

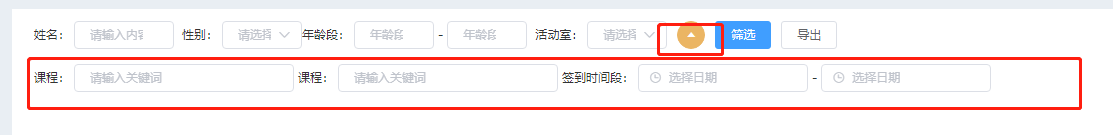
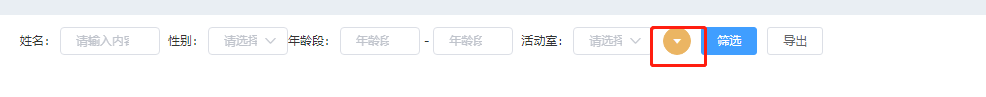
点击按钮下方收起展开
<el-button size="mini" type="warning" circle @click="fun_animate" style="height:28px">
<i v-if="is_show" class="el-icon-caret-bottom"></i>
<i v-if="!is_show" class="el-icon-caret-top"></i>
</el-button>
<div class="tanSerch child_right_slider" ref="box">
</div>
//定义css和ref
.tanSerch {
transition: all 0.3s linear 0s;
}
.child_right_slider {
width: 100%;
height:0;
overflow:hidden;
}
在data定义
is_show:true,
方法中定义
fun_animate() {
let that = this
if (that.is_show) {
that.$refs.box.style.height = "60px";
} else {
that.$refs.box.style.height = '0';
}
that.is_show = !that.is_show;
},





















 1773
1773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








