java部署有几种方式,这里说一个比较简单的
方式一:Docker 容器化部署
Docker:将Java应用程序及其运行时环境打包成一个Docker镜像。Docker容器提供了隔离的运行环境,确保应用程序在不同环境中具有一致的行为。可以通过Docker Compose或Kubernetes等工具来管理和部署多个容器化应用。(后续会出教程)
方式二:云平台部署
-
PaaS (Platform as a Service):如Heroku、Google App Engine、AWS Elastic Beanstalk等云平台提供了Java应用的托管服务。开发者只需上传代码或WAR/JAR文件,平台会自动处理应用的部署、扩展和管理。
-
IaaS (Infrastructure as a Service):如AWS EC2、Azure VM、Google Compute Engine等云平台允许您创建虚拟机并在其上部署Java应用。您可以完全控制服务器的配置和环境设置。
-
Serverless:如AWS Lambda、Google Cloud Functions等无服务器计算平台允许您以函数的形式部署Java代码,按需执行并自动扩展。
这里为了方便使用宝塔进行部署
宝塔面板(BT Panel)是一款基于Web的Linux服务器管理工具,旨在简化Linux服务器的管理和部署过程。它提供了图形化的用户界面,宝塔面板支持多种操作系统,如CentOS、Ubuntu、Debian等,并且提供了丰富的功能来帮助用户部署和管理网站、数据库、邮件服务等。
涉及到具体的部署方式,前端要遵循 Next.is 服务端渲染的部署模式,基于 Node.is 运行;后端可以直接运行 jar 包。
也可使用docker进行部署,有空了会出过程
部署计划
前端:通过 Nginx 进行部署,访问地址为 http://{域名}。由于是 Node 服务,实际运行在 3000 端口。
后端:通过 Nginx 进行转发,访问地址为 http://{域名}/api 。实际运行在 8101 端口。JDK 建议选择 17 版本!
为什么要用 Nginx 转发?
前端和后端域名一致,保证不会出现跨域问题。
Nginx:服务器 80 端口,默认已安装,
数据库:服务器 3306 端口,默认已安装。
Redis:服务器 6379 端口,需要手动安装
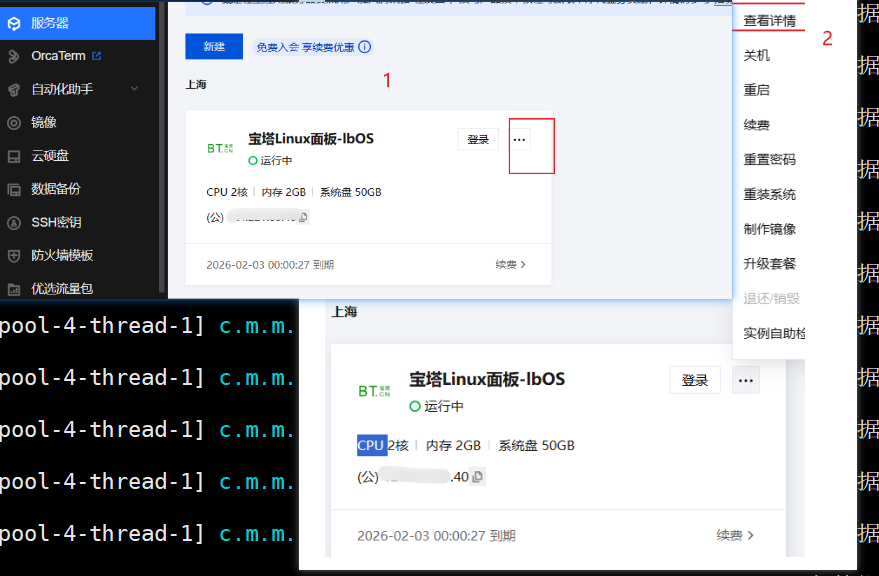
做好规划后,我们需要在腾讯云控制台的防火墙中开通需要外网访问的服务端口:

添加自己需要开放的防火墙即可

环境准备
mysql,这里使用docker进行安装
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=123 \
-v /root/mysql/conf:/etc/mysql/conf.d \
-v /root/mysql/data:/var/lib/mysql \
-v /root/mysql/init:/docker-entrypoint-initdb.d \
mysql里面的账号密码可以自行设置
宝塔也可进行直接安装mysql,这里不做演示,redis使用宝塔进行演示
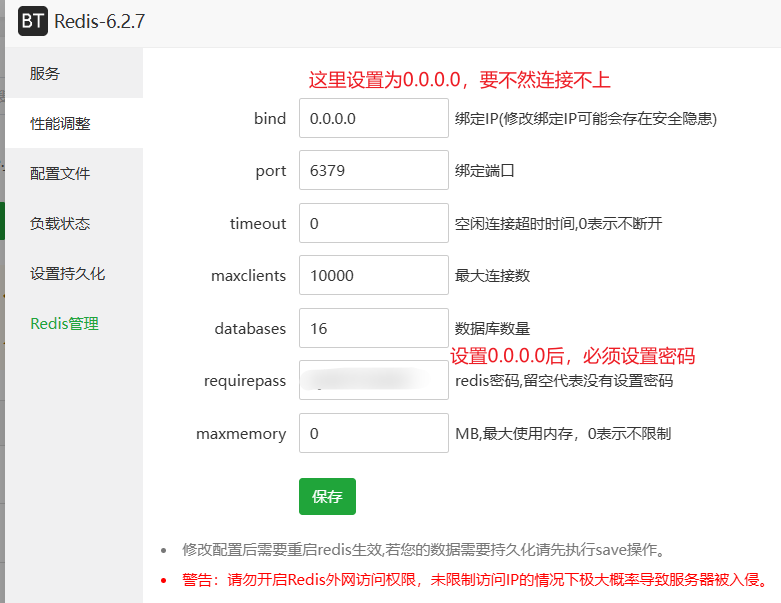
redis安装,搜索直接安装即可


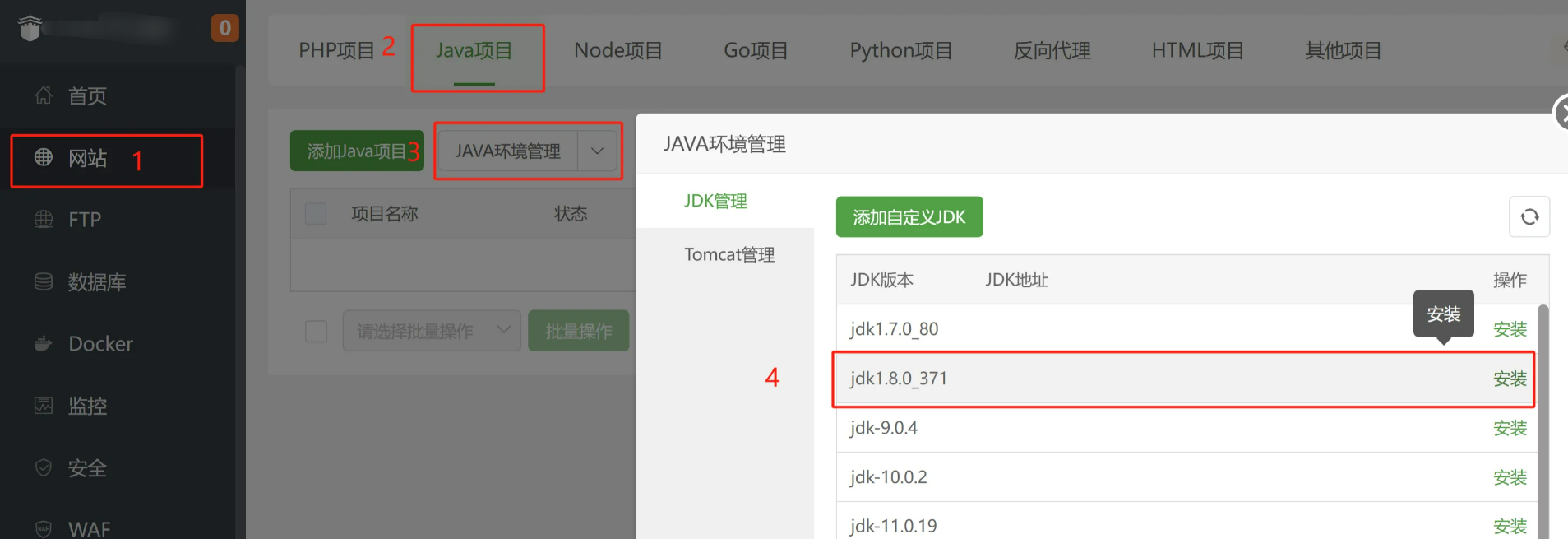
要部署 Java 项目,必须安装 JDK。在宝塔面板中,可以通过下图的方式快速安装指定版本的 JDK。

建议多安装几个版本,比如 JDK8、11、17,需要用哪个版本的时候可以随时切换。
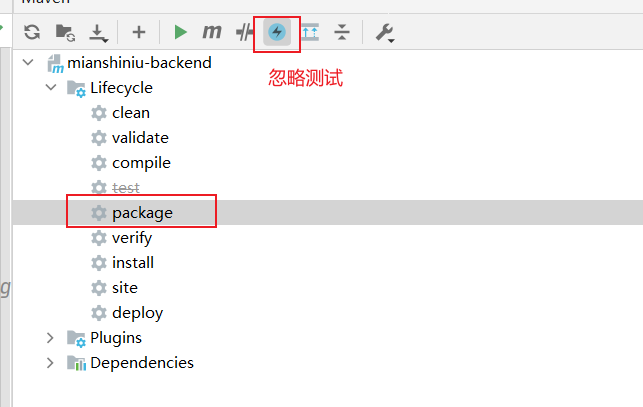
后端代码打包
修改 application-prod 生产环境配置,包括数据库、Redis 等,替换为上述安装依赖时指定的配置(如用户名、密码)
以下仅供参考,总之就是把数据库连接等配置改为线上地址 改之前可以手动进行连接测试
# 线上配置文件
server:
port: 8101
spring:
# 数据库配置
# todo 需替换配置
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://你自己的服务器地址:3306/mianshiniu
username: root
password: 你自己的数据库密码
# Redis 配置
# todo 需替换配置
redis:
database: 1
host: 你自己的服务器地址
port: 6379
timeout: 5000
password: 你自己的数据库密码
# Elasticsearch 配置
# todo 需替换配置
elasticsearch:
uris: http://你自己的服务器地址:9200
# username: root
# password: 你自己的es密码
mybatis-plus:
configuration:
# 生产环境关闭日志
log-impl: ''
#mybatis-plus:
# configuration:
# log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
# 接口文档配置
knife4j:
basic:
enable: true
username: root
password: 自己设置
sa-token:
# token 名称(同时也是 cookie 名称)
token-name: token
# token 有效期(单位:秒) 默认30天,-1 代表永久有效
timeout: 2592000
# token 最低活跃频率(单位:秒),如果 token 超过此时间没有访问系统就会被冻结,默认-1 代表不限制,永不冻结
active-timeout: -1
# 是否允许同一账号多地同时登录 (为 true 时允许一起登录, 为 false 时新登录挤掉旧登录)
is-concurrent: false
# 在多人登录同一账号时,是否共用一个 token (为 true 时所有登录共用一个 token, 为 false 时每次登录新建一个 token)
is-share: true
# token 风格(默认可取值:uuid、simple-uuid、random-32、random-64、random-128、tik)
token-style: uuid
# 是否输出操作日志
is-log: true打包即可

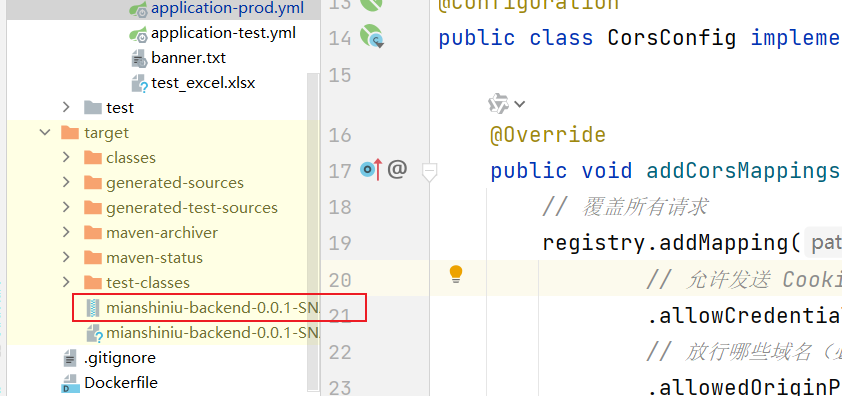
打包成功后会得到一个jar包

上传jar包到服务器

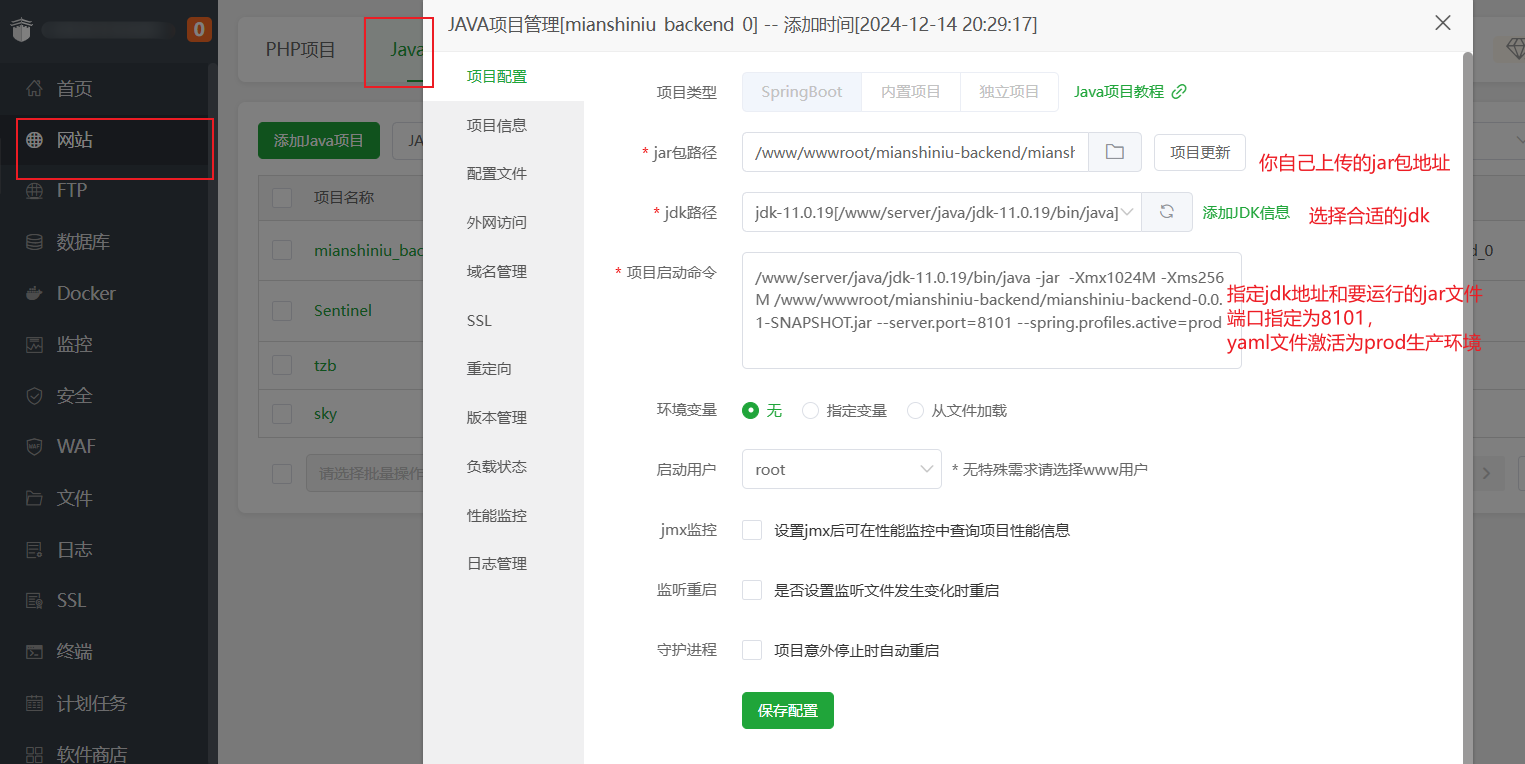
上传完成后,运行jar包即可

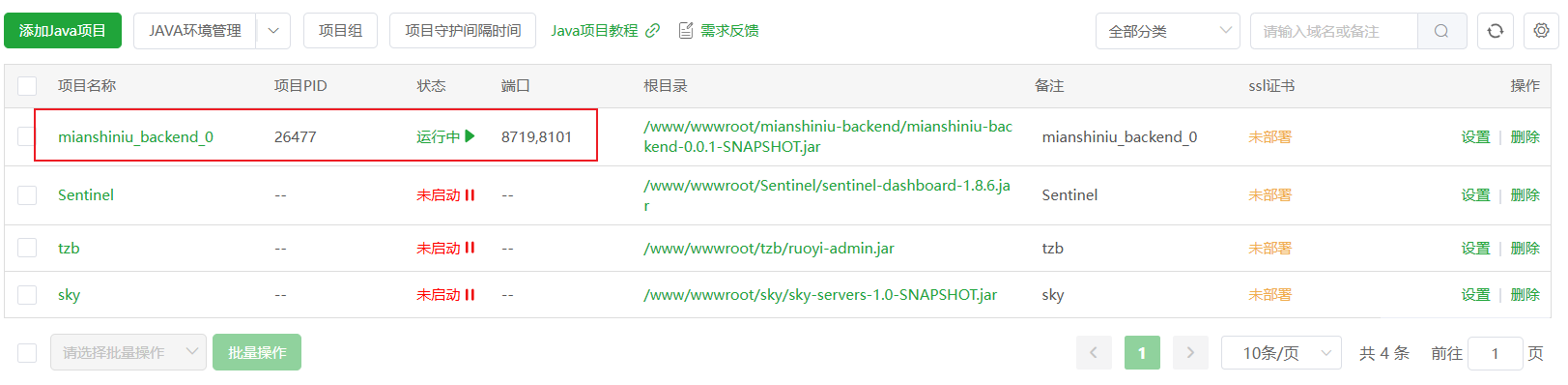
启动成功后即可看到

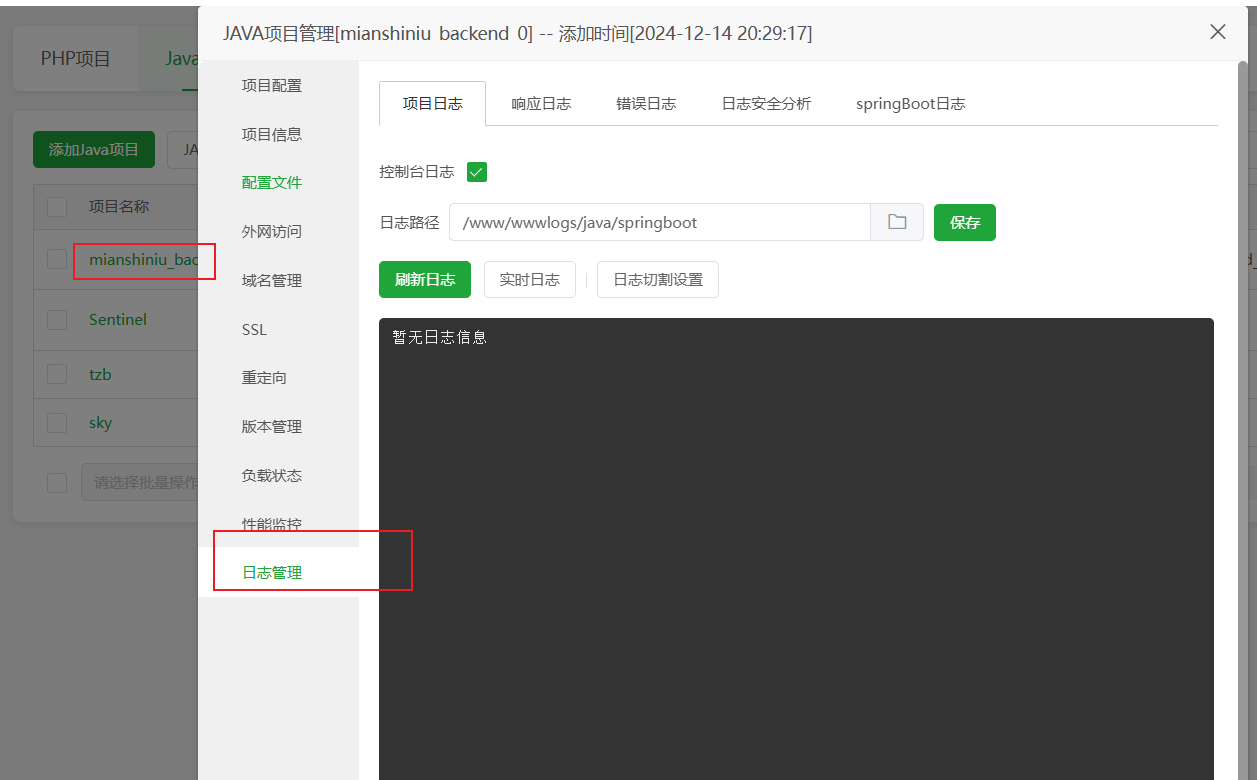
如果失败了可查看项目运行日志

但是现在我们无法通过ip地址加接口文档地址访问到测试文档
这是因为我们的服务器防火墙没有放开 8101端口。这里我们故意不放开,因为在之前的部署规划中,后端需要通过 Nginx 进行转发,从而解决跨域问题。
nginx配置
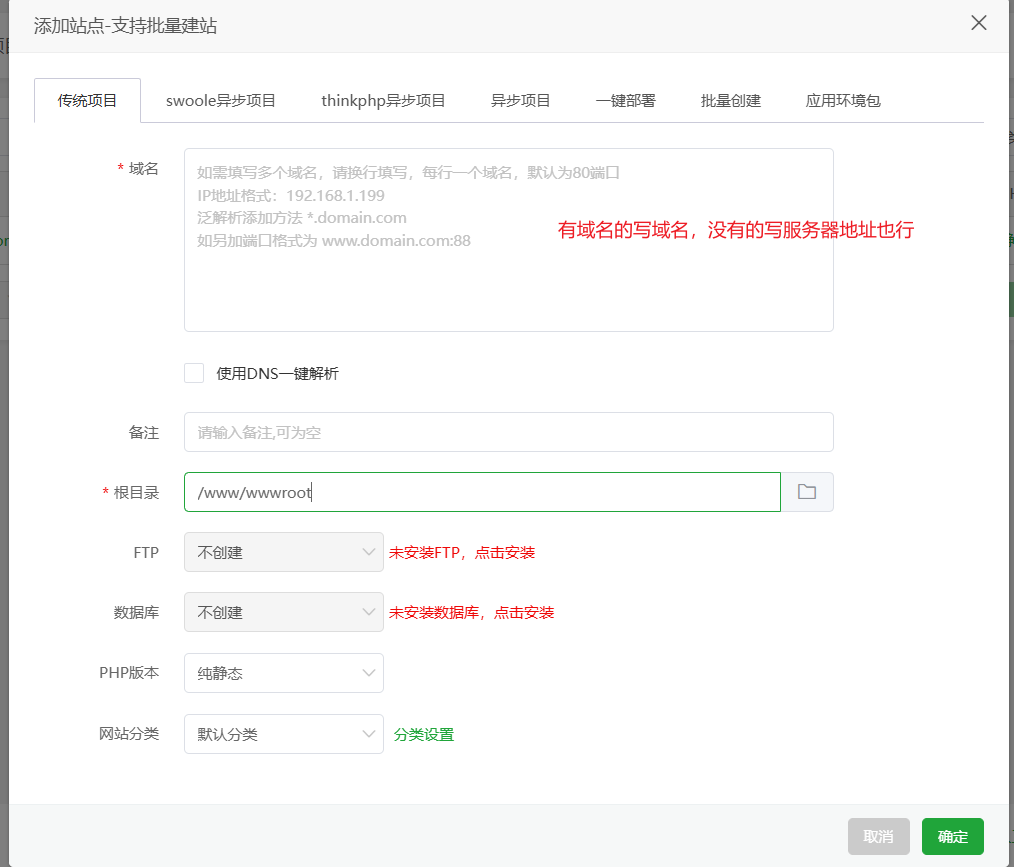
新建一个php(只是使用Nginx进行代理转发,并不写代码)

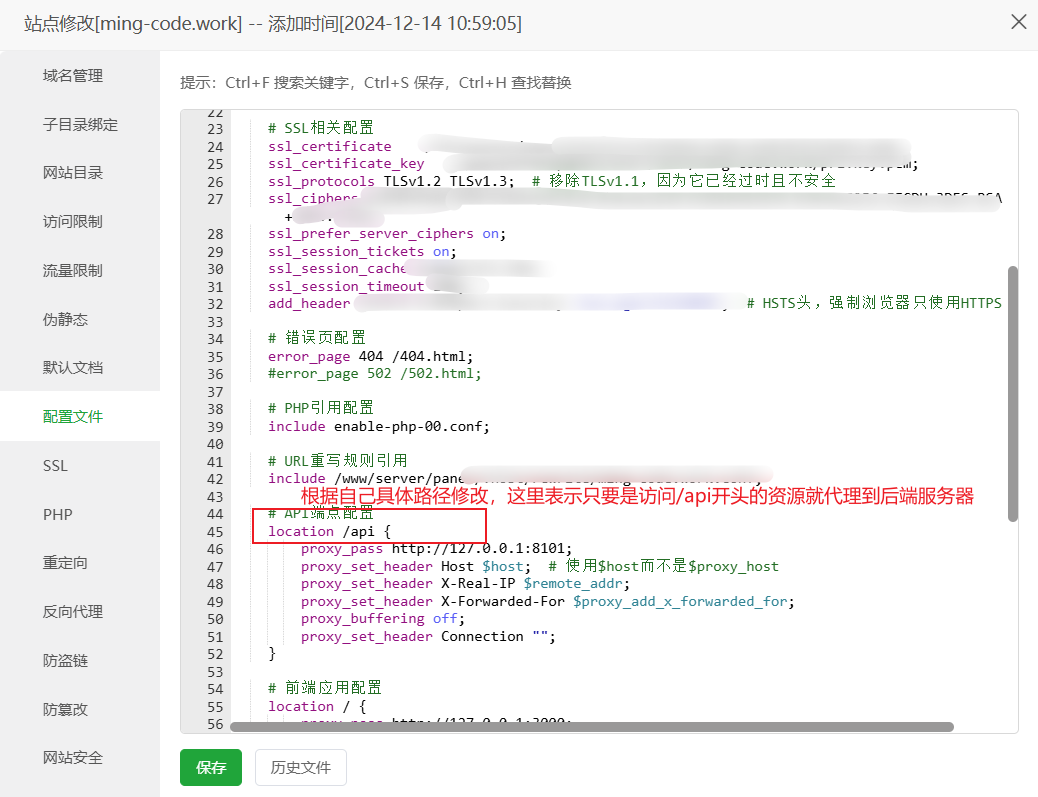
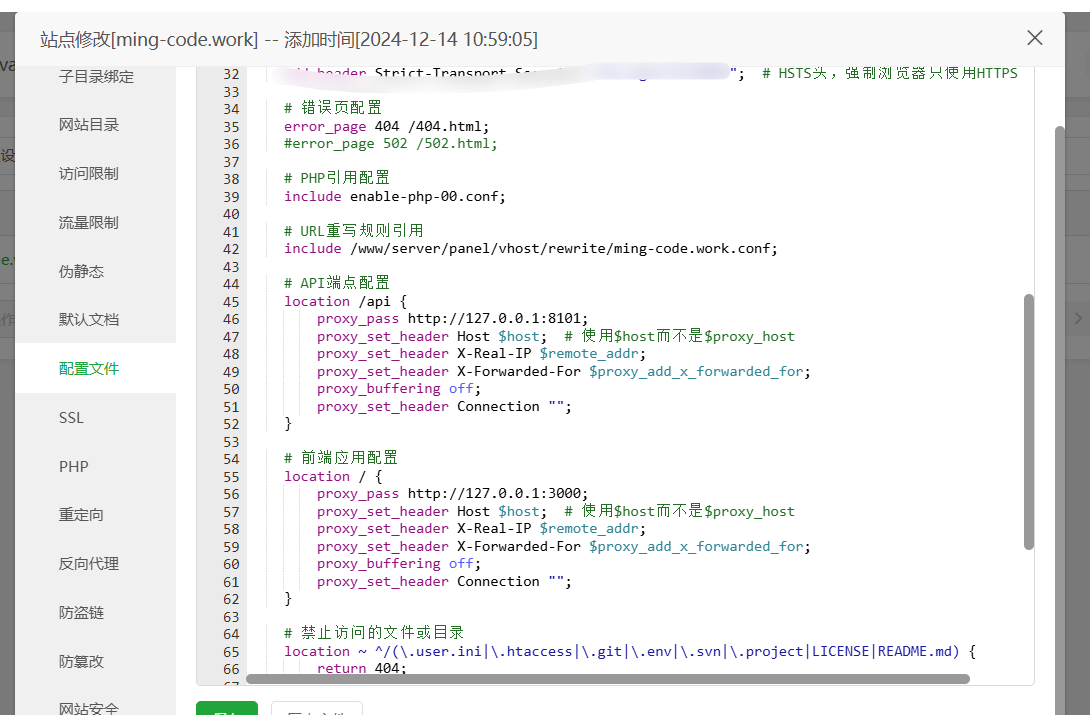
如果访问的是后端接口(地址有 /api 前缀),则 Nginx 将请求转发到后端服务,对应配置代码如下:
location /api {
proxy_pass http://127.0.0.1:8101;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_set_header Connection "";
}添加代理规则

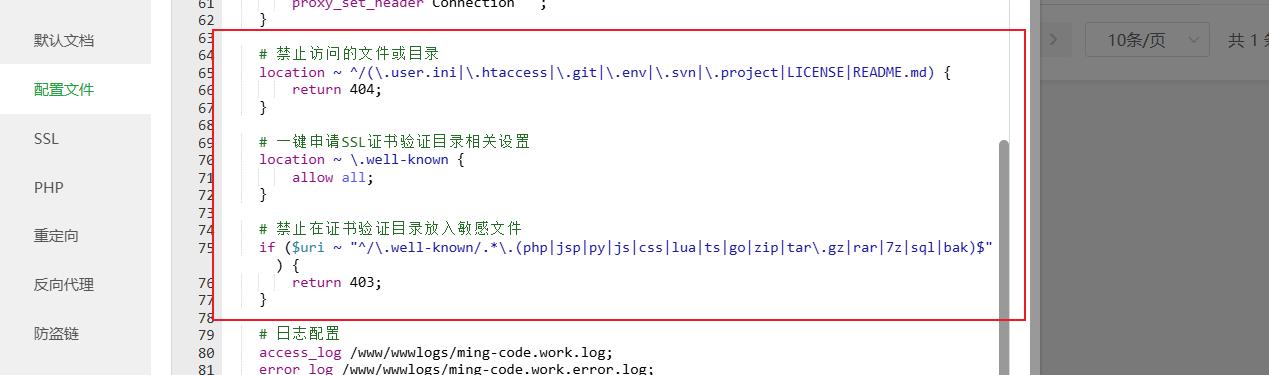
一定要注释掉下列配置!**否则访问接口文档时,静态资源的加载可能会出错:

服务器ip地址加/api/doc.html即可访问到接口文档
前端
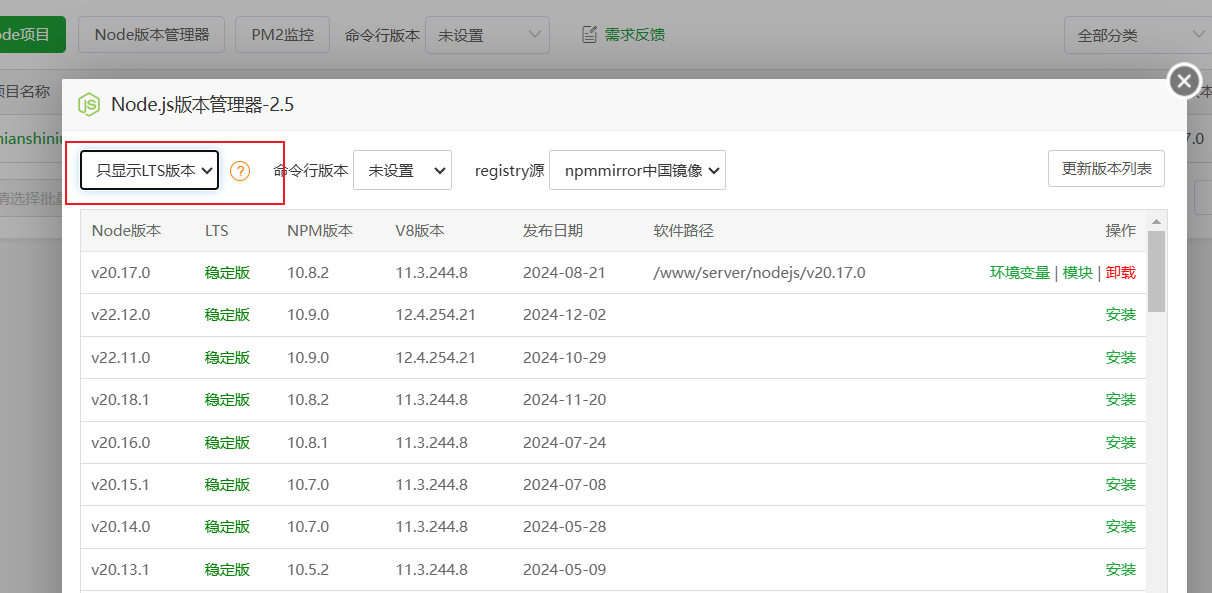
环境准备

要选择稳定的版本进行安装

打包
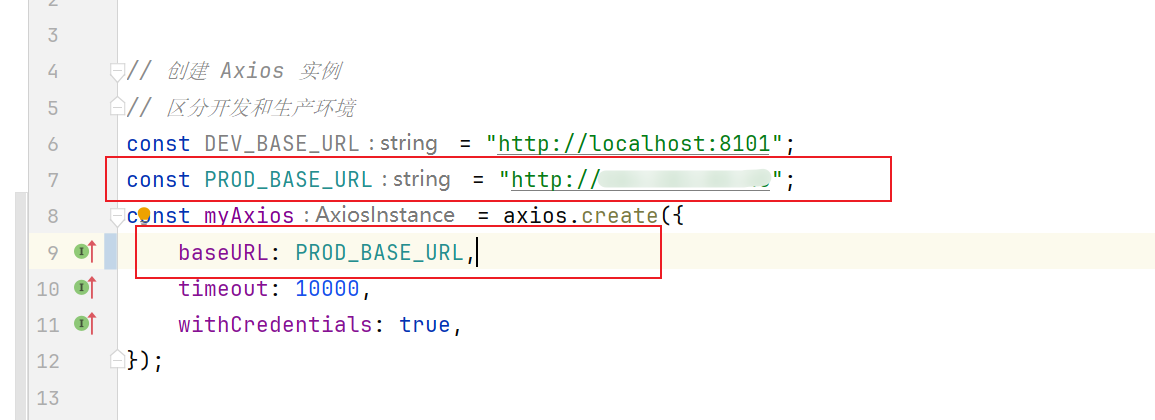
- 线上的前端需要请求线上的后端接口,所以需要修改 libs/request.ts 文件中的请求地址为线上:
改为线上地址,因为Next.js在构建时需要调用后端接口,所以后端必须启动才能完成构建

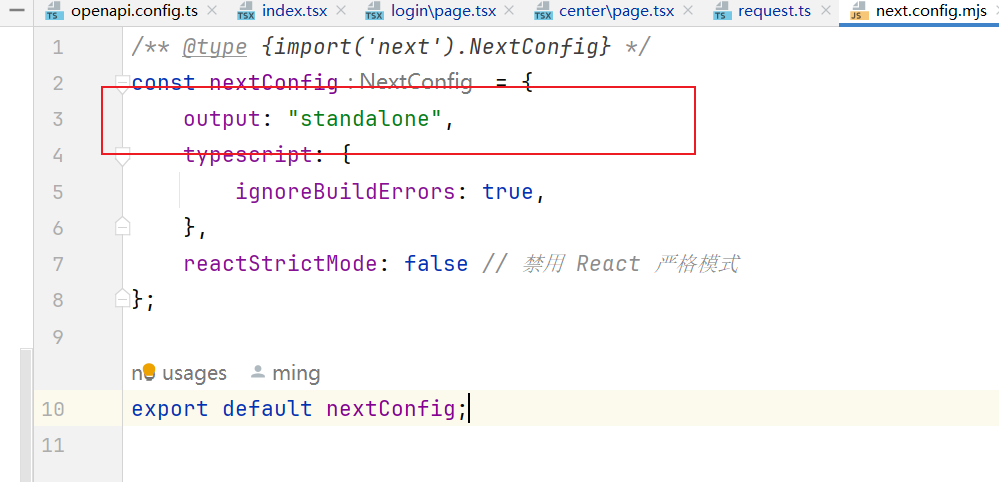
- 修改 Nextjs 配置文件 next.config.mjs ,使用 standalone 模式部署,这样上传到服务器的时候可以不用上传 nodemodules 目录。
ignoreBuildErrors: true, 忽略构建时的语法错误

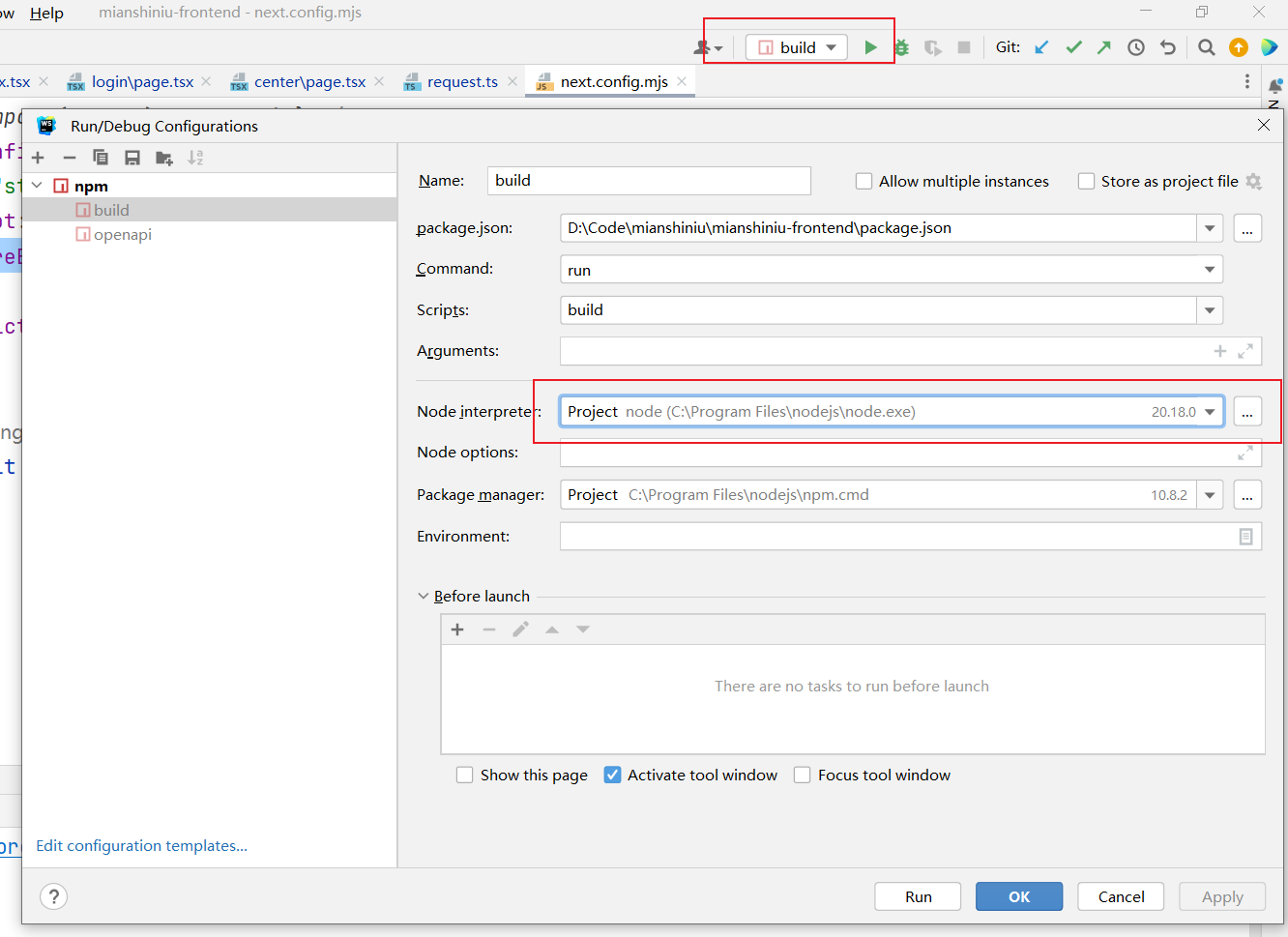
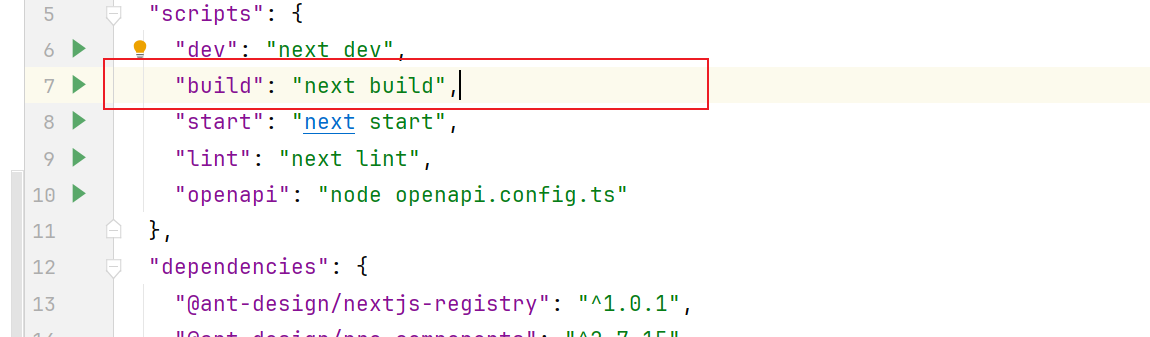
- 执行打包命令,注意node.js版本要大于18.18,否则报错


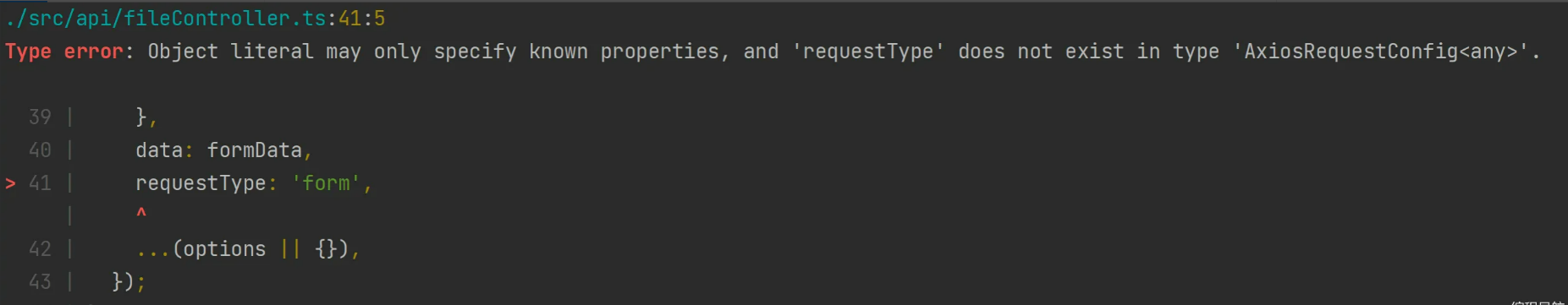
如果构建过程中出现其他错误,需要根据错误信息排查并处理。比如下面这个示例,显然是 TypeScript 类型错误:

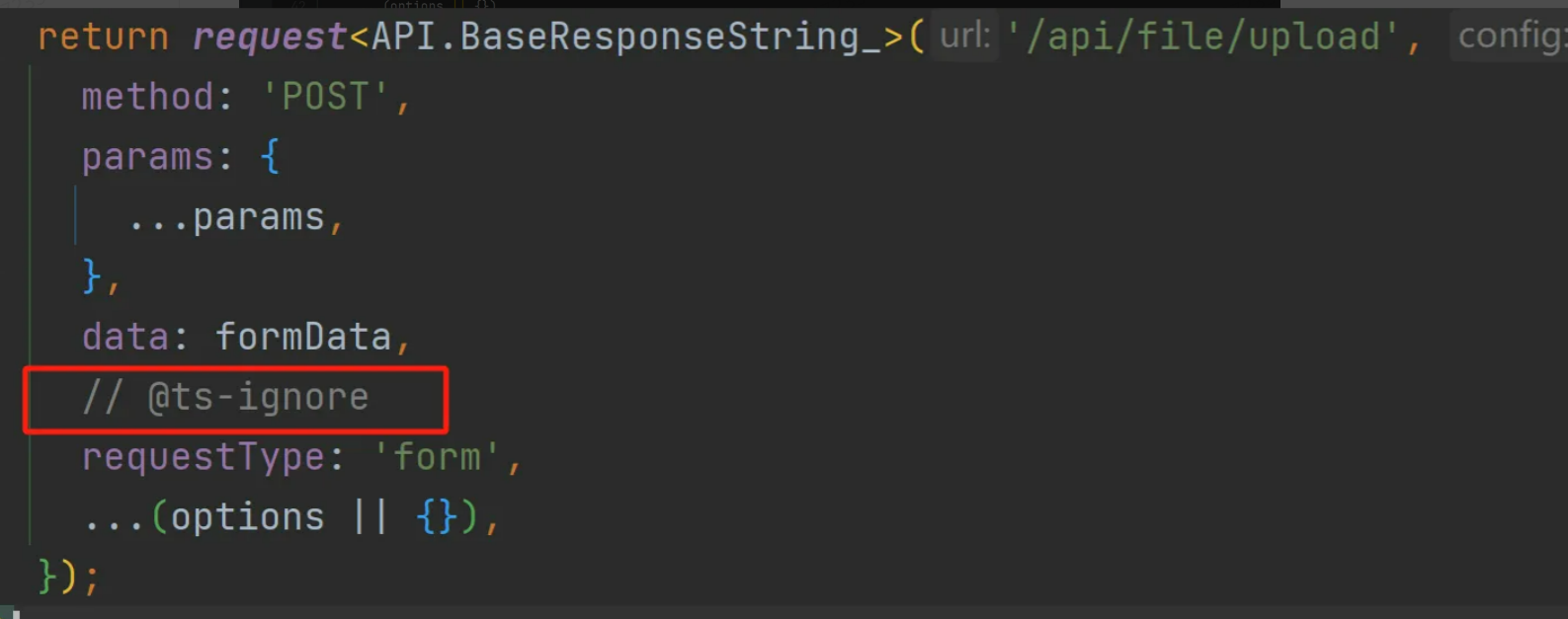
找到 fileController 文件,加个 // @ts-ignore 就好了:

可能还会遇到其他因为类型的错误,这类错误不影响运行,但是会在 Next,js 打包时被检测,可以根据实际情况修改。或者直接在打包时忽略 TypeScript错误,参考官方文档:Configuration: TypeScript | Next.js
注意,如果后端接口没启动,也可能会导致打包错误!
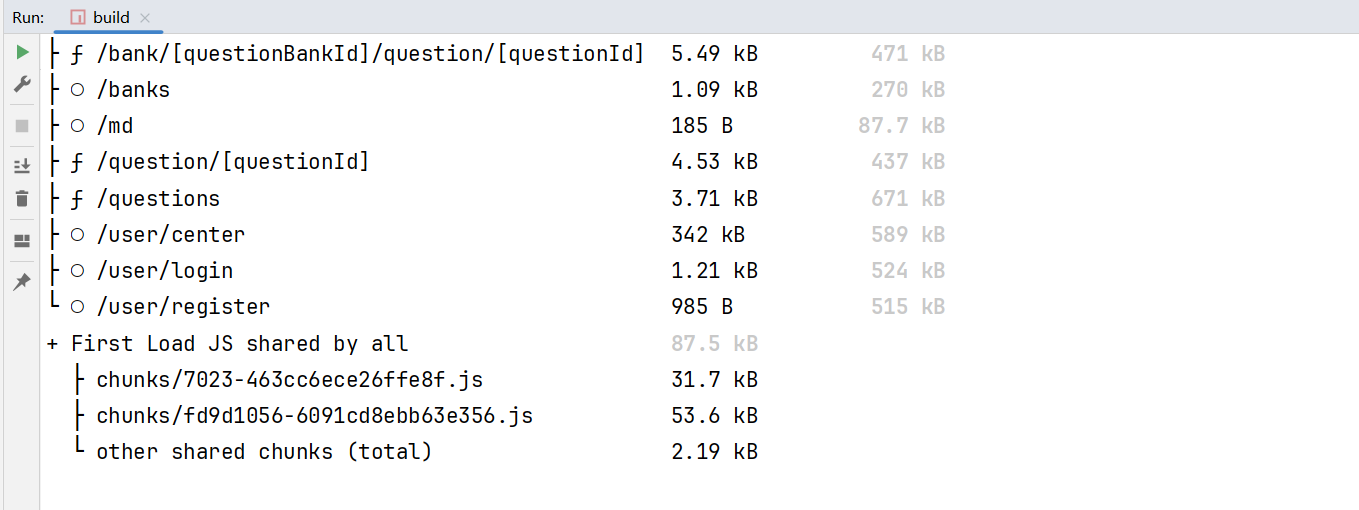
打包成功后,看到下图信息,能够很直观地看到哪些页面用到了静态渲染和服务端渲染:

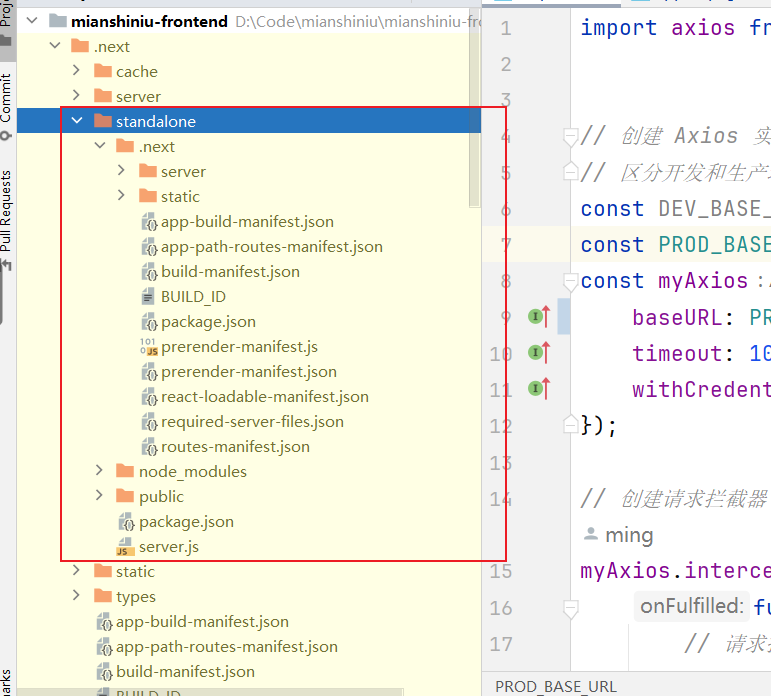
然后在 .next 日录下会生成 standalone 目录,该目录就是可以独立部署的前端包。但是必须按照如下模式组织目录,一定不能有错!
- 1.将项目根目录下的 public 日录移动到.next/standalone 内
- 2.将.next/static日录移动到.next/standalone/.next内
目录结构如下

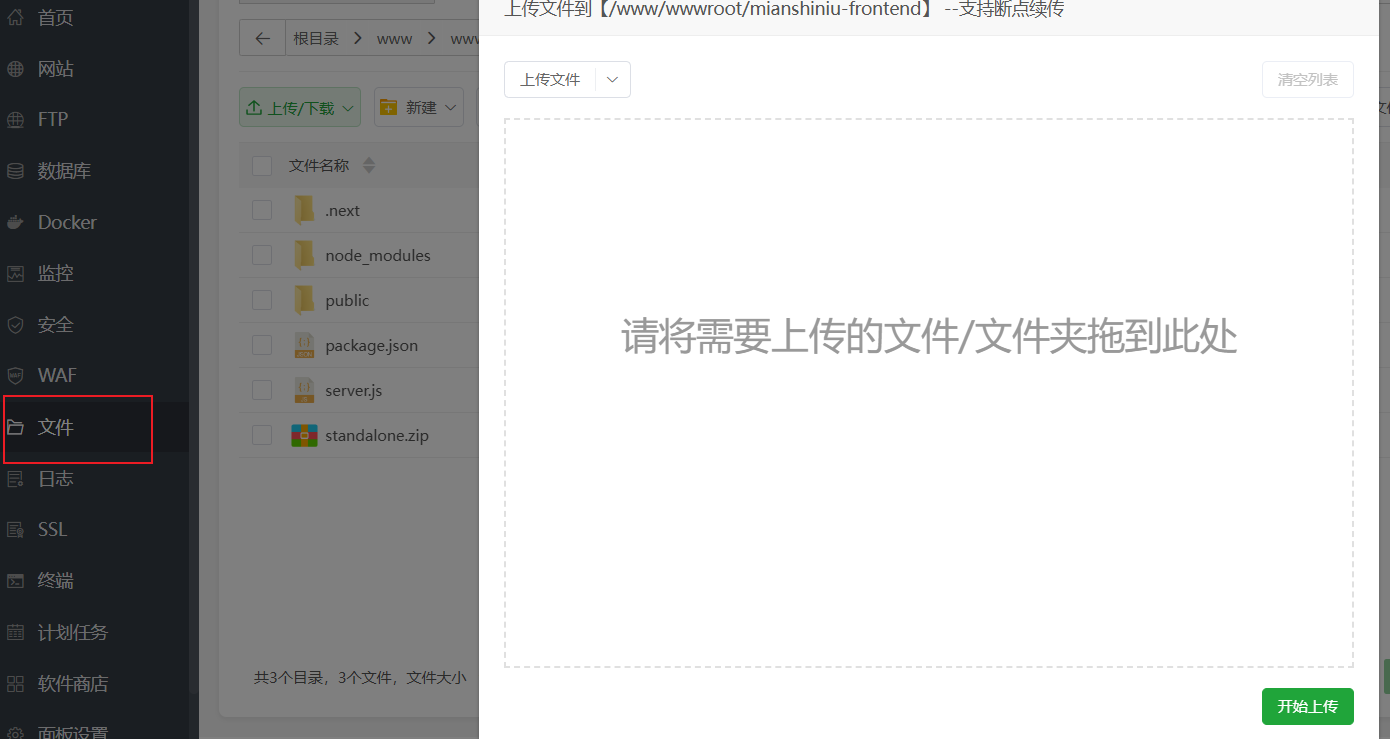
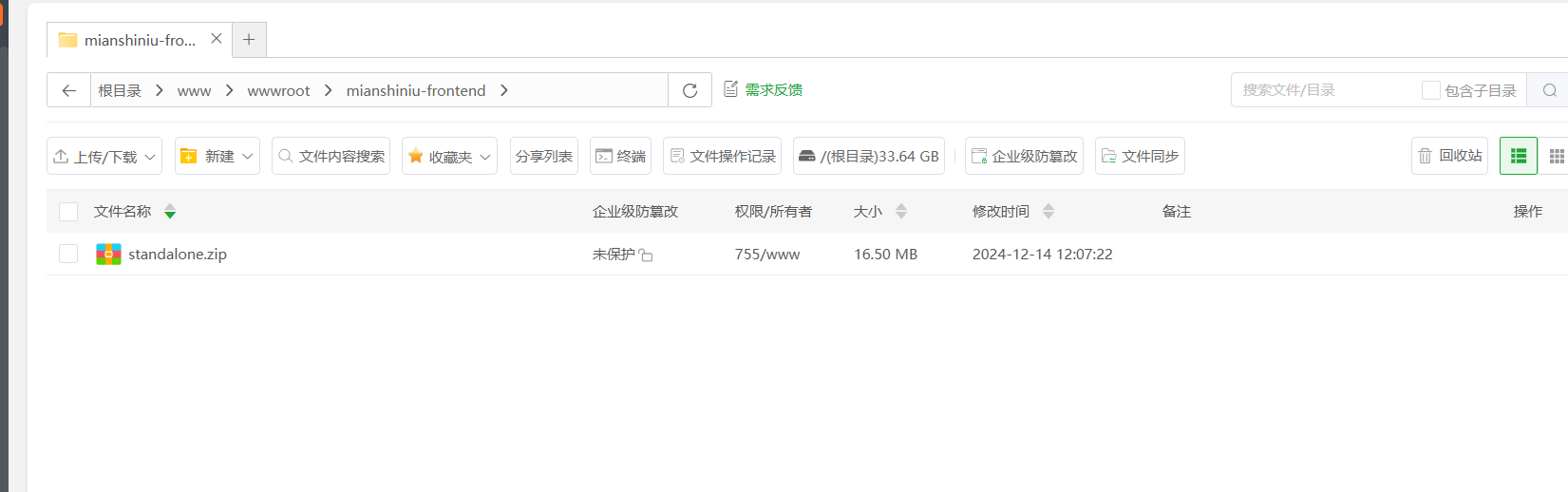
3.上传服务器,只需要上传standalone下的文件即可,建议打成压缩包上传,解压即可

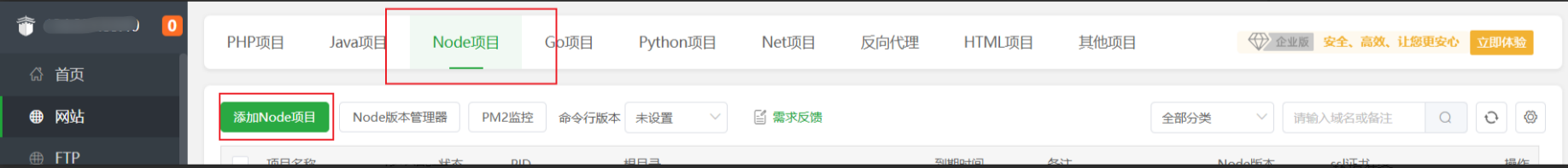
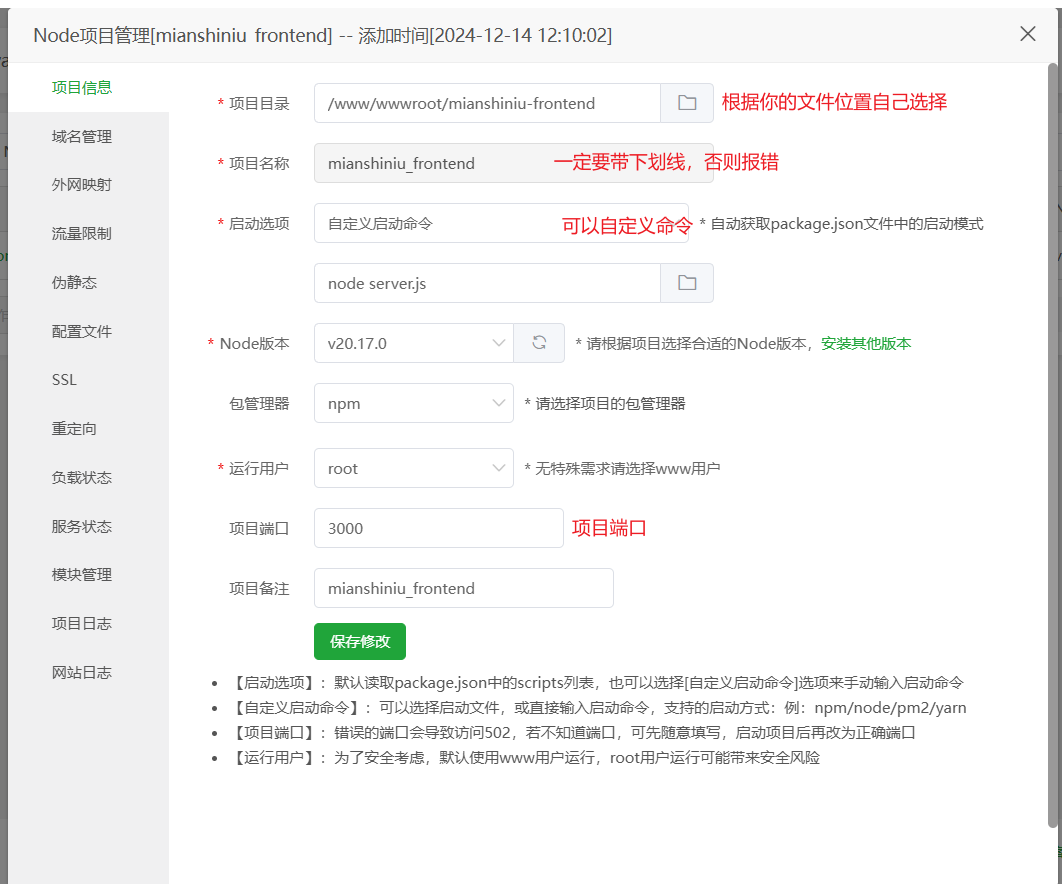
4.新建一个node项目

修改配置

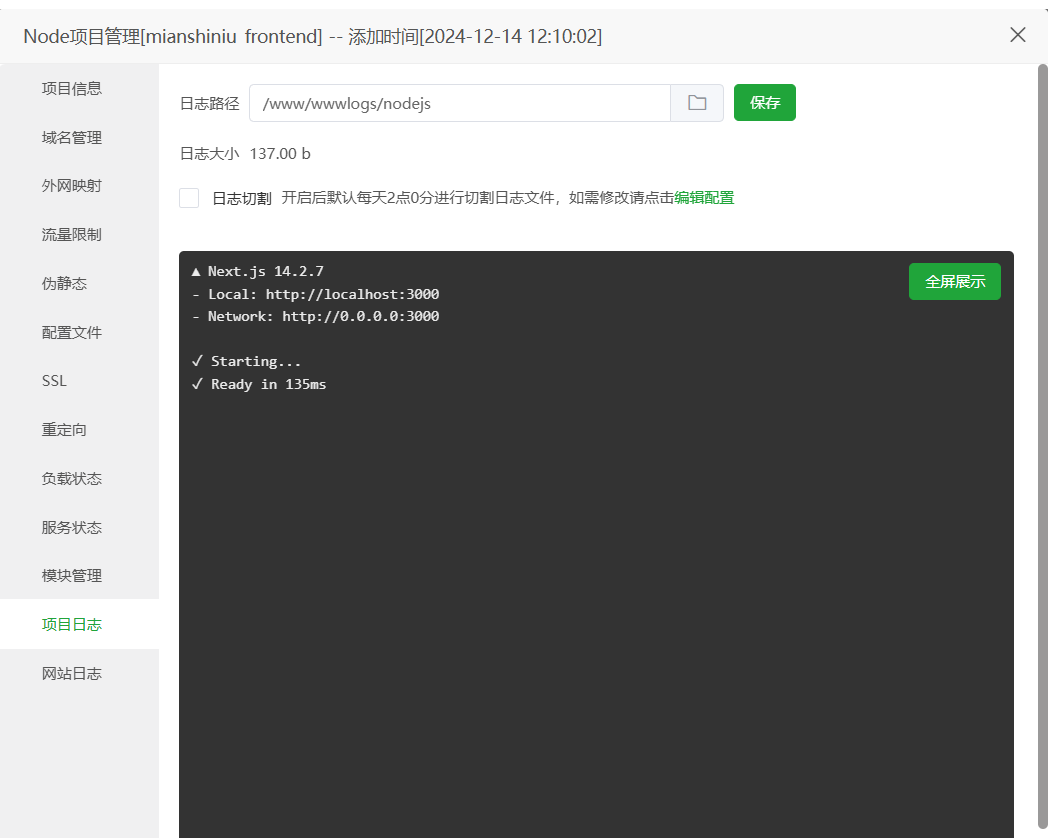
可以查看启动时的项目日志,快速定位问题

5 nginx转发
当用户访问除了后端之外的任何地址时,都找到前端的node服务 http://127.0.0.1:3000;,从而访问到页面
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_set_header Connection "";
}完整的nginx代理如下

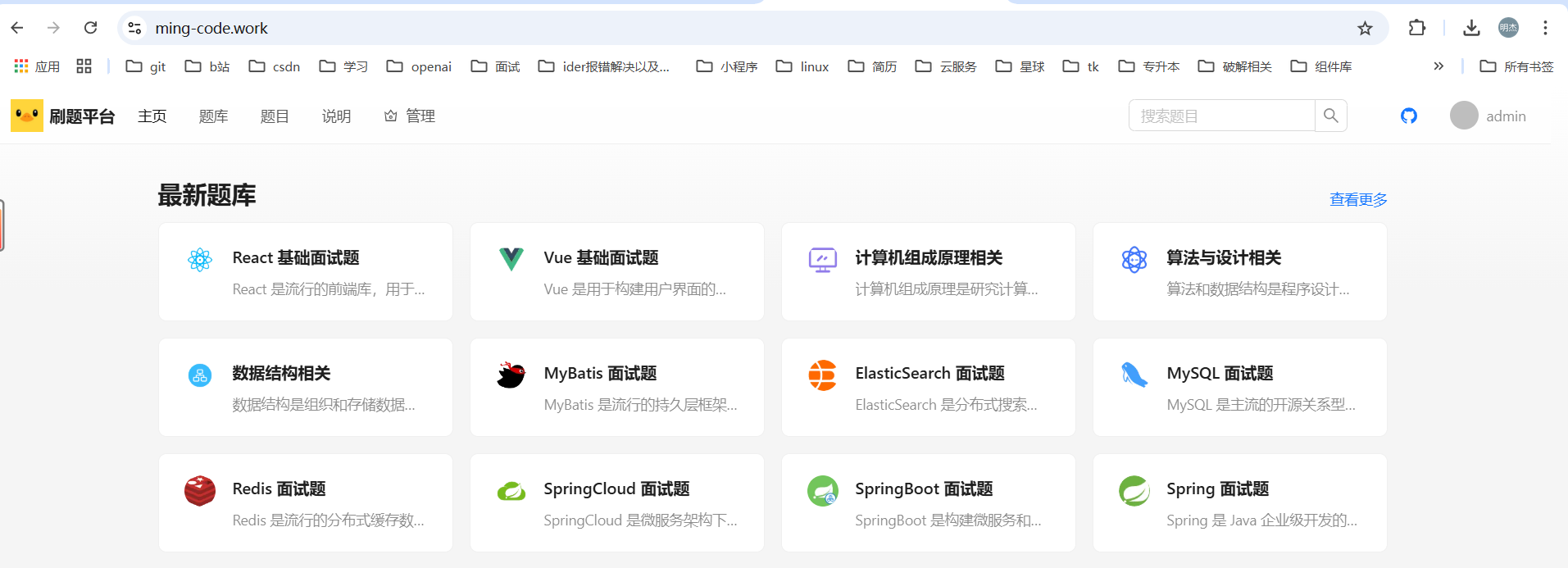
访问即可 ip或域名即可





















 819
819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








