首先感谢我土哥的悉心教导,接下来是详解:
1 下发题目后得到容器地址,应题目要求以http格式访问即http://8.147.132.32:15093/
2 进入后如左图,这是需要看源代码 ctrl+u或者f12,右图为f12.看源待码后往下看找到第一段flag和第二关入口。

3 进入第二关后如图(下图是我转发别人的,别问问就是我自己忘记截图了)  还是看源代码async function revealFlag(className) {
还是看源代码async function revealFlag(className) {
try {
const response = await fetch(`/api/flag/${className}`, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
}
});
if (response.ok) {
const data = await response.json();
console.log(`恭喜你!你获得了第二部分的 flag: ${data.flag}\n……\n时光荏苒,你成长了很多,也发生了一些事情。去看看吧:/${data.nextLevel}`);
} else {
console.error('请求失败,请检查输入或服务器响应。');
}
} catch (error) {
console.error('请求过程中出现错误:', error);
}
}
// 控制台提示
console.log("你似乎对这门叫做4cqu1siti0n的课很好奇?那就来看看控制台吧!");
交给ai去读这段JavaScript代码定义了一个异步函数 revealFlag ,它负责向服务器发送一个POST请求,以获取某个特定班级(由参数 className 指定)的flag。以下是代码的详细解释:
函数定义
async function revealFlag(className) {...} : 定义了一个名为 revealFlag 的异步函数,它接受一个参数 className 。
请求处理
const response = await fetch( /api/flag/${className} , {...}) : 使用 fetch API 向服务器发送一个POST请求。请求的URL包含一个路径参数 className ,它被插入到URL /api/flag/ 后面。
请求的头部设置为 'Content-Type': 'application/json' ,表示发送的数据格式是JSON。
响应处理
if (response.ok) {...} : 检查响应对象的 ok 属性,如果为 true (即HTTP状态码在200-299之间),则处理响应数据。
const data = await response.json() : 异步解析响应数据为JSON格式。
console.log(...) : 在控制台打印获取到的flag和下一步的提示信息。
错误处理
else {...} : 如果响应不成功(即 response.ok 为 false ),则在控制台打印错误信息。
catch (error) {...} : 如果在请求过程中发生错误(如网络问题、URL错误等),则捕获该错误并在控制台打印。
控制台提示
console.log("你似乎对这门叫做4cqu1siti0n的课很好奇?那就来看看控制台吧!") : 在调用函数之前,控制台会打印这条提示信息,可能是为了引导用户注意控制台的输出。
使用示例
要使用这个函数,你只需要调用它并传递一个班级名称作为参数:
revealFlag("4cqu1siti0n");
这将向服务器发送请求,并在控制台输出获取到的flag或错误信息。
注意事项
确保服务器端的 /api/flag/ 路径能够正确处理POST请求,并返回预期的JSON格式响应。
函数中的异常处理确保了即使请求失败或发生错误,用户也能收到反馈。
使用 async/await 语法可以使异步代码的阅读和理解更接近同步代码。
需要到控制台输入revealFlag("4cqu1siti0n"); 4 进入下一关点击解封出现如何是好 不用管看源代码
4 进入下一关点击解封出现如何是好 不用管看源代码
document.addEventListener('DOMContentLoaded', function () {
const form = document.getElementById('seal_him');
const stateElement = document.getElementById('state');
const messageElement = document.getElementById('message');
form.addEventListener('submit', async function (event) {
event.preventDefault();
if (stateElement.textContent.trim() !== '解封') {
messageElement.textContent = '如何是好?';
return;
}
try {
const response = await fetch('/api/flag/s34l', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ csrf_token: document.getElementById('csrf_token').value })
});
if (response.ok) {
const data = await response.json();
messageElement.textContent = `第三部分Flag: ${data.flag}, 你解救了五条悟!下一关: /${data.nextLevel || '无'}`;
} else {
messageElement.textContent = '请求失败,请重试。';
}
} catch (error) {
messageElement.textContent = '请求过程中出现错误,请重试。';
}
});
});
</script>
</body>
</html>
还是交给ai
这段代码是一个HTML页面中的JavaScript脚本,它定义了一个事件监听器,用于在页面内容加载完成后执行一些操作。这个脚本主要处理了一个表单提交事件,并在提交时执行异步请求以获取一个名为 `flag` 的数据。
下面是这段代码的详细解释:
1. 当文档加载完成 (`DOMContentLoaded` 事件) 后,脚本开始执行。
2. 通过 `document.getElementById` 获取页面上的元素,包括一个表单元素 `seal_him`,一个状态显示元素 `state`,和一个消息显示元素 `message`。
3. 为表单 `seal_him` 添加一个 `submit` 事件监听器。
4. 在表单提交时,首先阻止表单的默认提交行为 (`event.preventDefault()`)。
5. 检查状态显示元素 `stateElement` 的文本内容是否为 "解封"。如果不是,则在消息显示元素 `messageElement` 中显示 "如何是好?" 并返回,不继续执行。
6. 如果状态是 "解封",则尝试发送一个POST请求到 `/api/flag/s34l`。
7. 请求的头部设置为 `Content-Type: application/json`。
8. 请求的正文是JSON格式,包含一个 `csrf_token`,这个令牌从页面上的一个元素 `csrf_token` 中获取。
9. 如果请求成功(即 `response.ok` 为 `true`),则解析响应的JSON数据,并在消息显示元素 `messageElement` 中显示获取到的 `flag` 和下一个等级的路径 `nextLevel`。
10. 如果请求失败,则在消息显示元素 `messageElement` 中显示 "请求失败,请重试。"。
11. 如果在请求过程中出现异常,则捕获异常并在消息显示元素 `messageElement` 中显示 "请求过程中出现错误,请重试。"。
这段代码可能是一个在线编程挑战或者CTF(Capture The Flag,一种网络安全竞赛)的一部分,用户需要通过某种方式触发表单的提交,以获取隐藏的 `flag`。
把源代码中<span>标签中id为state中的内容改为 解封 即可得到fiag
5 进入下一关后
依旧看源代码<noscript>
<form class="s" action="/api/flag/Ap3x" method="post">
<input type="hidden" name="csrf_token" id="csrf_token" value="hfaousghashgfasbasiouwrdal_">
<button type="submit">无量空处!
看着一段两种方法
(1) 禁用js 打开控制台 设置
就可以获得flag
(
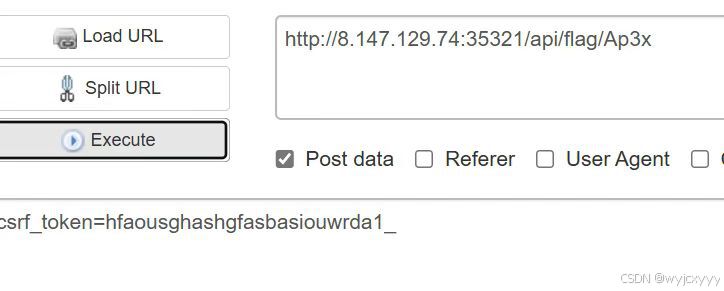
2)hackbar 按照源代码指示用hackbar
得到最后一段flag
综上最终flagZmxhZ3tXQTB3IV95NF9yM2FsMXlfR3I0c1BfSkpKcyF9。但这并不是最后提交的答案,使用base64解密得到最后答案
flag{WA0w!_y4_r3al1y_Gr4sP_JJJs!}























 917
917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








