Flex 是 Flexible Box 的缩写,意为弹性的盒子,所以 Flex 布局也叫做 Flex 弹性布局。
任何一个 HTML 元素都可以通过设置 display: flex(容器元素是块级元素) | inline-flex(容器元素是内联块元素) 指定为 Flex 布局。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称项目。
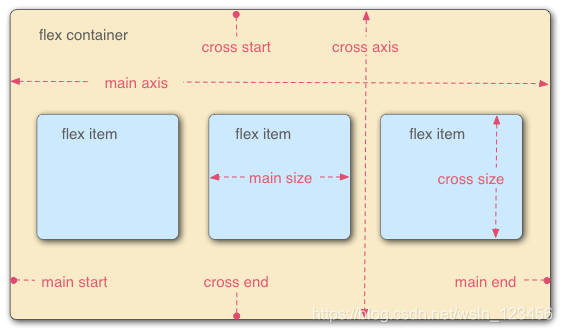
Flex 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
Flex 项目默认沿主轴的起始排列。

Flex 容器的属性:
Flex 容器的属性都是设置在 Flex 容器上的。
flex-direction 属性:
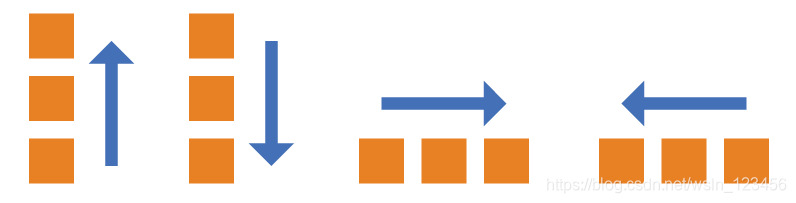
决定主轴的方向,即 Flex 项目的排列方向。
属性值:
- row:默认值。主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。- column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
.box {
flex-direction: column-reverse | column | row | row-reverse;
}

flex-wrap 属性:
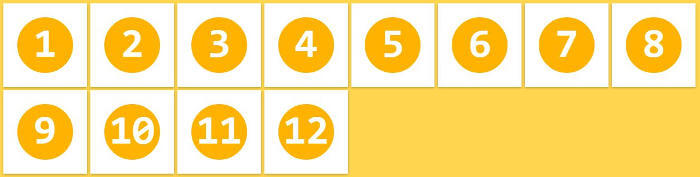
默认情况下,Flex 项目都排在一条线上。flex-wrap 属性定义如果一条轴线排不下,如何换行。
flex 环境默认是不换行的,即使父容器宽度不够也不会换行,除非设置
flex-wrap来换行。
属性值:
- nowrap:默认值。不换行。

- wrap:换行,第一行在上方。

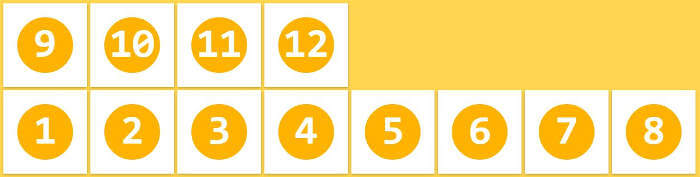
wrap-reverse:换行,第一行在下方。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-flow属性是flex-direction和flex-wrap的简写形式,默认值是row nowrap。
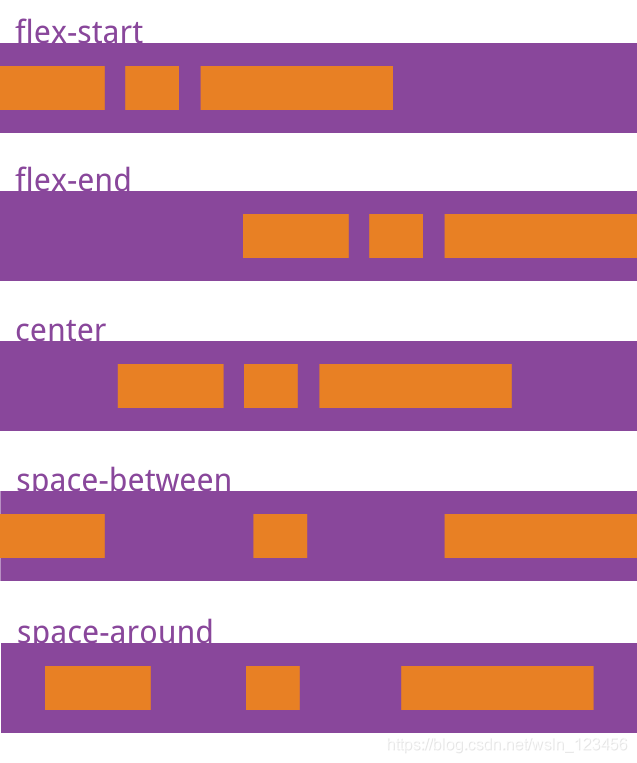
justify-content 属性:
定义了 Flex 项目在主轴上如何对齐。
属性值:
flex-start:默认值。主轴的起点对齐。flex-end:主轴的终点对齐。- center: 主轴的中点对齐。
space-between:两端对齐,Flex 项目之间的间隔都相等。space-around:每个 Flex 项目两侧的间隔相等。所以,Flex 项目之间的间隔比 Flex 项目与边框的间隔大一倍。
.box{
justify-content:flex-start|flex-end|center|space-between|
space-around;
}

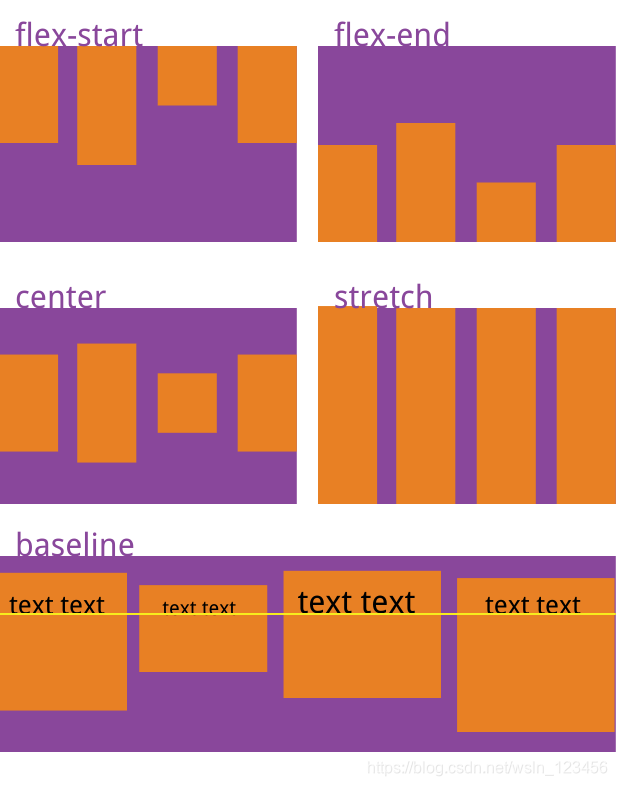
align-items 属性:
定义 Flex 项目在交叉轴上如何对齐。
属性值:
- stretch:默认值。如果 Flex 项目未设置交叉轴方向的大小或设为 auto,将占满整个容器交叉轴方向的大小。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。- center:交叉轴的中点对齐。
- baseline:项目第一行文字的基线对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

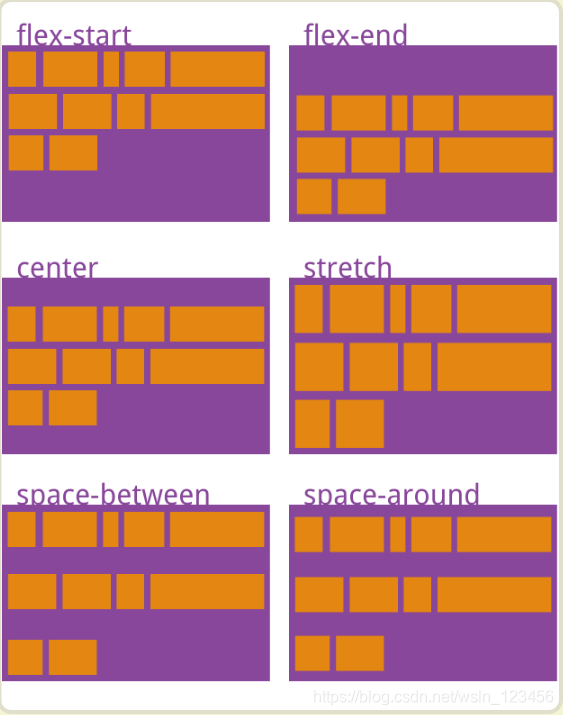
align-content 属性:
定义了存在多根主轴线时,多根主轴线在交叉轴上如何对齐。
如果项目只有一根主轴线,该属性不起作用。
通过flex-wrap换行之后,就有了多根主轴线了。
属性值:
- stretch:默认值。主轴线平分 Flex 容器交叉轴方向上的空间。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。- center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

Flex 项目的属性:
Flex 项目的属性都是设置在 Flex 项目上的。
order 属性:
定义 Flex 项目的排列顺序。取值为整数,正负都可以,默认值是 0。数值越小,排列越靠前。
.item {
order:num;
}

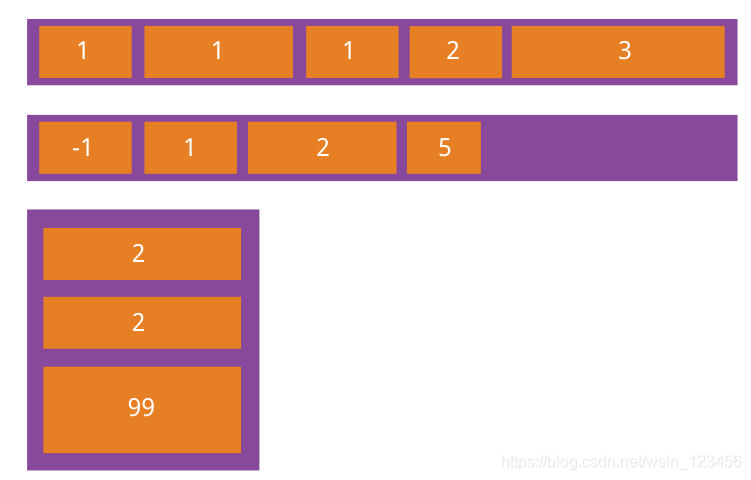
flex-grow 属性:
定义 Flex 项目在主轴方向上的放大比例。默认为 0,即如果主轴方向上存在剩余空间,也不放大。
如果主轴方向上没有剩余空间,设置该属性无效。
flex-grow分配的是父元素的剩余空间。
剩余空间 = 父元素空间 - 子元素空间。
如果所有项目的
flex-grow属性都为 1,如果有剩余空间的话,它们将等分剩余空间。
如果一个项目的flex-grow属性为 2,其他项目都为 1,如果有剩余空间的话,前者占据的剩余空间将比其他项多一倍。
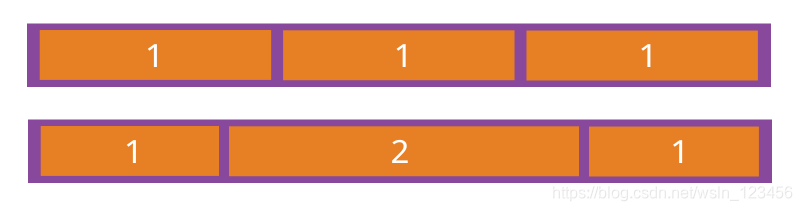
假设 container 的 width 是 500px,B1、B2、B3 的 width 是 100px,那么剩余空间就是500-100*3=200。 当 B1 设置了flex-grow: 1,剩余空间就会被分成一份,然后都给了 B1;如果此时 B2 设置了flex-grow: 2,那么说明 B2 也参与到瓜分剩余空间中来,并且它是占据了剩余空间中的 2 份,那么此时父容器就会把剩余空间分为 3 份,然后 1 份给 B1,2份 给 B2。
.item {
flex-grow: num;
}

flex-shrink 属性:
定义 Flex 项目在主轴方向上的缩小比例。默认为 1,即如果主轴方向上空间不足,该 Flex 项目将缩小。
如果主轴方向上不存在空间不足的情况,设置该属性无效。
默认所有项目的
flex-shrink属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
.item {
flex-shrink: num;
}

flex-basis 属性:
定义了在分配多余空间之前,Flex 项目占据的主轴大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即 Flex 项目的本来大小。
flex 是
flex-grow、flex-shrink、flex-basis的简写形式,默认值为1 1 0。
align-self 属性:
允许单个 Flex 项目在交叉轴上有与其他 Flex 项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。





 本文深入讲解Flex布局,包括Flex容器和项目的属性,如flex-direction、flex-wrap、justify-content等,以及如何利用这些属性实现响应式设计。
本文深入讲解Flex布局,包括Flex容器和项目的属性,如flex-direction、flex-wrap、justify-content等,以及如何利用这些属性实现响应式设计。


















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








