在开发大屏的过程中,如果拖拽和缩放屏幕视口尺寸的话,经常会出现元素样式发生变形的情况,
所以针对真正情况就要针对性的进行窗口的适配问题
<template>
<div style="width: 100%; height: 100%; background: #080570">
<div
class="scaleBox"
:style="{
transform: `scale(${scale}) translate(-50%, -50%)`,
WebkitTransform: `scale(${scale}) translate(-50%, -50%)`,
width: '1920px',
height: '1080px',}"
>
<Container />
</div>
</div>
</template>
<script>
import { defineComponent, ref, onUnmounted } from "vue";
import Container from "./container.vue"; // 大屏组件
export default defineComponent({
components: {
Container,
},
setup() {
const width = ref(1920);
const height = ref(1080);
const scale = ref(null);
const setScale = () => {
let ww = window.innerWidth / width.value;
let wh = window.innerHeight / height.value;
scale.value = ww < wh ? ww : wh;
};
const init = () => {
setScale();
window.addEventListener("resize", setScale);
};
init();
onUnmounted(() => {
window.removeEventListener("resize", setScale);
});
return {
scale,
};
},
});
</script>
<style lang="less" scoped>
.scaleBox {
transform-origin: 0 0;
position: absolute;
left: 50%;
top: 50%;
transition: 0.3s;
}
</style>
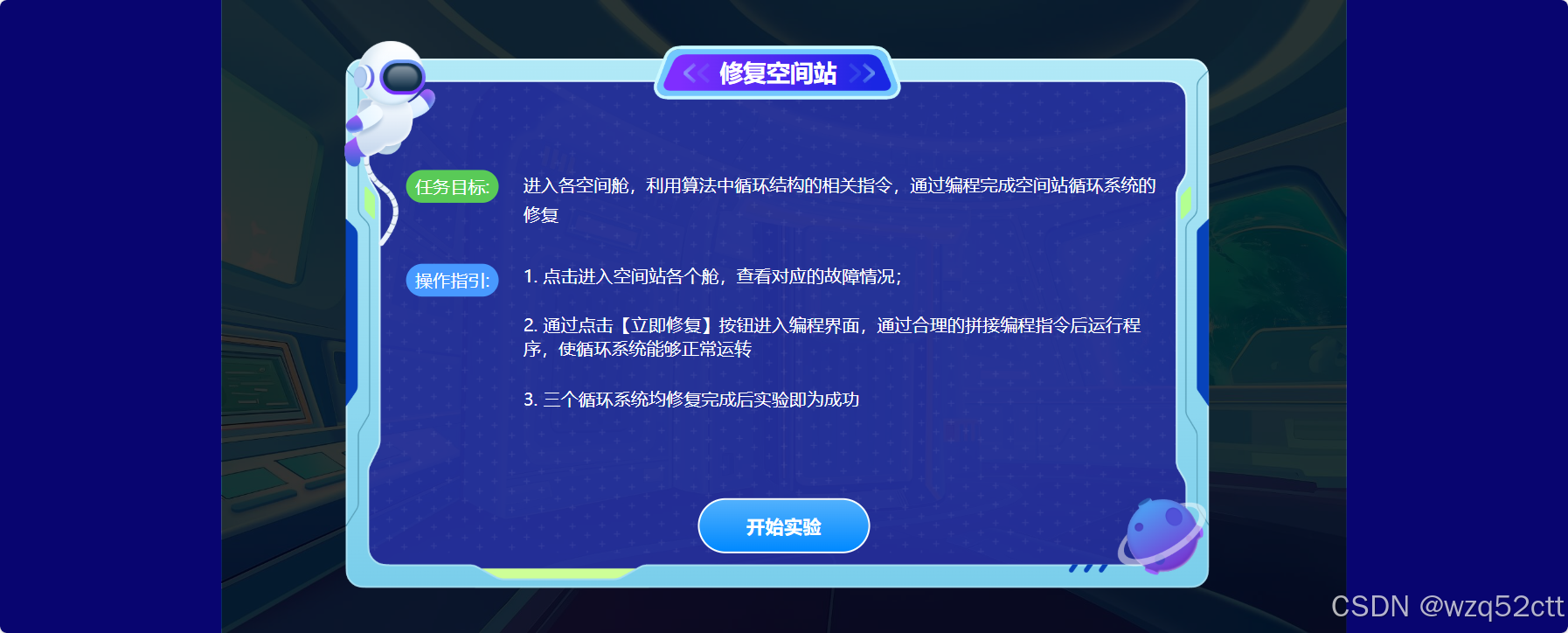
直接将你写的大屏的页面组件,作为一个子组件引入使用,调整一下要求的匹配的尺寸,就能完成一个适配的效果,超出来的界面颜色由自己定义
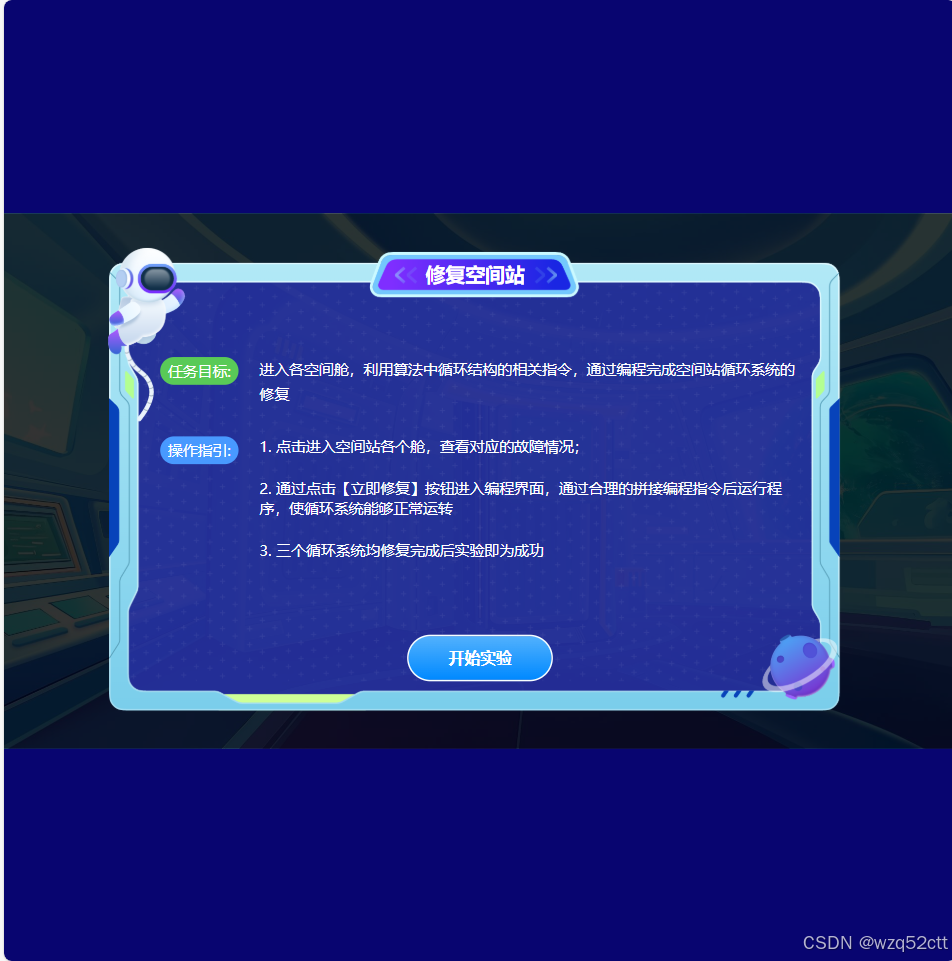
大致效果如下






















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








