*{
margin: 0;
padding: 0;
}
.w{
width: 1200px;
margin: auto;
}
body{
background-color: #f3f5f7;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
/* 头部 */
.header{
height: 42px;
/* background-color: pink; */
margin: 30px auto;
}
.logo{
float: left;
width: 198px;
height: 42px;
}
.nav{
float: left;
margin-left: 60px;
}
.nav ul li{
float: left;
margin: 0 15px;
}
.nav ul li a{
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover{
color: #00a4ff;
}
.search{
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input{
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button{
float: left;
width: 50px;
height: 42px;
border: 0;
background: url(images/btn.png);
}
.user{
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner */
.banner{
height: 421px;
background-color: #f3f5f7;
}
.banner .w {
height: 421px;
background: url(images/背景1.png) no-repeat top center;
}
.subnav{
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, 0.3);
}
.subnav ul li{
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a{
font-size: 14px;
color: #fff;
}
.subnav ul li a span{
float: right;
}
.subnav ul li a:hover{
color: #00a4ff;
}
.course{
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin: 50px;
}
.course h2{
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd{
padding: 0 20px;
}
.bd ul li{
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4{
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p{
font-size: 12px;
color: #a5a5a5;
}
.bd .more{
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 金品推荐 */
.goods{
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0x 2px 3px 3px rgba(0, 0, 0, 0.1);
line-height: 60px;
}
.goods h3{
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul{
float: left;
margin-left: 30px;
}
.goods ul li{
float: left;
}
.goods ul li a{
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod{
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* box */
.box{
margin-top: 30px;
}
.box-hd{
height: 45px;
}
.box-hd h3{
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a{
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul{
width: 1225px;
}
.box-bd ul li{
float: left;
width: 228px;
height: 350px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 85px;
}
.box-bd ul li img{
width: 100%;
}
.box-bd ul li h4{
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info{
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span{
color: #ff7c2d;
}
/* footer */
.footer{
height: 415px;
background-color: #f3f5f7;
}
.footer .w{
padding-top: 35px;
}
.copyright{
float: left;
}
.copyright p{
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app{
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl{
float: left;
margin-left: 100px;
}
.links dl dt{
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a{
font-size: 12px;
color: #333;
}













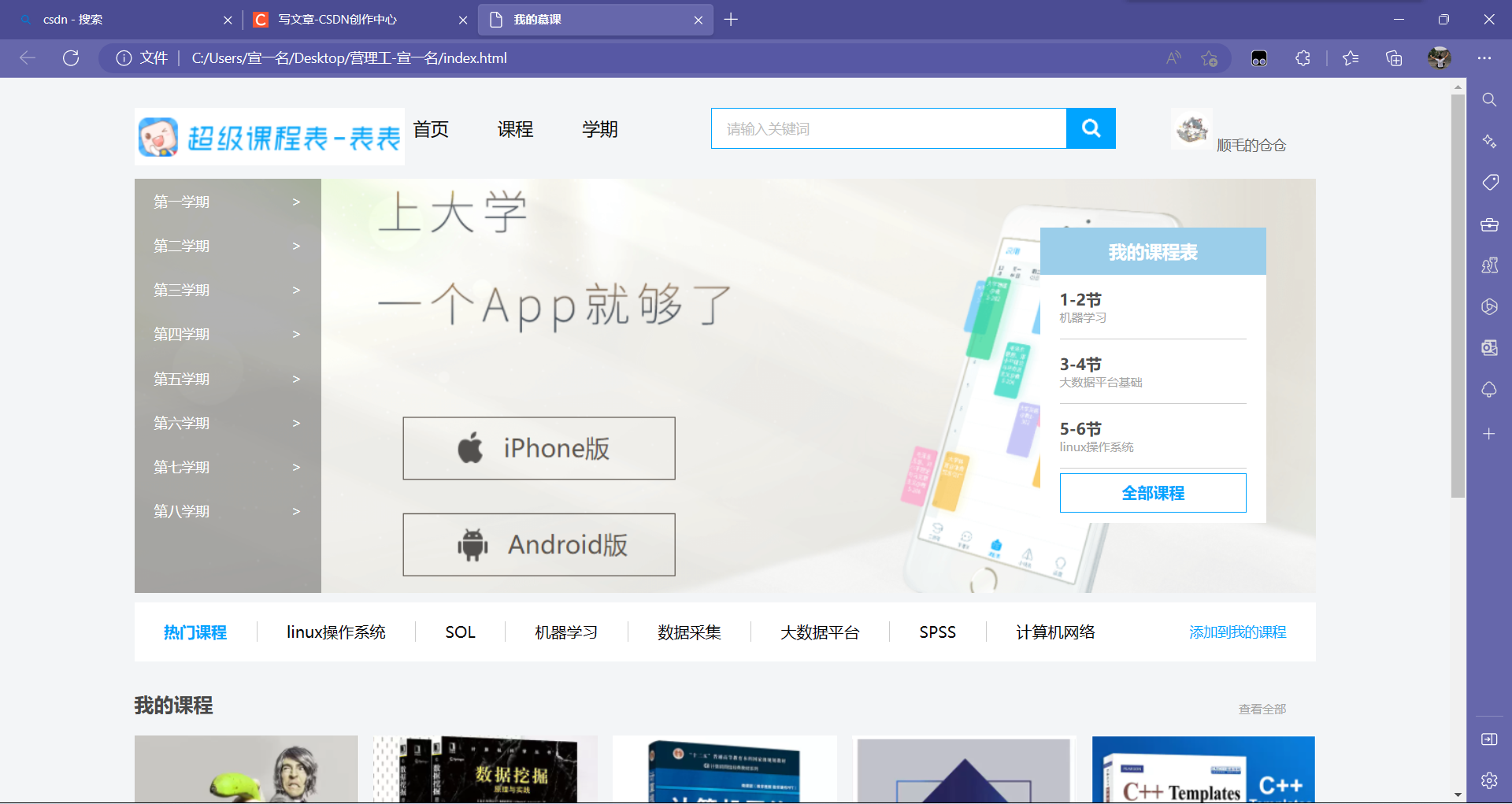
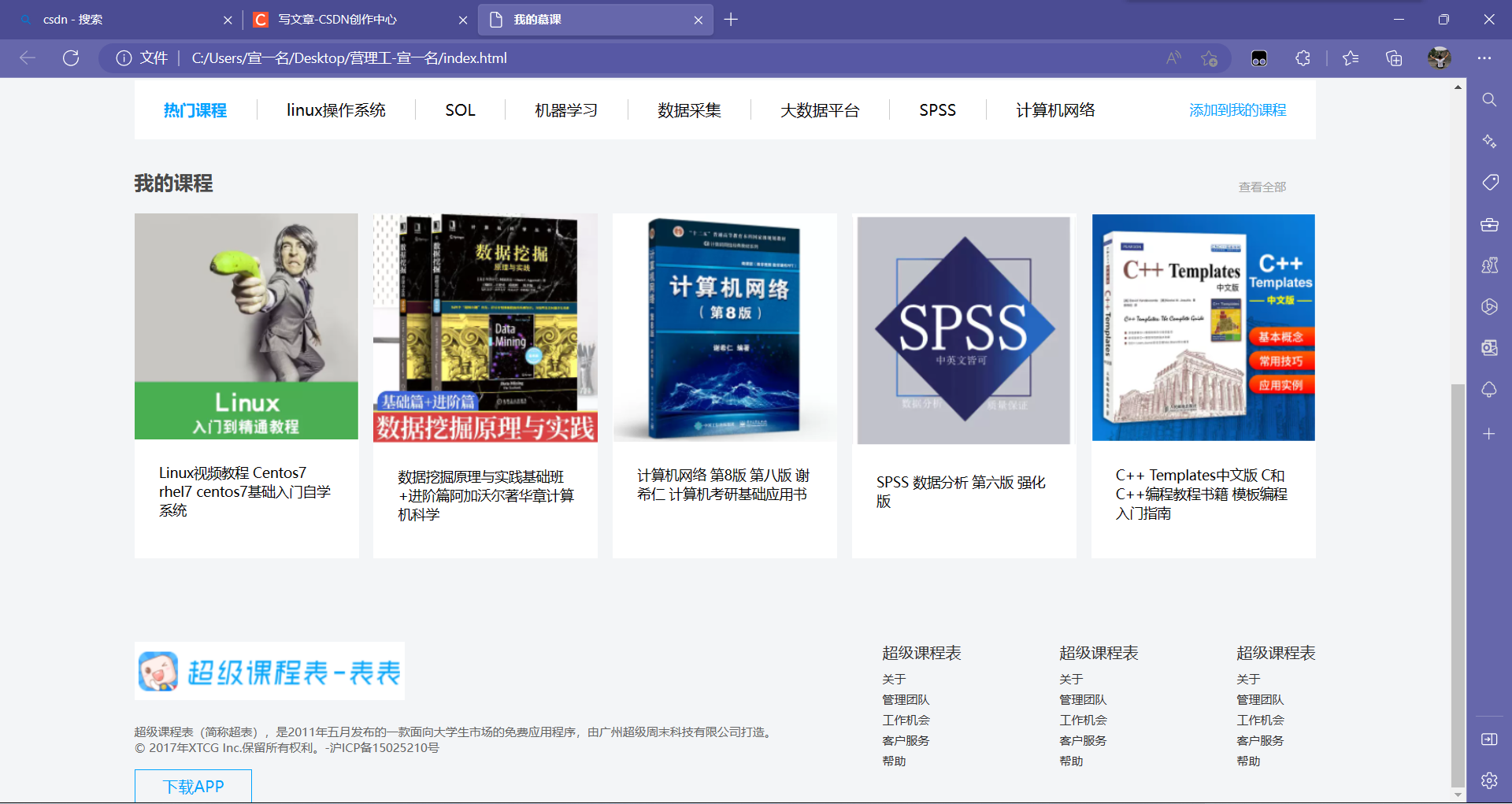
成果展示:
第一页

第二页





 本文介绍了一种简单的网页前端设计方法,用于创建一个超级课程表。通过CSS样式设置,包括布局、导航栏、搜索框、课程展示等部分,实现了页面的基本结构和交互效果。使用了如margin、padding、浮动布局、颜色、字体和链接样式等基本CSS属性,创建了一个清晰、简洁的界面。
本文介绍了一种简单的网页前端设计方法,用于创建一个超级课程表。通过CSS样式设置,包括布局、导航栏、搜索框、课程展示等部分,实现了页面的基本结构和交互效果。使用了如margin、padding、浮动布局、颜色、字体和链接样式等基本CSS属性,创建了一个清晰、简洁的界面。
















 9522
9522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








