CSS3 渐变可以在两个或多个指定的颜色之间平稳的过渡显示。
以前,必须使用图像来实现这些效果。
但是,通过使用 CSS3 渐变,可以减少下载的时间和宽带的使用;此外,渐变效果的元素在放大时看起来效果更好,因为渐变是由浏览器生成的。
线性渐变:

linear-gradient():
用来创建线性渐变。语法为 background-image: linear-gradient(direction/angle, color1, color2 percent, ...);。第一个参数可以是渐变方向,也可以是渐变度数;第二个及其后面的参数是渐变颜色,颜色值可以用百分数定义它们开始着色的位置。
如果不指定渐变方向,默认从上到下渐变。
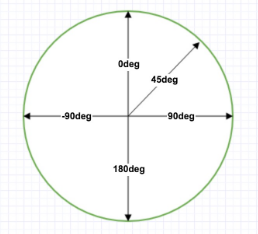
0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
//从左到右
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow , green);
}
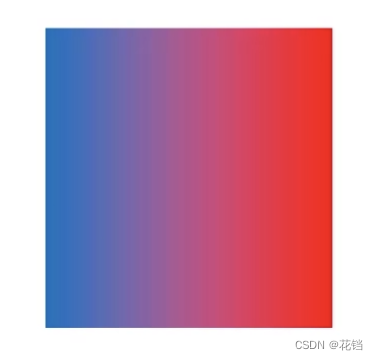
//从左上角开始到右下角
#grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow, green);
}
//从左到右
#grad {
background-image: linear-gradient(90deg, red, yellow, green);
}
#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow 20% , green);
}
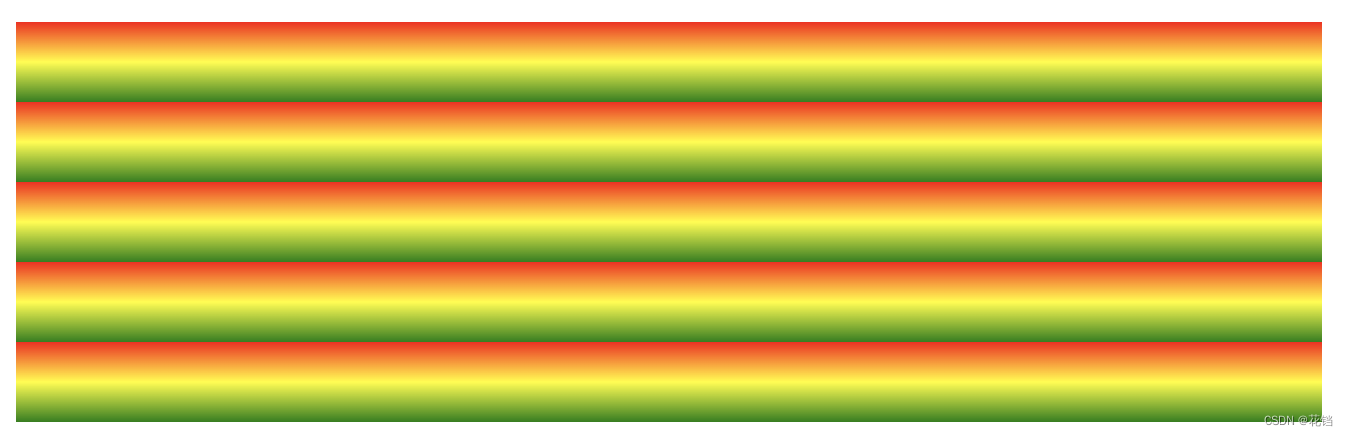
repeating-linear-gradient():
repeating-linear-gradient() 函数用于重复线性渐变。repeating-linear-gradient(direction/angle, color1 stop1, color2 stop2,...)。color stop 由一个 color 值组成,并且跟随一个可选的终点位置。
#grad {
height: 200px;
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}

径向渐变:
radial-gradient():
用来创建径向渐变。语法为 background-image: radial-gradient(position, shape, size, color1 precent, color2, ...);。第一个参数是渐变起点的位置,可以是百分比;第二个参数定义了形状,可以是 circle 圆、ellipse 椭圆;第三个参数定义了渐变的大小,可以是 closest-side、farthest-side、closest-cornor、farthest-cornor;第四个及其后面的参数是渐变颜色,颜色值可以用百分数定义它们出现的位置。
渐变的中心点默认是 center,渐变的形状默认是 ellipse,渐变的大小默认是 fartnest-corner。
//颜色结点均匀分布
#grad {
background-image: radial-gradient(50% 50%, red, yellow, green);
}
//颜色结点不均匀分布
#grad {
background-image: radial-gradient(50% 50%, red 5%, yellow 15%, green 60%);
}
repeating-radial-gradient() :
repeating-radial-gradient() 函数用于重复径向渐变。






















 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








