Typora的图片管理
相信大家使用Typora的主要用途还是它作为一个轻量级的本地Markdown文本编辑软件,支持我们在本地事先编写完成后,直接上传导入到我们的博客中去。
这样,我们在上传博客的时候就会发现一个问题,我们导入了Markdown文件的内容,但是图片并没有成功导入进去,需要我们一个一个手动的上传,这是为什么呢?
我们在本地编写Markdown文件的时候,插入的图片都是本地图片,如果图片位置发生改变,文件里的图片就会出现异常。
在上传博客的时候,插入图片都是先将图片上传返回URL链接,通过URL链接的方式进行插入图片。
对于这种不便,我们可以设置上传图片的图床,即将图片在插入的时候上传到网络,替换为网络链接,这样方便移至到博客中直接导入Markdown文件进行博客的发布。
图床一般是指储存图片的服务器,就是专门用来存放图片,同时允许你把图片对外连接的网上空间,不少图床都是免费的。
1. Typora设置
1)要实现Typora的图床功能,瘦小要确保Typora的版本在0.9.86以上
可以通过首页左上角【帮助】->【检查更新】查看版本和检查更新。
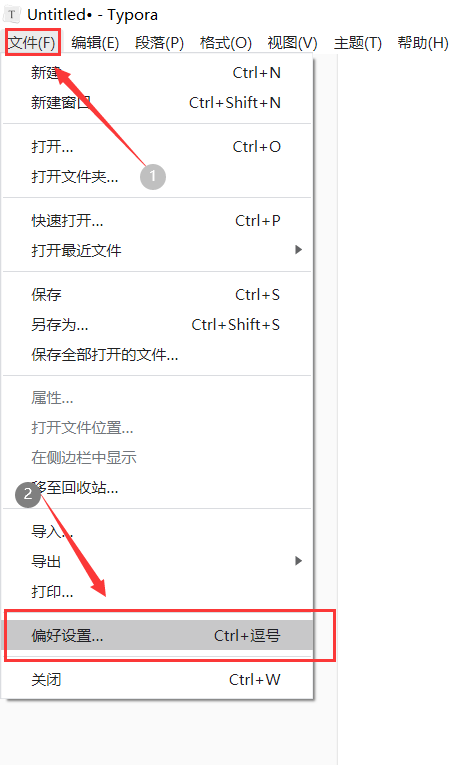
2)打开首页左上角【文件】->【偏好设置】或者使用快捷键 ”Ctrl +逗号“ 打开偏好设置窗口

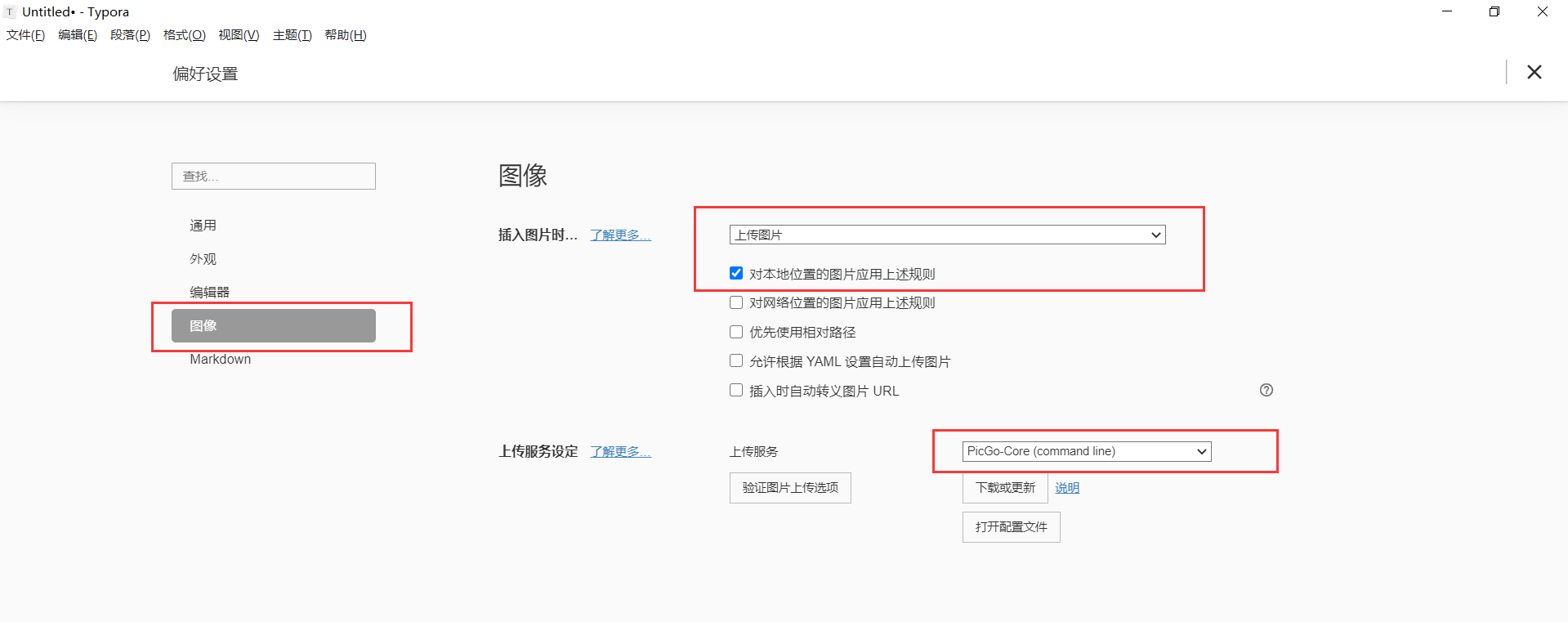
3)选择【图像】窗口,在下拉框选择【上传图片】,并勾选下面的【对本地位置的图片应用上述规则】。
上传服务选择如图所示,然后点击下载或更新进行下载或更新。

2. 工具的选择–SMMS
市面上有很多可选的用作图床的服务器,如阿里云、腾讯云、GitHub等,但是由于阿里和腾讯是收费的,GitHub限速导致上传缓慢,时间或金钱成本较高,因此此处采用免费的图床——SMMS,其单个文件最大支持5M,一次最多10张。
1)首先,我们进入SMMS的网站:https://sm.ms/home/apitoken 进行注册

2) 注册完成后进行登录后,再次进入上面的网址:https://sm.ms/home/apitoken ,进入以下界面

3)点击页面上的【Generate Secret Token】获取Secret Token,对内容进行复制。
4)回到Typora之前的【偏好设置】的【图像】,点击打开配置文件。

5)该配置文件里已经有了一对{},我们直接将其删除,输入以下代码,保存该文件:
!!!注意:代码第五行的“ ”中的内容一定要替换为自己之前获取的Secret Token!!!
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "这里面的token换成你上个页面的申请的token" //一定要换
}
},
"picgoPlugins": {} // 为插件预留
}
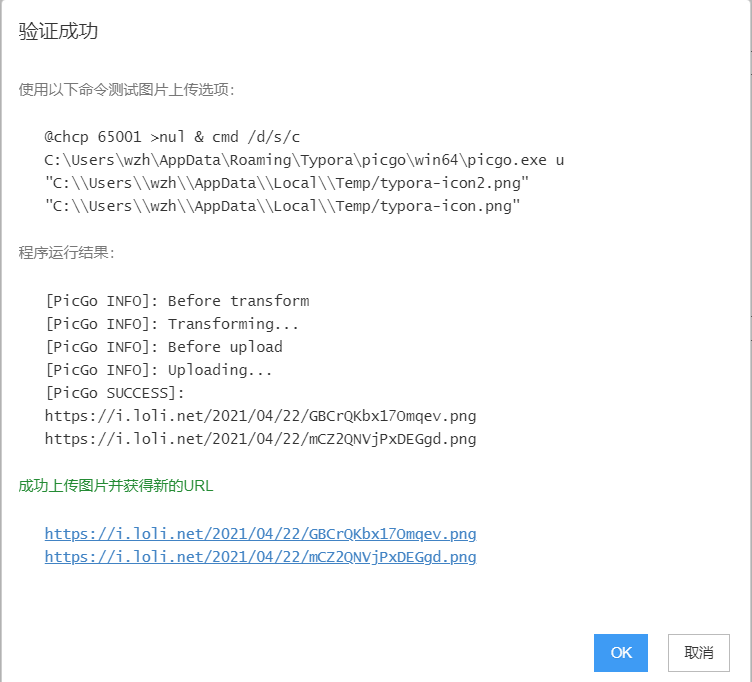
6)此时,我们就设置好了图床,我们再在该页面的【验证图片上传选项】进行验证

出现以下样式,即为配置成功

这样就算配置完成了,大家可以在Typora中新建Markdown文件,插入图片,再将Markdown文件直接导入博客中。


























 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










