微信的生命周期
小程序的生命周期
- onLaunch:页面启动(本地存储,登录)
- onShow:小程序前台显示(开始播放与运行)
- onHide:小程序后台运行(关闭播放与运行)
- onError:小程序发生错误(监听处理错误)
onError(){
console.log("小程序生命周期,onError小程序发生错误");
//小程序发生错误(提示与重启)
},
onHide(){
console.log("小程序生命周期,onHide小程序后台运行");
//小程序后台运行(停止播放)
},
onShow(){
console.log("小程序生命周期,onShow小程序前台显示");
//小程序前台显示(恢复播放)
},
onLaunch() {//页面启动
console.log("小程序生命周期,onLaunch页面启动");
}
页面的生命周期
生命周期
- onLoad:加载完毕(发起网络请求、获取页面传递的参数、页面本地存储、初始化)
- onReady:首次渲染完毕(获取节点)
- onShow:页面前台显示
- onHide:页面后台运行
- onUnload:页面被卸载
onLoad(options) {
console.log("页面生命周期:onLoad加载");
//发起网络请求
//获取页面传递的参数
//页面本地存储
//初始化
},
onReady() {
console.log("页面生命周期:onReady准备完毕,第一次渲染完成");
//操作节点(没有window,document.XXX)
//创建一个选择器
const query = wx.createSelectorQuery()
//选中h1节点,获取边界
query.select('.h1').boundingClientRect()
//获取窗口的位置信息
query.selectViewport().scrollOffset()
//执行命令返回结果
query.exec(function(res){
//获取元素的边界信息:top,bottom,left,right,width,height
console.log(res[0]);
//窗口信息:scrollHeight,scrollTop,scrollWidth
console.log(res[1]);
})
},
onShow() {
console.log("页面生命周期:onShow页面前台显示");
},
onHide() {
console.log("页面生命周期:onHide页面后台运行");
},
onUnload() {
console.log("页面生命周期:onUnload页面被卸载");
//当页面在被移出页面栈时候执行(redirect,navigateBack)
//小程序页面栈总共5层
},
固定回调函数
-
onPullDownRefresh:下拉刷新
在配置.json中enablepullDownRefresh:true
-
wx.stopPullDownRefresh():停止下拉刷新
-
onReachBottom:上拉触底
-
onShareAppMessage:右上角分享
-
onShareTimeline:分享到朋友圈
-
onPageScroll:页面滚动 e.scrollTop:页面滚动的距离
-
onTabitemTap:页面底部栏被点击
onPullDownRefresh() {
console.log("下拉刷新回调函数");
//在配置.json中enablepullDownRefresh:true
// wx.stopPullDownRefresh()停止下拉刷新
},
onReachBottom() {
console.log("页面上拉触底");
},
onShareAppMessage() {
//默认以当前页面的截图
//实际中可以网络请求一个数组,从数组随机的获取一组参数
return {
title:"送你50元现金红包",
path:"/pages/yidian/yidian",
imageUrl:"https://img1.baidu.com/it/u=2192736850,1088345825&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1668531600&t=1b750f56e87bdeaa7af99d0aaf1af1a6"
}
},
//分享到朋友圈
onShareTimeline(){
//不返回也是有一个默认的当前页面效果
return {
title:"送你一个大红包",
query:"/pages/event/event?name=wzy&age=18",
imageUrl:"https://img1.baidu.com/it/u=2192736850,1088345825&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1668531600&t=1b750f56e87bdeaa7af99d0aaf1af1a6"
}
},
//页面滚动
onPageScroll(e){
console.log(e);
if(e.scrollTop>100){
this.setData({showTop:true})
}else{
this.setData({showTop:false})
}
},
//回到顶部
goTop(){
wx.pageScrollTo({
duration:600,//时间为600
scrollTop:0//页面滚动到0
})
}
button的开放能力
- open-type
1、share:触发分享
2、getPhoneNumber:获取用户的手机号
3、getUserInfo:获取用户信息
4、chooseAvatar:获取用户的头像 - 都会弹框授权
节点信息
onReady() {
console.log("页面生命周期:onReady准备完毕,第一次渲染完成");
//操作节点(没有window,document.XXX)
//创建一个选择器
const query = wx.createSelectorQuery()
//选中h1节点,获取边界
query.select('.h1').boundingClientRect()
//获取窗口的位置信息
query.selectViewport().scrollOffset()
//执行命令返回结果
query.exec(function(res){
//获取元素的边界信息:top,bottom,left,right,width,height
console.log(res[0]);
//窗口信息:scrollHeight,scrollTop,scrollWidth
console.log(res[1]);
})
},
微信内置api
界面
- wx.showModal:显示模态框
- wx.showToast:显示提示
参数:
1、none没有
2、loading加载
3、success成功 - wx.showLoading:加载提示
- wx.setNavigationBarTitle:设置标题栏的文本
- wx.setNavigationBarColor:设置标题栏的颜色(背景颜色和字体颜色)
showTip(){
wx.showModal({
title: '需要观看广告才能解锁',
content: '每天试用两次',
})
wx.showToast({
title: '你好',
icon:"none"
})
wx.showLoading({
title: '加载中...',
})
setTimeout(()=>{
wx.hideLoading();
},2000)
wx.setNavigationBarTitle({
title: 'api讲解',
})
wx.setNavigationBarColor({
backgroundColor:"#000000",
frontColor:"#ffffff",
animation:{
duration:400,
timingFunc:'easeIn'
}
})
},
网络请求
wx.request
- data:数据(post)
- url:请求的地址
- timeout:超时事件
- header:请求头
1、 contentType
2、 Authorization
3、token
4、sigin指纹 - method:方法(post、get、put、delete)
- success:成功的回调函数
- fail:失败的回调函数
- complete:完成(成功和失败都会执行)通常会结束加载提示
wx.downloadFile:下载文件
downPic(){
wx.downloadFile({
url: this.data.pic,
success(res){
console.log(res);
//把临时的文件保存到相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(){
//提示保存成功
wx.showToast({
title: '图片下载成功',
icon:"none"
})
}
})
}
})
},
wx.chooseImage选择图片、wx.chooseMedia选择媒体
upImg(){
var that = this;
// wx.chooseImage选择图片
wx.chooseMedia({//选择媒体
count:1,
success(res){
console.log(res);
//获取选择的第0个图片临时地址
var tempFile = res.tempFiles[0].tempFilePath;
wx.uploadFile({
filePath: tempFile,
name: 'file',
url: 'http://dida100.com/ajax/file.php',
success:res=>{
console.log(res);
//转换为json对象
var data = JSON.parse(res.data);
//更新图片信息
that.setData({pic:"http://dida100.com"+data.pic})
}
})
}
})
},
基础
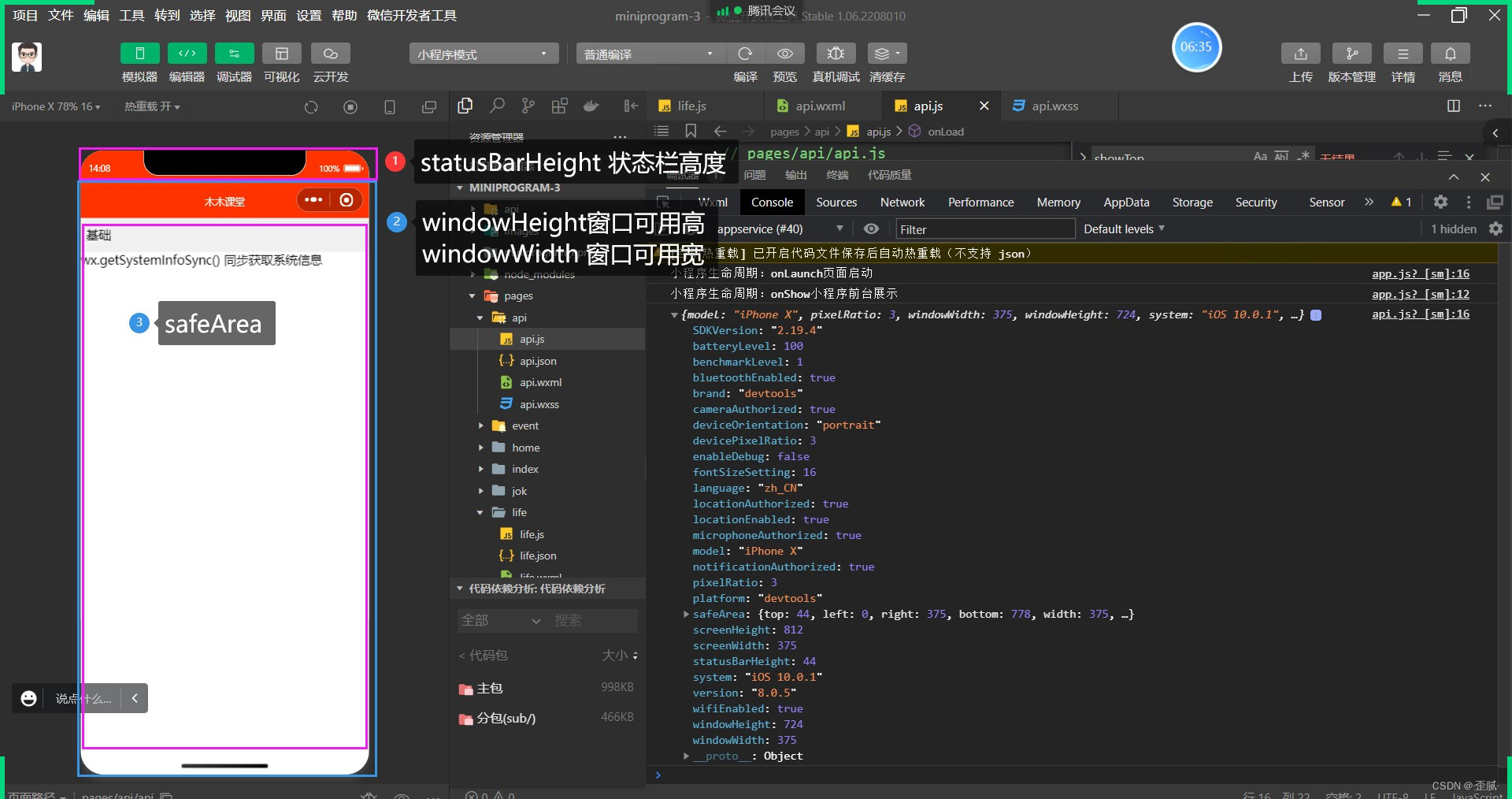
wx.getSystemInfoSync获取系统信息
- statusFHeight:状态栏高度
- windowWidth:可用窗口的宽(单位px)
- windowHeight:可用窗口的高(单位px)
- safeArea:安全区
- model:手机型号
- system:系统(ios/android)
- batteryLevel:电量

路由(复习)
- wx.navigateTo():跳转
- wx.redirectTo():重定向
- wx.switchTab():切换底部栏
- wx.navigateBack():返回
开放能力
wx.getUserProfile获取用户信息
<view class="title">开放能力</view>
<view> wx.getUserProfile获取用户信息</view>
<view wx:if="{{userInfo.nickName}}" style="text-align: center;">
<image style="width: 100px; height: 100px;" src="{{userInfo.avatarUrl}}" mode=""/>
<view>{{userInfo.nickName}}</view>
</view>
<button wx:else size="mini" bindtap="getUser">获取用户信息</button>
getUser(){
var that = this;
wx.getUserProfile({
desc: '需要获取您的昵称',
success:res=>{
console.log(res);
//更新本地的用户信息
that.setData({"userInfo":res.userInfo})
//存储用户信息到本地
wx.setStorageSync('userInfo', res.userInfo)
}
})
},







 本文详细介绍了微信小程序的生命周期,包括onLaunch、onShow、onHide等关键回调,以及页面加载、显示、隐藏的生命周期函数。同时,讨论了微信内置API的功能,如界面操作、网络请求、用户信息获取等,提供了示例代码帮助理解。
本文详细介绍了微信小程序的生命周期,包括onLaunch、onShow、onHide等关键回调,以及页面加载、显示、隐藏的生命周期函数。同时,讨论了微信内置API的功能,如界面操作、网络请求、用户信息获取等,提供了示例代码帮助理解。
















 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








