talk is cheap, show me the code.
Linus Torvalds
目录
昨天更改代码今天被BS了,提醒我保持一个谦虚谨慎的态度学习。让我认识到结果的重要性。
控件类型
我们按照Dialog之间的数据为例,简要说明Dialog之间的数据传递方式。
单向传递
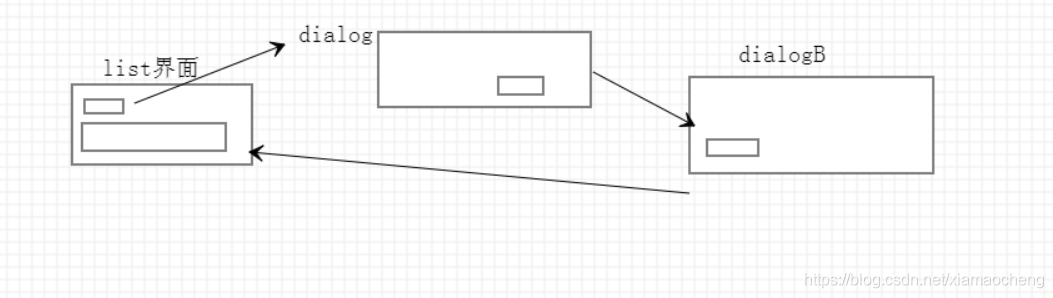
1.如下图按照如下流程做:

这里基本是一个单向传递。
openDialog和openDialogAndCloseMe调用时都可以通过api中提供的参数传递方法向下一个打开的页面传递参数。
简单的说就是在参数中传递。
var parms=getDataAPI();
YuXP.openDialog('增加', '/yuxp/product/pages/bizmanage/lmtBiz/lmtBiz/groupLmt/groupLmtApp/lmtGrpAdd.js', '600', '500 ', parms, function () {
d1_1_BillList.queryDataByCondition();
});
双向传递
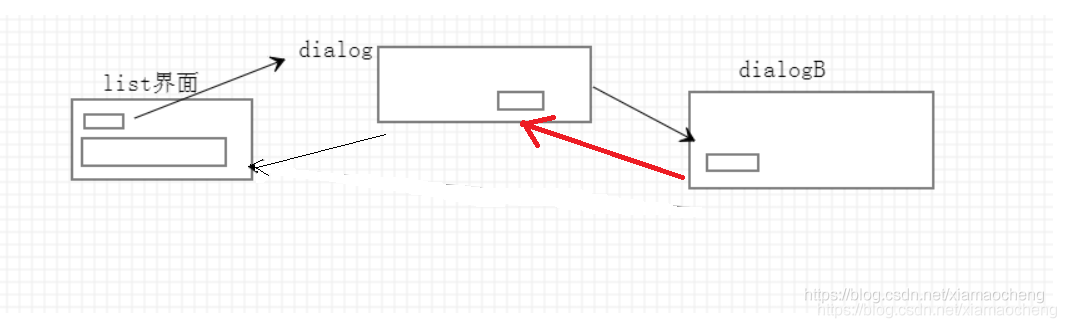
1.流程如下:

可通过closeDialog关闭页面进行参数传递。
传递参数后通过openDialog的回调函数接收参数
参考资料和推荐阅读
欢迎阅读,各位老铁,如果对你有帮助,点个赞加个关注呗!~
 前端Dialog数据传递:单向与双向实操解析
前端Dialog数据传递:单向与双向实操解析






















 1673
1673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










