楼主也不知道怎么回事在编写Vue3+Cesium项目打包时就遇见了这个问题,然后根据百度到的资料说是node编译时内存不够需要手动提升内存,然后需要安装两个组件,相关博客链接我贴在下面:
https://blog.youkuaiyun.com/qq_43227958/article/details/123017935
安装完插件之后运行npm run build 还是不行,会报错,报错内容为:
'"node --max-old-space-size=4096"'不是内部或外部命令,也不是可运行的程序
这个的解决方法我也贴在下面:
https://www.cnblogs.com/fishmeng/p/15814808.html
如文章内容所讲,是因为系统命令不能识别双引号" "导致的,要么删除node_modules中bin文件夹下面的双引号,但是楼主感觉太麻烦了,而且万一再导致一个新bug,处理node_modules里面的东西可比处理自己项目中的东西麻烦的多,所以楼主选择了后面的方法,修改package.json文件中的配置项.
但是查询了网络上的资料都是用vue cli处理的因此楼主只能依样画葫芦自行修改vite的配置
在使用cli构建vue项目的时候,cli文件夹会在node_modules中的@vue文件夹下,但是用vite构建的项目之下并没有这个文件夹

所以我就把目光瞄向了@vitejs文件夹

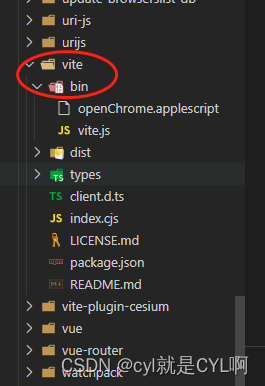
展开一看仍然没有想要的东西 ,然后我就继续搜寻node_modules文件夹在最后发现了一个vite的文件夹,而且里面也有bin文件

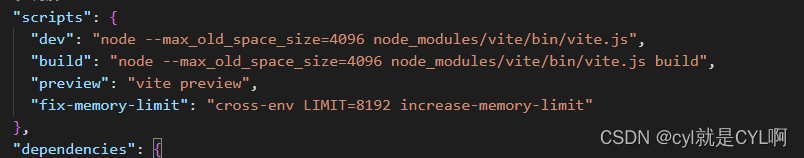
于是我就效仿cli的解决方法把拓展内存语句加上,然后手动选定要执行的js文件,之后再运行npm run dev和bulid都是顺利的启动和打包

注意,原本dev运行的是"vite",根据项目运行和编译的原理,vite的本意就是去寻找vite.js的,所以就不用在这个后面添加vite字段了,以上就是我针对vite项目内存溢出问题的解决,希望可以帮到你,另外,由于本人的项目并不大,所以至今不明白为何会导致内存溢出的问题(注:本人昨天下班之前把dev命令改成了serve命令跑了一下然后又改回了dev,不知道是不是这个原因)希望有大佬可以指正问题,让小弟从根源上杜绝这个问题的发生.




 文章描述了在构建Vue3+Cesium项目时遇到的内存不足问题,尝试通过增加node最大内存和修改package.json配置来解决。作者提到,由于系统命令对双引号的不识别导致报错,最终成功解决了这个问题,但对内存溢出的原因仍然不明。
文章描述了在构建Vue3+Cesium项目时遇到的内存不足问题,尝试通过增加node最大内存和修改package.json配置来解决。作者提到,由于系统命令对双引号的不识别导致报错,最终成功解决了这个问题,但对内存溢出的原因仍然不明。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








