骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。
在小程序中,需要手工维护骨架屏的代码,当业务变更时,同样需要对骨架屏代码进行调整。微信开发者工具提供了自动生成骨架屏代码的能力。
骨架屏仅包括页面首屏中的可见区域,对于横向滚动的 swiper 等容器,超出屏幕的子元素将被忽略。
部分组件如movable-view、movable-area、rich-text、editor、picker、picker-view、picker-view-column、ad、officail-account和open-data无法生成理想的骨架效果,可通过添加一个父容器,结合 grayBlock、empty 等配置,将其置灰。
生成方式:
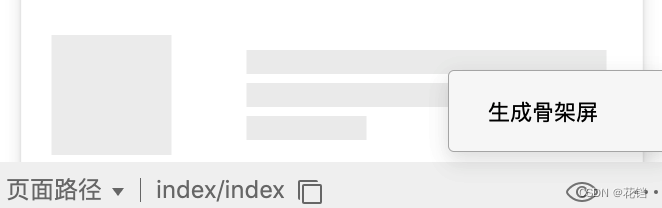
微信开发者工具可以为当前正在预览的页面生成骨架屏代码。入口位于模拟器面板右下角三点处。
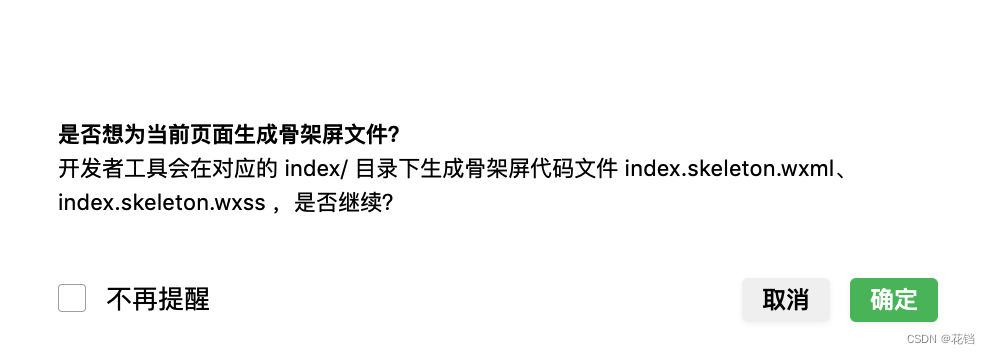
点击生成骨架屏,将有弹窗提示是否允许插入骨架屏代码。确定后将在当前页面同级目录下生成 page.skeleton.wxml 和 page.skeleton.wxss 两个文件,分别为骨架屏代码的模板和样式。


使用方式:
骨架屏代码通过小程序模板的方式引入,以 pag





 本文介绍骨架屏的概念及其在小程序中的应用,详细说明了如何利用微信开发者工具自动生成骨架屏代码,并介绍了骨架屏的生成及使用方式。
本文介绍骨架屏的概念及其在小程序中的应用,详细说明了如何利用微信开发者工具自动生成骨架屏代码,并介绍了骨架屏的生成及使用方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








