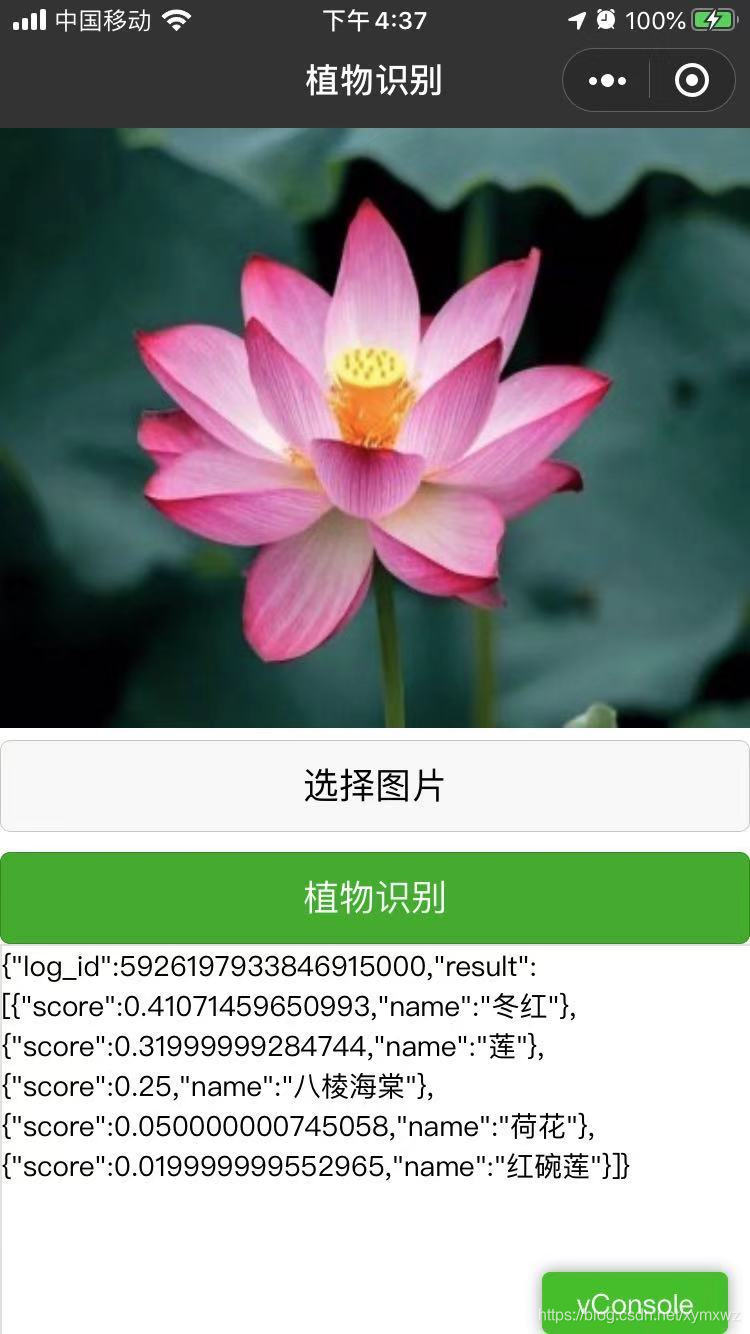
一、最终效果


二、代码参考
xxx.wxml代码
<image style="width:100%; height: 300px; " src="{
{img}}" ></image>
<text class="tips" wx:if="{
{ishow}}">请先选择图片!</text>
<button bindtap="chooseimgTap">选择图片</button>
<button bindtap="plantTap" class="btn" type="primary">植物识别</button>
<!-- 返回结果 -->
<view class="result-content">{
{content}}</view>xxx.wxss代码
.btn {
margin-top: 10px;
}
.result-title {
font-size: 1 微信小程序植物识别实践:基于百度API
微信小程序植物识别实践:基于百度API





 本文展示了如何利用微信小程序开发一个植物识别的demo,主要涉及微信小程序的wxml、wxss、js和json文件的编写,结合了百度的OCR技术进行图像识别。
本文展示了如何利用微信小程序开发一个植物识别的demo,主要涉及微信小程序的wxml、wxss、js和json文件的编写,结合了百度的OCR技术进行图像识别。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2781
2781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








