在vue3中,当我们使用Element Plus中的el-table表格组件进行开发,想要实现点击或者某个操作后,表格中特定行的数据高亮并自动滚动到当前高亮行。
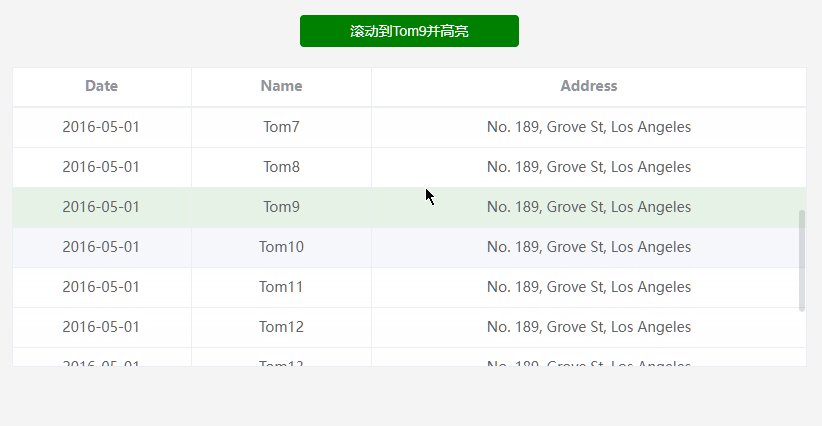
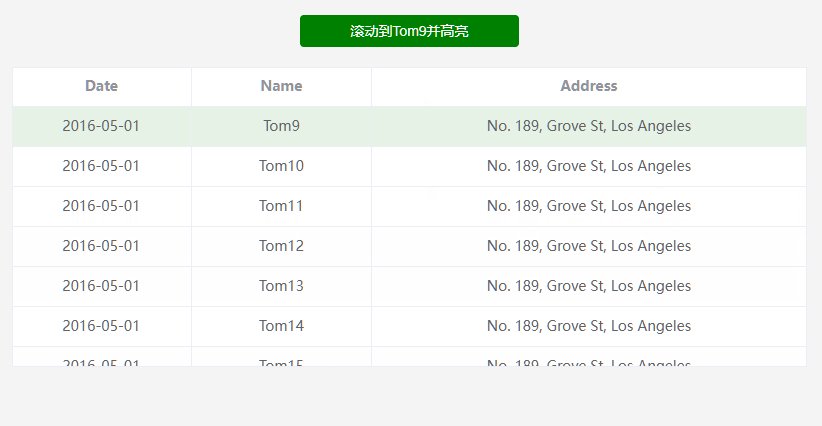
实现效果:

template代码
<template>
<el-button type="primary" style="margin-bottom: 20px;" @click="scrollTo">滚动到Tom9并高亮</el-button>
<el-table ref="tableEl"
:data="tableData"
border
style="width: 100%"
height="300px"
highlight-current-row
:row-style="{ height: '40px' }">
<el-table-column prop="date" label="Date" width="180" align="center" />
<el-table-column prop="name" label="Name" width="180" align="center" />
<el-table-column prop="address" label="Address" align="center" />
</el-table>
</template>
关键代码:highlight-current-row
开启是否要高亮当前行,默认是关闭
关键代码:height=“300px”
给表格设置高度,让它带有滚动条
关键代码::row-style=“{ height: ‘40px’ }”
给每一行的表格设置高度,默认40px,经过我测试继续减小不会发生变化,最小就是40px。这里给了每一行高度是后续为了移动更好的定位。
script代码
<script setup lang="ts">
import { ref, nextTick } from 'vue'
const tableData = ref([
{
date: '2016-05-03',
name: 'Tom1',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom2',
address: 'No. 189, Grove St, Los Angeles',
},
// 此处省略Tom3 ~ Tom14代码,自行补充即可......
{
date: '2016-05-01',
name: 'Tom15',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom16',
address: 'No. 189, Grove St, Los Angeles',
},
])
const tableEl = ref()
/** 设置高亮并滚动至当前行 */
const scrollTo = () => {
const row = tableData.value.find(item => item.name === 'Tom9')
const index = tableData.value.findIndex(item => item.name === 'Tom9')
// 设置高亮
tableEl.value.setCurrentRow(row)
// 滚动至当前行
nextTick(() => {
tableEl.value.setScrollTop(40 * index)
})
}
</script>
关键地方:
setCurrentRow:用于单选表格,设定某一行为选中行, 如果调用时不加参数,则会取消目前高亮行的选中状态。方法接受的是需要高亮行的数据对象
setScrollTop:设置垂直滚动位置。方法接受的是一个数字,即需要移动的高度。
这里使用了Element表格组件自带的API,利用上诉给表格每一行设定了40px高度,这里就只需查找到需要滚动到特定行的数组下标,两者相乘就可以得到想要移动的高度。
注意:setScrollTop方法必须在nextTick里面调用,否则可能会不生效
完整代码
<script setup lang="ts">
import { ref, nextTick } from 'vue'
const tableData = ref([
{
date: '2016-05-03',
name: 'Tom1',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom2',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom3',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom4',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom5',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom6',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom7',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom8',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom9',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom10',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom11',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom12',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom13',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom14',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom15',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom16',
address: 'No. 189, Grove St, Los Angeles',
},
])
const tableEl = ref()
/** 设置高亮并滚动至当前行 */
const scrollTo = () => {
const row = tableData.value.find(item => item.name === 'Tom9')
const index = tableData.value.findIndex(item => item.name === 'Tom9')
// 设置高亮
tableEl.value.setCurrentRow(row)
// 滚动至当前行
nextTick(() => {
tableEl.value.setScrollTop(40 * index)
})
}
</script>
<template>
<el-button type="primary" style="margin-bottom: 20px;" @click="scrollTo">滚动到Tom9并高亮</el-button>
<el-table ref="tableEl"
:data="tableData"
border
style="width: 100%"
height="300px"
highlight-current-row
:row-style="{ height: '40px' }">
<el-table-column prop="date" label="Date" width="180" align="center" />
<el-table-column prop="name" label="Name" width="180" align="center" />
<el-table-column prop="address" label="Address" align="center" />
</el-table>
</template>























 4112
4112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








