不同浏览器有不同的私有前缀,用来对试验性质的 CSS 属性加以标识。
Chrome 浏览器的前缀是-webkit-;Firefox 浏览器的前缀是-moz-;IE、Edge 浏览器的前缀是-ms-;欧朋浏览器的前缀是-o-。
文本属性:
颜色属性 color:
设置文本颜色。属性值可以用英语单词、十六进制、rgb()、rgba() 等表示法。
- 英语单词表示法:
color: red;。工作中基本不使用这种形式。 - 十六进制表示法:
color: #ff6600;,如果颜色值是#aabbcc的形式,可以简写为#abc。工作中使用最多。黑色是
#000;白色是#fff;常见的灰色有#ccc、#333等。 - rgb() 表示法:
color: rgb(255,255,255);,红(r)绿(g)蓝(b)每个的取值范围是 0 到 255。 - rgba() 等表示法:
color: rgba(255,255,255,1);,a 表示透明度,取值为 0 到 1。
超级链接不会从父元素继承颜色。
字体属性 font:
综合属性:font:样式 加粗 大小 行高 风格。
font: italic bold 20px/1.5 Arial, "微软雅黑";
-
字体风格
font-family:用于设置字体。属性值有多个的话,可以用逗号隔开,以保证字体不存在时直接使用下一个。字体名称中有空格的话,需要使用引号包裹;中文的话也需要使用引号包裹。
如果要同时设置中文字体和英文字体的话,英文字体需要写在中文字体的前面,否则将会使用中文字体中的英文字母样式,英文字体设置将无效。font-family: serif, "Times New Roman", "微软雅黑";字体通常必须是用户计算机中已经安装好的字体,否则就会显示不出来设置的字体。一般来说设置为微软雅黑和宋体的比较多。
如果想要设置为用户计算机中没有的字体,那么就需要使用
@font-face规则自定义字体。自定义字体必须有字体文件,字体文件根据操作系统和浏览器的不同,有 eot、woff2、woff、ttf、svg 文件格式,需要同时有这 5 种文件。用户加载网页的时候,就会同时下载这些字体文件。// 定义字体 @font-face { font-family: 自定义的字体名称; src: url(字体文件的路径); } // 使用字体 h3 { font-family: 自定义的字体名称; } -
字体大小
font-size:
属性值:- 像素数或者百分比。
- smaller/ larger:比父元素小或大。
-
字体样式
font-style:
属性值:- normal:正常。
- italic:斜体。
-
字体加粗
font-weight:
属性值:- normal:正常。
- bold:加粗。
- bolder:更粗;lighter:更细 。大多数中文字体不支持。
- 100 到 900 的整百数,
normal=400,bold=700。
-
小型大写字母显示文本(只对英文)
font-variant:字形和大写字母一样,但与小写字母一样高。
属性值:- normal:标准
- small-caps:小型大写字母。
-
横向排列
text-align:属性值为 left、right、center。 -
行高
line-height:行高的显示是会去除掉字号大小之后,剩下的一份为二,上面显示一半,下面显示一半。属性值可以是以 px 为单位的数值;也可以是百分数,表示字号font-size的倍数;也可以是没有单位的数值,表示字号font-size的倍数,推荐这种写法。line-height: 1.5; -
首行缩进
text-indent:设置首行文本内容之前的缩进量。// 缩进两个字符 text-indent: 2em; // em 表示字符宽度 -
文字修饰
text-decoration:设置文本的修饰线。
属性值:- none:默认,没有修饰线。
- underline:有下划线。
- line-through:有删除线。
-
文本大小写
text-transform:
属性值:- none:默认。
- capitalize:每个单词以大写字母开头。
- uppercase:全部大写。
- lowercase:全部小写。
-
文本方向 direction:
属性值:- ltr:从左到右。
- rtl:从右到左。
-
字符间距(汉字)
letter-spacing、单词间距(英文)word-spacing:
属性值:- normal:默认。
- 像素数,可以设置负数。
-
换行:
<div style="width:400px;border:1px solid black;">我的我的我的我的我的我的我的我的我的我的我的我的我的我的我的我的我的我的</div> <br/> <div style="width:400px;border:1px solid black;">sssssssssss ssssssssssssssss ssssssssssssssssss ssssssssssssssssssssssssssss</div>默认情况下,中文自动换行,连续的英文单词不自动换行。

white-space:这个属性用来控制空白字符的显示,同时还能控制是否自动换行。属性值有 normal/nowrap,默认值是 normal,nowrap 空格被合并,强制不换行。word-break:属性值有 normal/break-all/keep-all。keep-all所有字符不拆分换行,只有空格才可以触发换行;break-all只要一行内显示不下,所有字符强制换行。word-wrap:属性值有 normal/break-word。break-word只有一个单词一整行都显示不下时,才会拆分换行该单词。.
white-space:nowrap;overflow:hidden; text-overflow:ellipsis//中文,强制不换行,超出部分隐藏并以省略号显示
背景属性:
综合属性:background:颜色 url(图像) 重复 位置;
-
背景色
background-color:用来为元素设置背景色。背景颜色可以用十六进制、rgb()、rgba()表示法表示。padding 区域是有背景颜色的。
-
背景图片
background-image:用来设置背景图片,图片路径要写到url()中,可以是相对路径,也可以是绝对路径。多个背景图片之间用逗号隔开,第一张背景图片显示在最顶端。
background-image: url(img_flwr.gif), url(paper.gif);background-image: url(img/bg.png); -
背景重复
background-repeat:用来设置背景图片的重复模式。默认情况下,背景图片在水平和垂直方向上重复出现,创建一种称为“墙纸”的效果。
属性值:- repeat:在水平方向和垂直方向重复。
repeat-x:在水平方向重复。repeat-y:在垂直方向重复。no-repeat:不重复,仅显示一次。
-
背景定位
background-position:用来设置背景图片的位置。默认值为 0% 0%。
属性值:x% y%:第一个值是水平位置,第二个值是垂直位置,表示沿着水平和垂直的百分比,左上角是0%0%,右下角是100%100%。x y:表示沿着水平和垂直的绝对长度,左上角是00。- left、right、center、top、bottom:可以两两结合使用来描述图片出现的位置。
-
背景大小
backgrpund-size:用来设置背景图片的大小。
属性值:xpx ypx:以像素来设置背景图片的宽度和高度。第一个值为图片的宽度,第二个值为图片的高度。x% y%:以父元素的百分比来设置背景图片的宽度和高度。第一个值为图片的宽度,第二个值为图片的高度。- cover:把背景图片扩展至足够大,以使背景图片完全覆盖背景区域。背景图片的某些部分也许无法显示在背景定位区域中。
- contain:把图像图片扩展至最大尺寸,以使其宽度和高度完全适应内容区域。背景图片可能会变形。
-
背景固定
background-attachment:
属性值:- local:背景图片既会随着背景区域的滚动而滚动,也会随着更外层盒子的滚动而滚动。
- scroll:默认值,背景图片相对于背景区域固定,但是会随着更外层盒子的滚动而滚动。
- fixed:背景图像固定,不随着背景区域和更外层盒子的滚动而滚动,常用与实现称为水印的图像。
透明度属性:
opacity 属性用于设置元素的透明度。属性值是 0 到 1,0 是完全透明,1 是完全不透明。
- 子元素会继承父元素的透明度:设置父元素 opacity:0.5,子元素不设置 opacity,子元素会受到父元素 opacity 的影响,也会有 0.5 的透明度。
- 子元素的透明度是基于父元素的透明度计算的:设置父元素 opacity:0.5,即使设置子元素 opacity:1,子元素的 opacity:1 也是在父元素的 opacity:0.5 的基础上设置的,因此子元素的 opacity 还是 0.5。
光标属性:
cursor 属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
默认情况下,光标会根据用户的操作发生变化。
属性值有:
- default:默认光标,通常是一个箭头。
- auto:默认浏览器设置的光标。
- crosshair:光标显示为十字线。
- pointer:光标显示为一只手。
- wait:指示程序正忙,通常是一只表或沙漏。
- help:指示可用的帮助,通常是一个问号或一只气球。
列表属性:
综合属性:list-style: 类型 位置 图像列表;
标记类型 list-style-type:
属性值:
- none:无标记。
- disc:默认是实心圆;circle:空心圆;square:实心方块。
- decimal:数字;
decimal-leading-zero:以 0 开头的数字(01、02等)。 lower-roman:小写罗马数字;upper-roman:大写罗马数字。lower-alpha:小写英文字母;upper-alpha:大写英文字母。
标记位置 list-style-position:
属性值:
- inside:列表项目标记放置在文本内,环绕文本根据标记对齐。
- outside:默认,列表项目标记放置在文本以外,保持标记位于文本的左侧。
- inherit:继承。
设置图像列表标记 list-style-image:
属性值:
- url(文件路径/文件名)。
- none:默认,无图形被显示。
- inherit:继承。
表单属性:
- 文本框获得焦点之后,默认会显示出蓝色的外线,可以通过
outline:none;来去除。
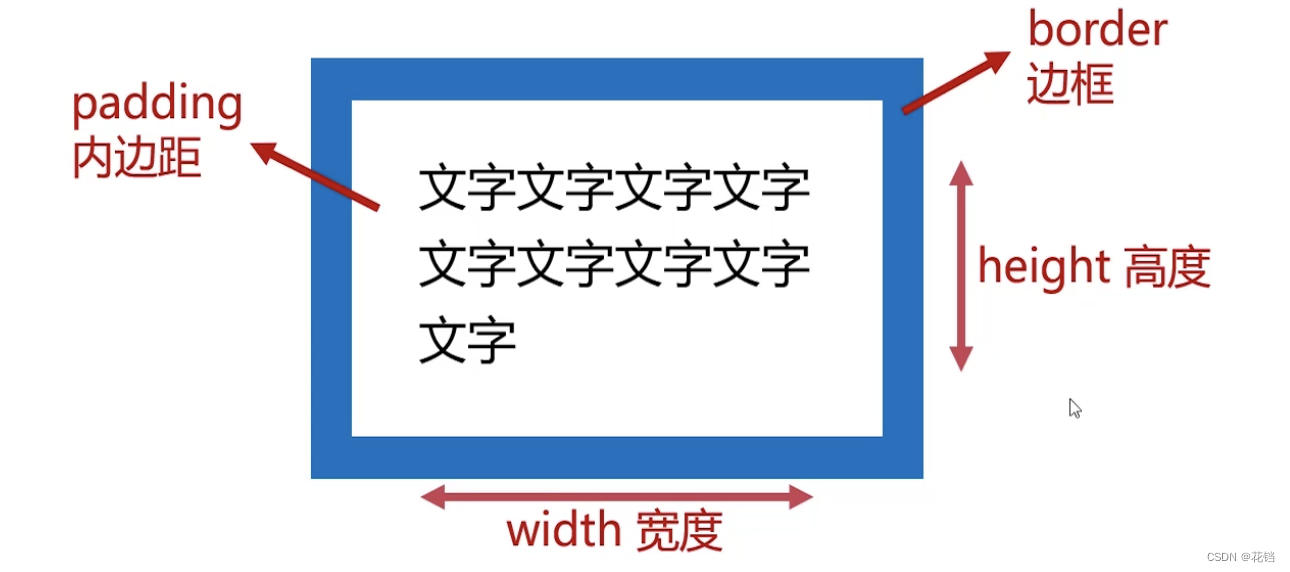
盒模型属性:
所有 HTML 标签都可以看成矩形盒子,由 width、height、padding、border 构成,称为盒模型。

盒子的总宽度 = width + 左右 padding + 左右 border。
盒子的总高度 = height + 上下 padding + 上下 border。
尺寸属性:
-
宽度 width:盒子中的内容的宽度。单位通常是像素数、百分比(百分比是相对于父容器的宽度)等。
当块级元素没有设置 width 属性时,它将自动撑满。
当行内元素没有设置 width 属性时,它将自动被其内容撑开;如果没有内容,则默认是 0。 -
高度 height:盒子中的内容的高度。单位通常是像素数、百分比(百分比是相对于父容器的高度)等。
盒子的 height 属性如果不设置,它将自动被其内容撑开;如果没有内容,则默认是 0。
边距属性:
-
内边距 padding:盒子边框内壁到内容的距离。属性值为像素数、百分比(百分比是相对于父容器的宽度)等。
单边设置:
padding-top、padding-right、padding-bottom、padding-left。
简写方式:padding: value1 value2 value3 value4//上 右 下 左;padding: value1 value2 value3//上 左右 下;padding: value1 value2//上下 左右;padding: value1//上右下左; -
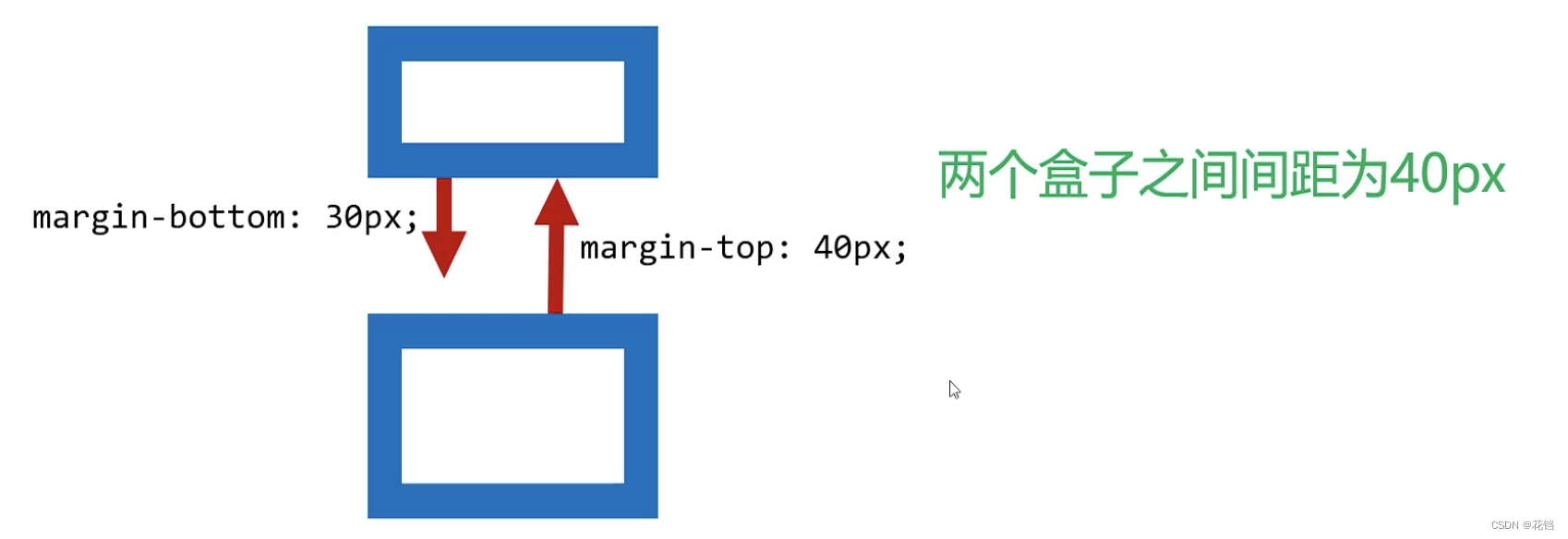
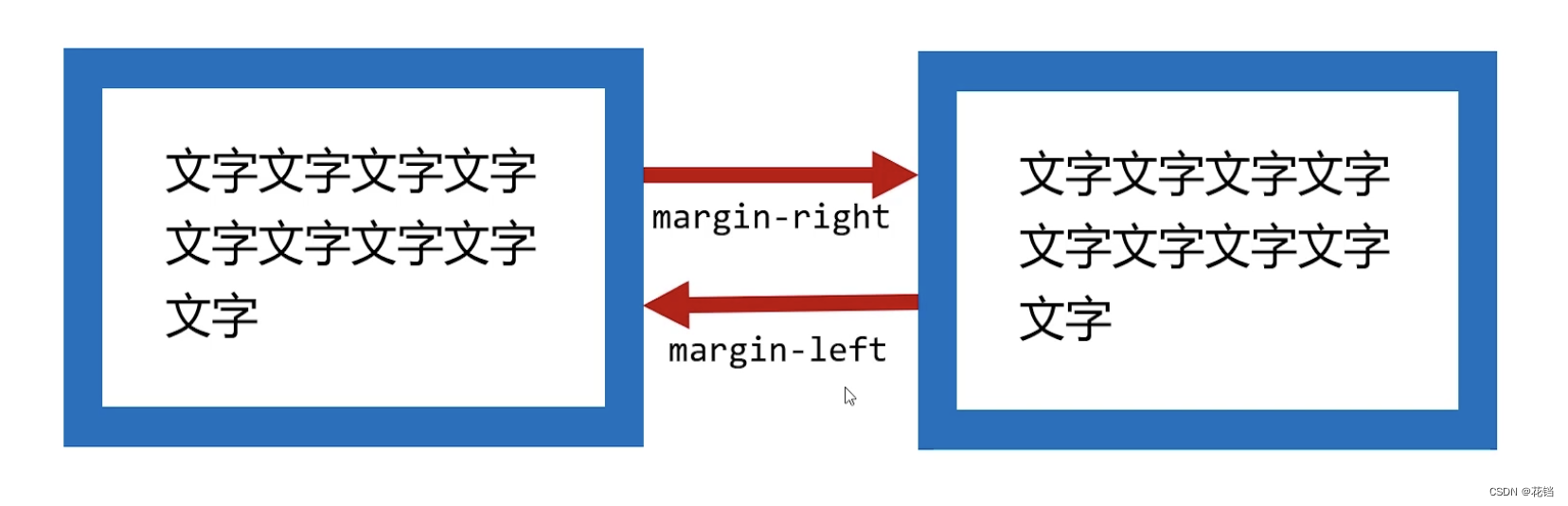
外边距 margin:盒子与其他盒子之间的距离。属性值为像素数,还可以为 auto。
单边设置:
margin-top、margin-right、margin-bottom、margin-left。
简写方式:margin: value1 value2 value3 value4//上 右 下 左;margin: value1 value2 value3//上 左右 下;margin: value1 value2//上下 左右;margin: value1//上右下左;元素的实际大小 = width/height + padding + border
元素的空间尺寸 = width/height + padding + border + margin盒子想要水平居中,可以将盒子的左右 margin 设置为 auto(
margin: 0 auto;)。
盒子想要垂直居中,可以设置position: absolute; top: 50%; margin: -自己高度的一半。
盒子中的文字将要水平居中,可以使用text-align: center;。
盒子中的单行文字想要垂直居中,可以设置行高等于盒子高。一些元素,比如 body、ul、p 等都有默认的 margin,在制作页面的时候,要将它们的 margin 清除。
竖直方向的 margin 有塌陷现象:小的 margin 会塌陷到大的 margin 中,从而导致 margin 不叠加,而是只以大的值为准。


边框属性:
综合属性:border: 宽度 风格 颜色。
可以分别设置四个方向的边框:
border-top、border-bottom、border-left、border-right。
如果想要去掉边框,可以设置为
border: none;。
border:1px solid black;
-
边框宽度
border-width:可以分别设置四个方向的边框宽度:border-top-width、border-bottom-width、border-left-width、border-right-width。
属性值:- px:像素数。
- thin:细边框;medium:中等边框;thick:粗边框
-
边框风格
border-style:可以分别设置四个方向的边框风格:border-top-style、border-bottom-style、border-left-style、border-right-style。属性值:
- none:无边框。
- solid:直线边框。
- dashed:虚线边框。
- dotted:点状边框。
- double:双线边框.
-
边框颜色
border-color:可以分别设置四个方向的边框颜色:border-top-color、border-bottom-color、border-left-color、border-right-color。一个属性值:上下左右。
两个属性值:(上下)(左右) 。
三个属性值:(上)(左右)(下) 。
四个属性值:(上)(右)(下)(左)。
显示属性:
-
display:
属性值:none、block、inline、inline-block、flex、inline-flex、grid、table、list-item。 -
overflow:
属性值:- hidden:溢出盒子边框的内容将会被隐藏(盒子 padding 部分的溢出还在)。
- scroll:无论内容是否超出层大小都添加滚动条。
- auto:超出时自动添加滚动条。
布局属性:
-
浮动 float:
属性值:left、right、both、none。 -
定位 position:
属性值:static、relative、absolute、fixed。





















 1798
1798










