目录
为什么要用插件:
插件时遵循一定规范的程序接口编写出来的程序,可以特点通过安装运行,执行特定的功能
ActiveX是IE浏览器常见的插件之一,它的特点:一般软件需要用户单独下载然后执行安装,
而ActiveX插件时当用户浏览到特定的网页时,IE浏览器即可自动下载提示用户安装。ActiveX安装前必须提前下载,用户方同意后,即可使用。
制作过程:

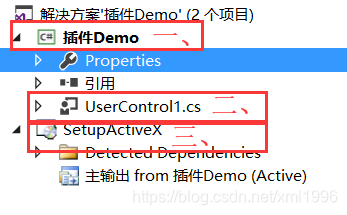
一、【新建类库——"插件Demo"】
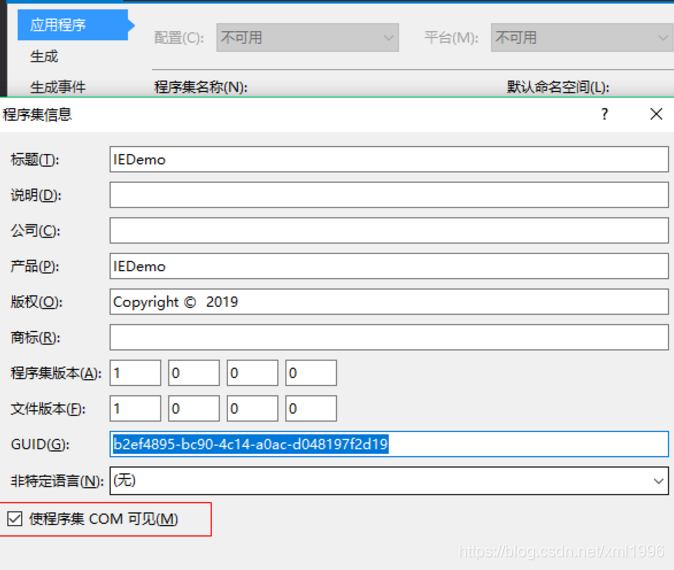
【类库——属性——应用程序——程序集信息——勾选如下】

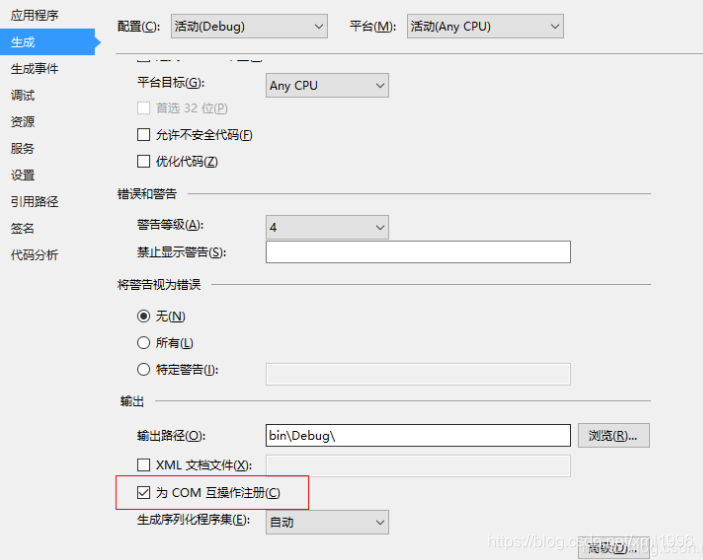
【类库——属性——生成——勾选如下】

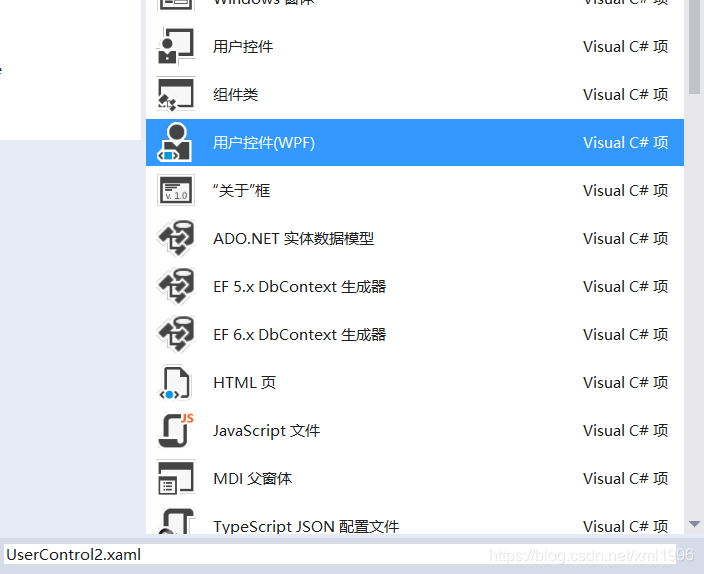
二、【新建用户控件——添加button】

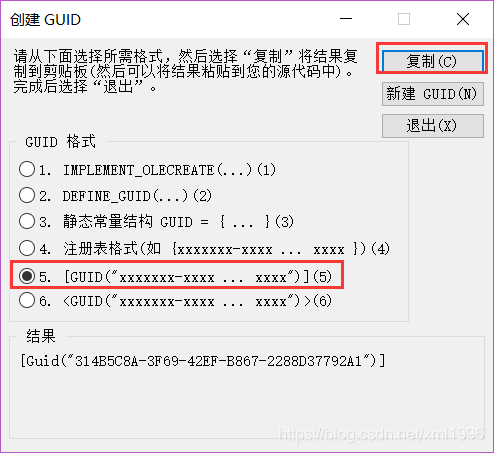
【工具——选择 创建GUID ——获得GUID】

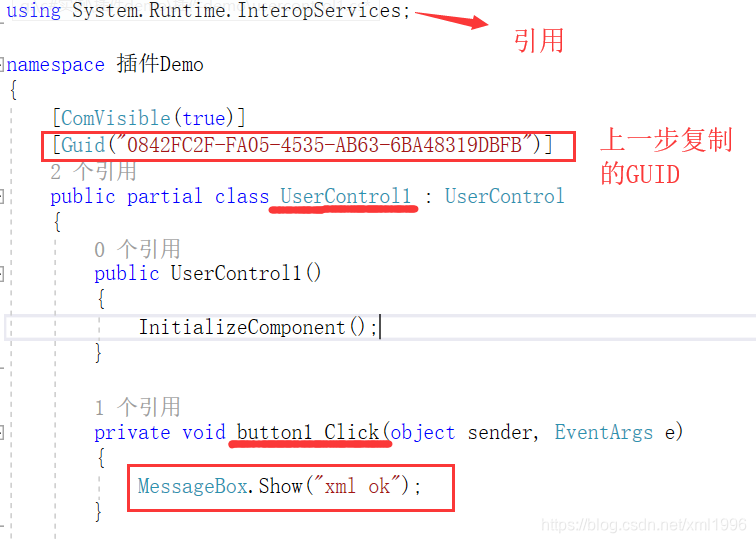
【代码展示】

三、【打包】
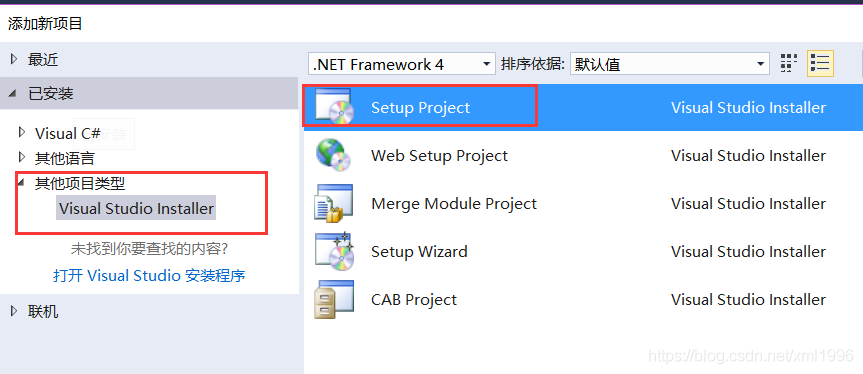
【解决方案右击——添加新建——其他项目类型——VisualStudioInstaller——SetupProject——确定】

如果没有其他项目类型:
点击工具——扩展和跟新——搜索VisudalStudioInstaller——安装重启即可
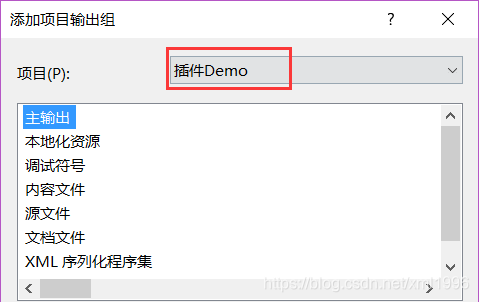
【鼠标右击Setup——Add——项目输出】

【安装】
把打包好的,找到打包位置,进行安装。
之后重新生成setup——会出现错误:拒绝访问——关闭VS重新用管理员shen
里我们的插件就制作完成了,想要运行尝试,需要用html
【运行】
把文本文档.txt文档更改为.html,代码如下:
<body>
<object id="aaa" classid="clsid:0842FC2F-FA05-4535-AB63-6BA48319DBFB" width="100%" height="100%"></object>
<form id="form1" runat="server">
</form>
</body>
<script type="text/javascript">
var objCard = document.getElementById("aaa");
if (objCard.object ==null) {
alert("csharpActiveX插件未安装!");
}
else {
alert("已检测到csharpActiveX插件!");
objCard.GetStr();
}
</script>这里的clsid:是GUID的内容,通过GUID找到我们的插件进行调用.完成之后,运行html以IE浏览器方式打开后:
效果如下:




在Google上使用ActiveX的方法:
思路有两个,
第一个是在Google上添加一个插件IE-Tab可以获取IE上的插件,调用ActiveX
第二个通过对ActiveX用npapi封装后,再在谷歌上加载即可
使用第一个方式:
在Google应用商城搜索IE Tab下载后,详细可见如下博客,很到位。
https://blog.youkuaiyun.com/aimin_com/article/details/87255677





 本文详细介绍如何在IE浏览器中制作ActiveX插件,包括类库创建、用户控件添加、GUID生成及打包安装流程。同时,探讨了在Google Chrome中使用ActiveX插件的两种方法,一种是通过IE-Tab插件,另一种是使用npapi封装。
本文详细介绍如何在IE浏览器中制作ActiveX插件,包括类库创建、用户控件添加、GUID生成及打包安装流程。同时,探讨了在Google Chrome中使用ActiveX插件的两种方法,一种是通过IE-Tab插件,另一种是使用npapi封装。

















 2646
2646












