
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class构造函数</title>
</head>
<body>
<script>
//在java语言中, 没有原型概念 -- 导致学习JS非常难以接受
// JAVA的clas语法, 在底层会自动完成原型的一系列操作
class Rec {
// 所有{}中的函数都会自动添加到 Rec 的原型里, 自动设定权限
// 不需要书写 function 关键词
// constructor: 构造方法 , 固定的方法名
// new运算符会自动触发此方法 new Rec(宽度, 高度)
constructor(width, length) {
this.width = width
this.length = length
}
area() {
return this.width * this.length
}
zc() {
return (this.length + this.width) * 2
}
}
var r1 = new Rec(10, 5)
console.log(r1) //观察原型
console.log(r1.area())
console.log(r1.zc())
</script>
</body>
</html>







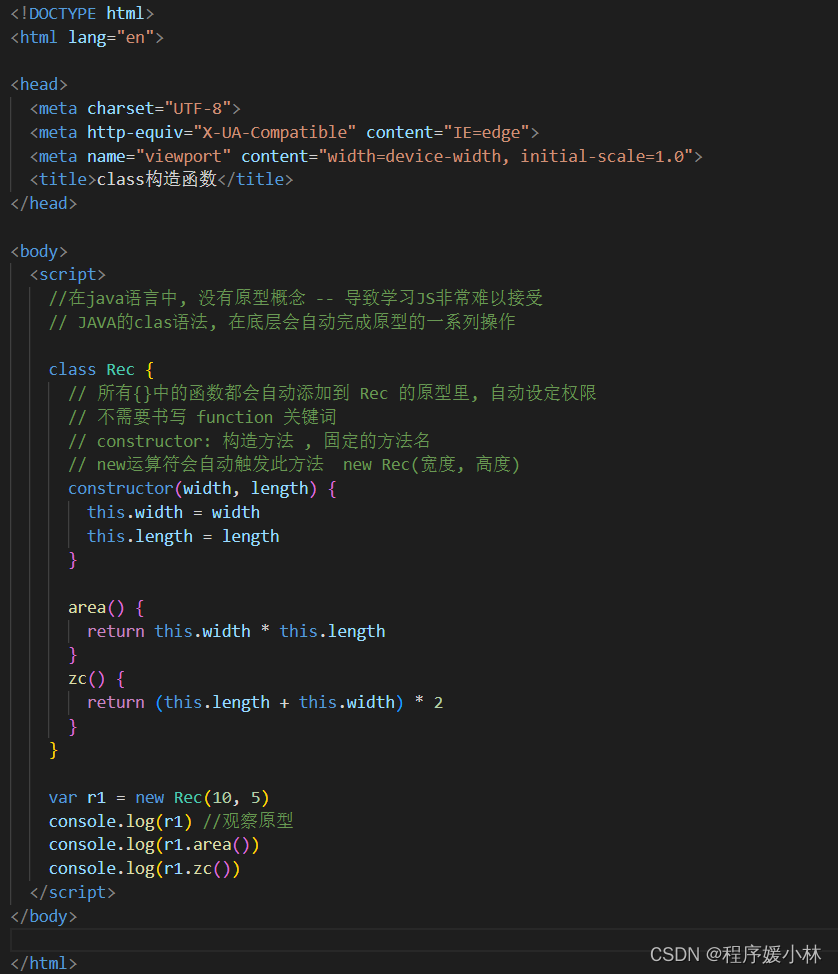
 这篇博客探讨了JavaScript中的ES6语法,特别是`class`关键字如何简化构造函数的定义。通过示例展示了`class`如何声明并使用构造函数初始化实例属性,以及`area()`和`zc()`这样的方法如何自动添加到原型中。通过`new`运算符创建实例,并展示了如何调用这些方法来计算面积和周长。
这篇博客探讨了JavaScript中的ES6语法,特别是`class`关键字如何简化构造函数的定义。通过示例展示了`class`如何声明并使用构造函数初始化实例属性,以及`area()`和`zc()`这样的方法如何自动添加到原型中。通过`new`运算符创建实例,并展示了如何调用这些方法来计算面积和周长。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








