今天写的要写的,是获取本地时间,然后在页面上显示。过程会比较简单。
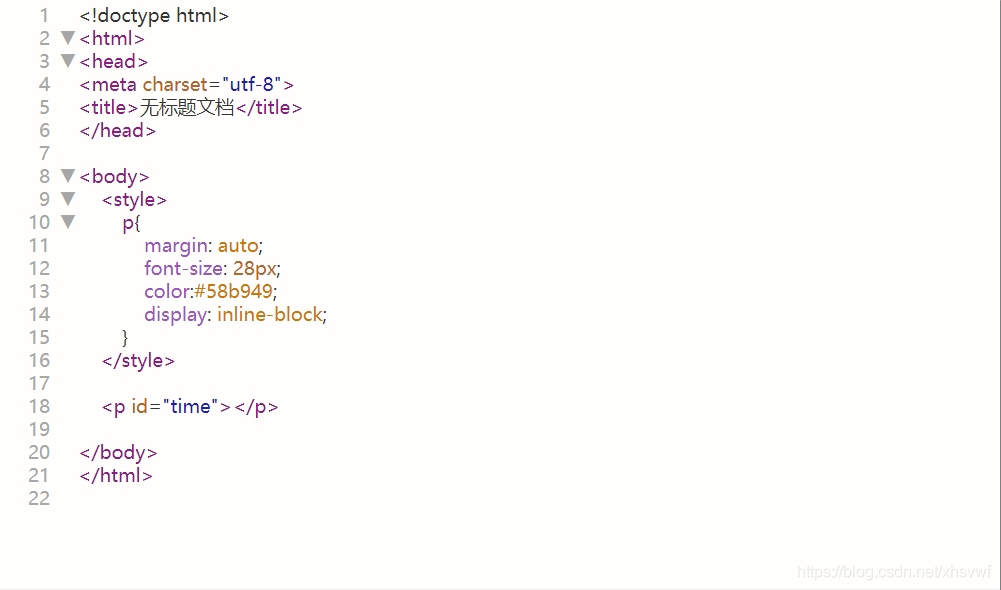
写一个p标签,再给它写上样式

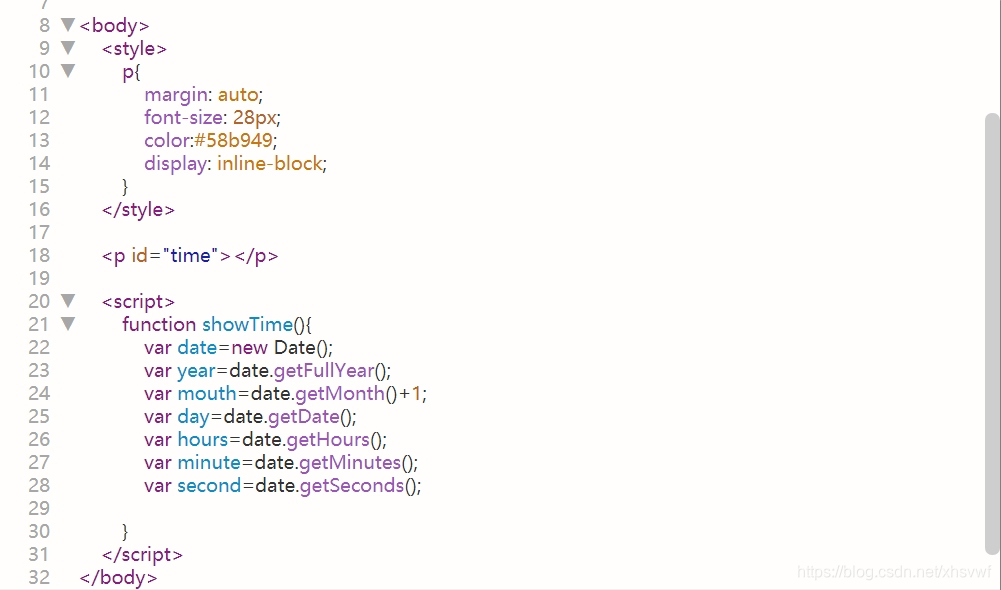
然后就是js部分的内容,要先写一个方法来获取到本地的时间。

在这个方法里面,首先要获取到计算机的时间,再获取本地时间的年、月、日、时、分、秒。下面图片是我用到的方法

我们还要注意的一点就是获取星期几的时候
var mouth=date.getMonth()+1;
这里后面加一是因为获取周几的时候是从零开始的,星期一时,而获取的值是零,
所以我们这里需要加一个1就能跟现在的星期几相等
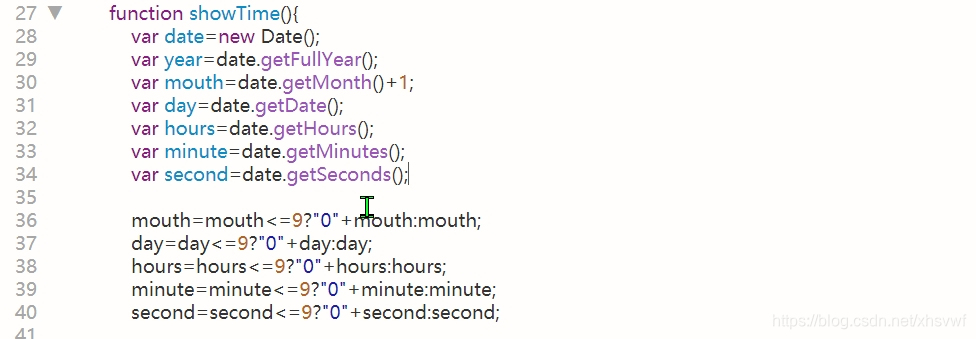
获取到时间之后我们要判断一下,所获取的值是不是个位数,如果是个位数时,我们就在前面加一个0

我用的是三元运算,来给前面加零的,这种方法要比if判断语句要简单的多,下面是两种方法的对比
if(mouth<=9){mouth = "0"+mouth} 这个是if判断
mouth=mouth<=9?"0"+mouth:mouth; 这个是三元运算
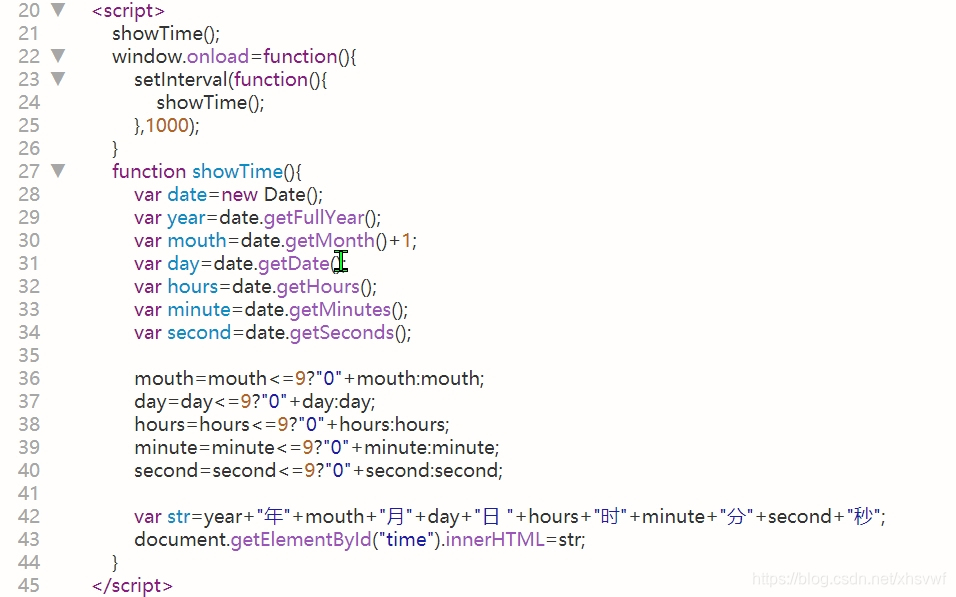
最后就是字符串拼接,和调用方法了

首先声明一个变量来储存所以获取的时间,也就是后面的字符串拼接,再而后用这个变量发送到p标签里,这样就的到了时间。
var str=year+"年"+mouth+"月"+day+"日 "+hours+"时"+minute+"分"+second+"秒";
document.getElementById("time").innerHTML=str;
最后用到的是一个计时器
window.οnlοad=function(){
setInterval(function(){
showTime();
},1000);
}

它的用法就是来刷新获取到的值,这样页面上的时间才能走动







 本文介绍了如何使用JavaScript获取并显示本地时间。通过创建p标签并设置样式,然后编写一个方法获取日期、时间及星期几,并处理个位数的情况。采用三元运算简化条件判断,最终将时间字符串插入页面元素,并利用计时器每秒更新时间,实现动态显示。
本文介绍了如何使用JavaScript获取并显示本地时间。通过创建p标签并设置样式,然后编写一个方法获取日期、时间及星期几,并处理个位数的情况。采用三元运算简化条件判断,最终将时间字符串插入页面元素,并利用计时器每秒更新时间,实现动态显示。
















 2188
2188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








