Hexo 引用图床图片403解决方案
很多同学在使用 hexo 建立自己的博客会遇图片403报错,这里给出引用自己图床链接403的解决方案。
问题的出现
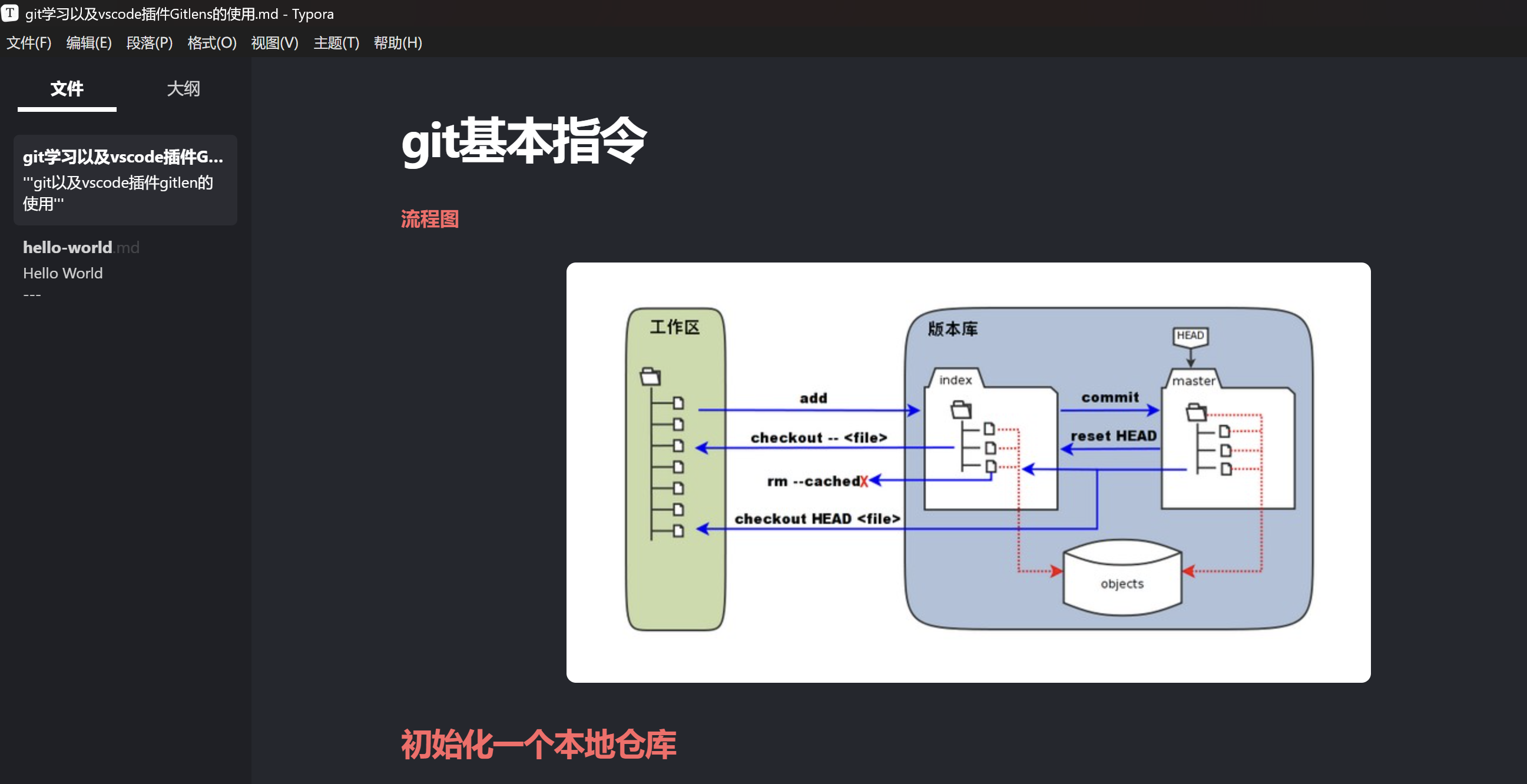
首先我们使用 typora 打开发现文件是正常的

但是当我们 hexo server 启动后发现图片加载不出来了

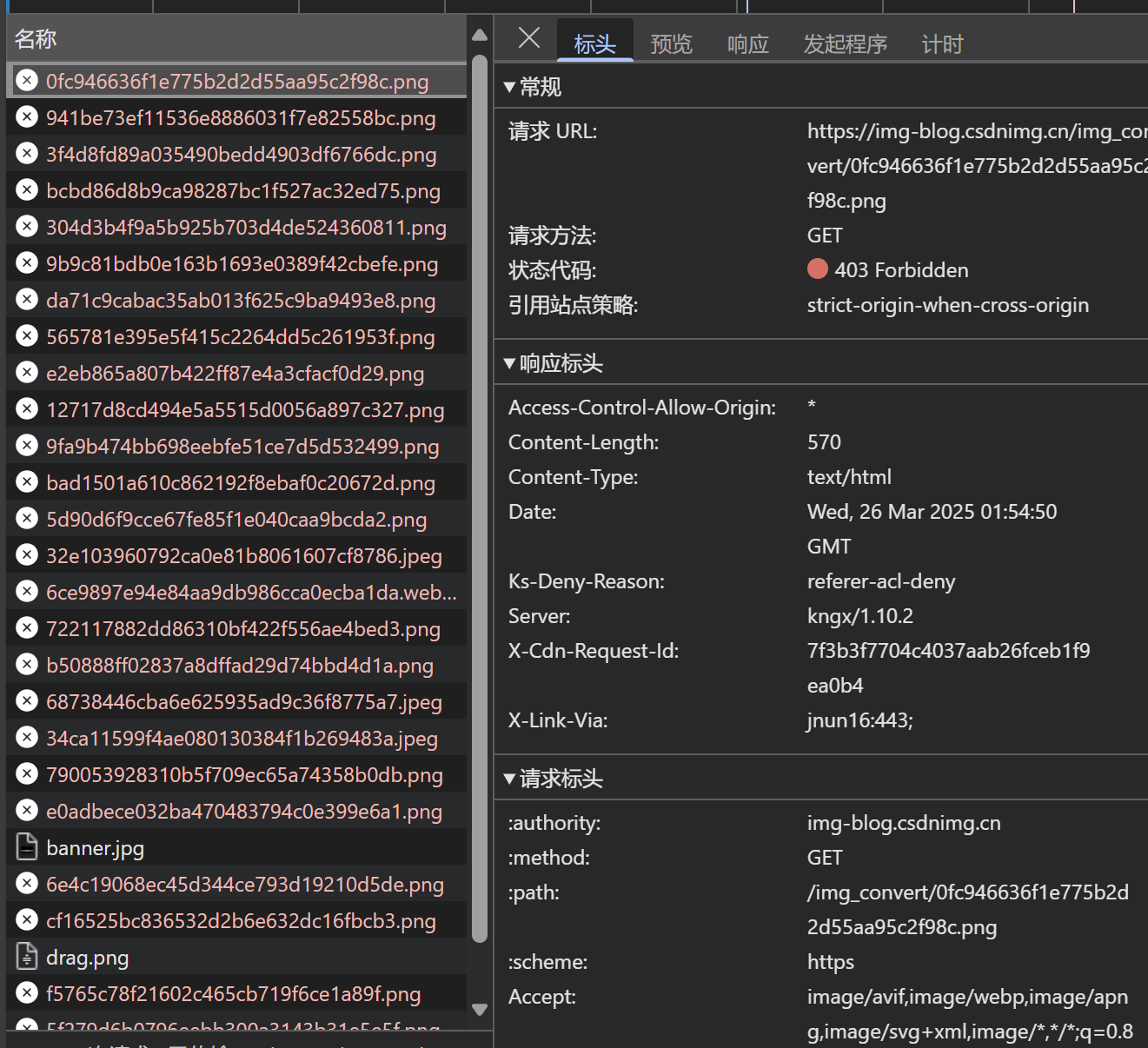
当我们打开 f12 开发者工具时发现全部报403了

有趣的是,当我们双击图片是可以打开的,按下 f9 打开沉浸式阅读也是 OK 的,那么问题是什么呢?
问题的分析
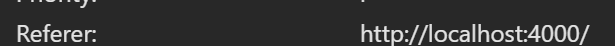
小编查了很多资料最终发现是反盗链的问题,也就是 referer 的问题(ps:也可能是开发环境的问题 Localhost 被图床的反盗链识别到了,后续小编在做实验),而沉浸式阅读是默认不发送 referer 的请求标头的,那我们在开发环境中去掉 referer 请求标头不就可以了吗,理论可行开始实践。

问题的解决
那么如何去掉 referer 呢 我们都知道在 html 的 head 中添加 <meta name="referrer" content="no-referrer" />就可以默认不发送 Referer 。我们的博客是自动解析md文档的,没有html我们添加到哪里呢?答案显而易见,添加到主题也就是themes里面,这里我以默认主题landscape为例。
我们都知道node_modules 的查找机制是逐级向上的,这里小编建议大家安装依赖的时候不要全局 install ,很容易出版本问题,这里我们还要该包里的的源代码,避免造成一系列问题。
我们的不同主题的模板都是由ejs构建的,所以我们打开 hexo-theme-landscape主题下的相关构建文件\node_modules\hexo-theme-landscape\layout\_partial\head.ejs,这里存放的是hexo-theme-landscape模板的 head 部分,在这里面找个合适的地方填入<meta name="referrer" content="no-referrer" />问题就解决了。(注意:如果你下载的是第三方主题的话,那么应该是配置在theme文件夹中,找到相关主题的构建文件,在head部分插入即可)
重启项目
hexo clean,hexo server重新启动,问题就解决了,其他主题的操作方法亦是如此。
题外话
我们发现<meta name="referrer" content="no-referrer" />和请求头里的referer不尽相同,这是什么问题呢,在此我问了下deepseek。
1.Referer 的拼写错误(HTTP 头部)
-
在 HTTP 协议中,请求头部的
Referer(少了一个r,正确拼写应为Referrer)是一个标准字段,用于表示当前请求是从哪个页面链接过来的。 -
这个拼写错误源于 HTTP 规范的早期设计失误(1996 年 RFC 1945 中首次定义),后来为了保持兼容性一直沿用至今。
-
例如:
复制
Referer: https://example.com/previous-page
2. <meta name="referrer"> 的正确拼写(HTML 标签)
-
HTML 的
<meta>标签用于控制浏览器的行为,其中referrer的拼写是正确的(双r)。 -
这是 W3C 在制定标准时有意修正了历史错误,避免了混淆。
-
例如:
<meta name="referrer" content="no-referrer">这里的
content属性可以设置多种策略(如no-referrer、origin、unsafe-url等)。
3. 为什么 <meta> 标签用 referrer 而 HTTP 头部用 Referer?
- 历史包袱:HTTP 的
Referer拼写错误已无法修改(否则会破坏无数现有网站和服务)。 - 规范分离:HTML 标准由 W3C 制定,HTTP 标准由 IETF 制定,两者独立发展。
- 开发者友好:HTML 选择正确的拼写,避免开发者混淆。
4. 实际影响
- 当浏览器看到
<meta name="referrer">时,会按照 HTML 标准处理,但最终发送 HTTP 请求时仍会使用拼写错误的Referer头部(如果策略允许)。 - 例如:
- 设置
<meta name="referrer" content="no-referrer">后,浏览器会完全忽略Referer头部,不发送来源信息。
- 设置
5. 总结
| 场景 | 拼写 | 原因 |
|---|---|---|
| HTTP 请求头部 | Referer | 历史错误,沿用至今 |
HTML <meta> 标签 | referrer | 规范修正,拼写正确 |
开发时需注意区分两者,但浏览器会自动处理这种差异,无需手动转换。
看来制定一个标准还需三思而后行啊!
<meta> 标签 | referrer | 规范修正,拼写正确 |
开发时需注意区分两者,但浏览器会自动处理这种差异,无需手动转换。
看来制定一个标准还需三思而后行啊!





















 2534
2534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








