Web Worker 允许一段 JavaScript 程序运行在主线程之外的另外一个线程中。
JavaScript 是单线程的,如果程序运算过多的话,会出现页面卡顿甚至假死的现象。Web Worker 的出现,就是来解决这种问题的,可以将计算密集型任务分离在一个额外的线程内,只需在 Web Worker 运算结束后,将数据传回主线程即可,这样能有效地减少主线程的压力,提高用户的体验度。但也不应该过度使用,它也会占用浏览器资源。
Web Worker 中不能操作 DOM。
判断浏览器是否支持Web Workers:
if (!window.Worker) {
alert("你的电脑不支持 web Workers");
}
使用:
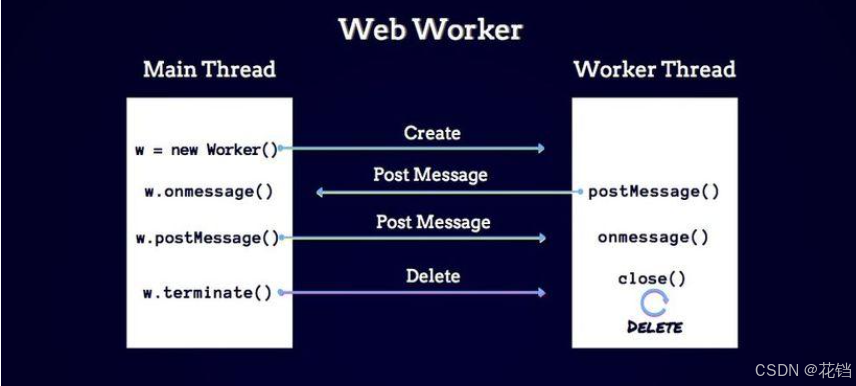
主线程:
// 通过在 Worker 构造函数中指定一个 JavaScript 文件的链接来创建一个新的 worker 对象,它会异步加载并执行这个 JavaScript 文件
var worker = new Worker('worker.js');
// 主线程向工作线程发送消息
worker.postMessage();
// 主线程接收工作线程的消息
worker.onmessage = function (evt) {
//传递的数据保存在 evt.data 中
......
};
// 主线程关闭工作线程
worker.terminate();
工作线程(新建一个 worker.js 文件):
// 工作线程向主线程发送消息
postMessage();
// 工作线程接收主线程的消息
onmessage = function(evt){
//传递的数据保存在 evt.data 中
......
}






 WebWorker作为HTML5的一项新特性,允许在浏览器后台独立于主线程运行脚本,避免了长时间运行的脚本导致的网页假死现象。本文详细介绍了WebWorker的工作原理,包括其如何与主线程通信、如何加载外部JS文件以及主要的操作对象。同时,文章还讨论了WebWorker的局限性,如不能跨域加载JS、无法直接操作DOM等。
WebWorker作为HTML5的一项新特性,允许在浏览器后台独立于主线程运行脚本,避免了长时间运行的脚本导致的网页假死现象。本文详细介绍了WebWorker的工作原理,包括其如何与主线程通信、如何加载外部JS文件以及主要的操作对象。同时,文章还讨论了WebWorker的局限性,如不能跨域加载JS、无法直接操作DOM等。
















 895
895










