1.概要
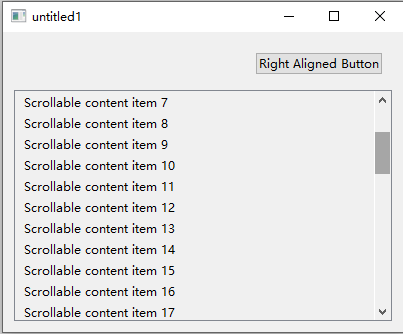
创建一个布局,布局有上下两个部分,上部分有一个右对齐的按钮,下部分是一个如果内容多了,可以上下滚动的控件
2.内容
要在Qt C++中创建一个包含上下两个部分的布局,其中上部分有一个右对齐的按钮,下部分是一个可以滚动的控件,你可以使用QVBoxLayout和QScrollArea来实现。以下是一个完整的示例代码:
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QVBoxLayout>
#include <QScrollArea>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建主窗口
QWidget window;
QVBoxLayout *mainLayout = new QVBoxLayout(&window);
// 上部分:右对齐的按钮
QWidget *topWidget = new QWidget();
QHBoxLayout *topLayout = new QHBoxLayout(topWidget);
// 添加拉伸因子将按钮推到右侧
topLayout->addStretch();
QPushButton *button = new QPushButton("Right Aligned Button");
topLayout->addWidget(button);
// 下部分:可滚动的内容
QScrollArea *scrollArea = new QScrollArea();
QWidget *scrollContent = new QWidget();
QVBoxLayout *scrollLayout = new QVBoxLayout(scrollContent);
// 添加一些示例内容(可以滚动)
for (int i = 0; i < 50; ++i) {
QLabel *label = new QLabel(QString("Scrollable content item %1").arg(i + 1));
scrollLayout->addWidget(label);
}
scrollContent->setLayout(scrollLayout);
scrollArea->setWidget(scrollContent);
scrollArea->setWidgetResizable(true); // 允许内容调整大小
// 将上下部分添加到主布局
mainLayout->addWidget(topWidget);
mainLayout->addWidget(scrollArea);
window.setLayout(mainLayout);
window.resize(400, 300);
window.show();
return app.exec();
}
代码说明:
- 主窗口和布局:
- 使用
QVBoxLayout作为主布局,将窗口分为上下两个部分。
- 使用
- 上部分:
- 创建一个
QWidget作为上部分的容器。 - 使用
QHBoxLayout进行水平布局,并通过addStretch()将按钮右对齐。
- 创建一个
- 下部分:
- 使用
QScrollArea来创建一个可滚动的区域。 - 在
QScrollArea中添加一个QWidget作为内容容器,并使用QVBoxLayout布局。 - 添加多个
QLabel作为示例内容,模拟内容过多的情况。
- 使用
- 滚动设置:
- 使用
setWidgetResizable(true)允许滚动区域的内容根据窗口大小调整。
- 使用
这样,你就可以创建一个具有右对齐按钮和可滚动内容的窗口。
3.关联链接
4.关联知识
1.qt c++ 创建一个布局,布局内有一个按钮右对齐
在Qt C++中创建右对齐按钮的布局
要在Qt C++中创建一个布局并将按钮右对齐,你可以使用以下几种方法。以下是几种常见的实现方式:
方法1:使用QHBoxLayout和拉伸因子
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QHBoxLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QHBoxLayout *layout = new QHBoxLayout(&window);
// 添加拉伸因子将按钮推到右侧
layout->addStretch();
QPushButton *button = new QPushButton("Right Aligned Button");
layout->addWidget(button);
window.setLayout(layout);
window.show();
return app.exec();
}
方法2:使用QSpacerItem
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QHBoxLayout>
#include <QSpacerItem>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QHBoxLayout *layout = new QHBoxLayout(&window);
// 添加水平弹簧
QSpacerItem *spacer = new QSpacerItem(40, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
layout->addItem(spacer);
QPushButton *button = new QPushButton("Right Aligned Button");
layout->addWidget(button);
window.setLayout(layout);
window.show();
return app.exec();
}
方法3:使用QDialogButtonBox(适用于对话框)
#include <QApplication>
#include <QDialog>
#include <QDialogButtonBox>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QDialog dialog;
QDialogButtonBox *buttonBox = new QDialogButtonBox(&dialog);
QPushButton *button = new QPushButton("Right Aligned Button");
buttonBox->addButton(button, QDialogButtonBox::ActionRole);
// 设置按钮盒的对齐方式
buttonBox->setLayoutDirection(Qt::RightToLeft);
QVBoxLayout *mainLayout = new QVBoxLayout(&dialog);
mainLayout->addWidget(buttonBox);
dialog.show();
return app.exec();
}
方法4:使用网格布局(QGridLayout)
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QGridLayout>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QGridLayout *layout = new QGridLayout(&window);
QPushButton *button = new QPushButton("Right Aligned Button");
// 将按钮放在第一行,最后一列
layout->addWidget(button, 0, 1);
// 添加左侧的空白列
layout->setColumnStretch(0, 1);
window.setLayout(layout);
window.show();
return app.exec();
}
推荐方法
对于大多数情况,方法1(使用QHBoxLayout和addStretch())是最简单和推荐的方式。它创建了一个水平布局,左侧的拉伸因子会将按钮推到右侧。
如果你需要更复杂的布局,可以考虑使用方法4(QGridLayout),它提供了更大的灵活性。
所有这些方法都会创建一个带有右对齐按钮的窗口,你可以根据具体需求选择最适合的方法。























 1530
1530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








