webpack的安装步骤看上上篇文章
webpack的基础配置
- 根据上上篇文章安装好webpack后进行简单的配置,在demo项目目录下创建一个js文件:webpack.config.js 初始化内容:
var config = {
};
module.exports = config;
//export default config; //这里是ES6写法
- 然后在package.json的scripts里增加一个快速启动webpack-dev-server服务的脚本:
{
//...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --config webpack.config.js"
}
//...
}
当运行npm run dev时,就会执行webpack-dev-server --open --config webpack.config.js。其中–config是指向webpack-dev-server读取的配置文件路径,,–open会在执行命令时自动在浏览器打开页面,默认地址127.0.0.1:8080.。
- webpack配置中最重要的必选项是入口和出口。入口的作用是告诉webpack从哪里开始寻找依赖,并且编译,出口用来配置编译后文件存储位置和文件名。
- 在demo目录下创建一个空的main.js作为入口文件,然后再webpack.config.js中进行入口和出口配置:
var path = require('path');
var config = {
entry: {
main: './main' //入口文件main.js,webpack从这里开始工作
},
output: {
path: path.join(__dirname,'./dist'),//打包后文件输出目录
publicPath: '/dist/',//资源文件引用目录
filename: 'main.js'//输出文件的名称
}
};
module.exports = config;
- 在demo目录下,新建一个index.html作为SPA入口:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>webpack App</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
Hello World!!!
</div>
<script src="/dist/main.js" async defer></script>
</body>
</html>
- 在终端执行命令
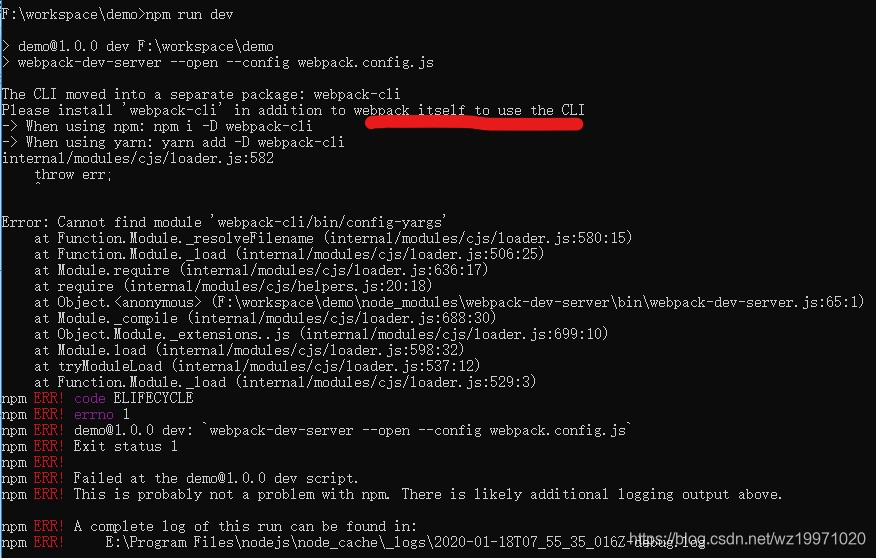
npm run dev - 如果没错,浏览器会自动打开页面,我这里出现了一个小意外

解释一下大概是webpack-cli的问题,根据提示执行命令npm i -D webpack-cli重新安装了一下webpack-cli,问题就解决了,重新执行命令npm run devl浏览器自动打开了webpack项目
- 在demo/main.js文件中加一行代码来修改一下我们页面的内容:
document.getElementById('app').innerHTML = 'Hello webpack!!!';
保存文件,回到浏览器可以看到我们没有刷新页面,页面内容就已经改变 了,这就是上篇说的webpack-dev-server的热更新功能,通过建立一个WebSocket链接来 实时响应代码修改。。。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








