在学习过程中,遇到一个图片旋转的问题.如图



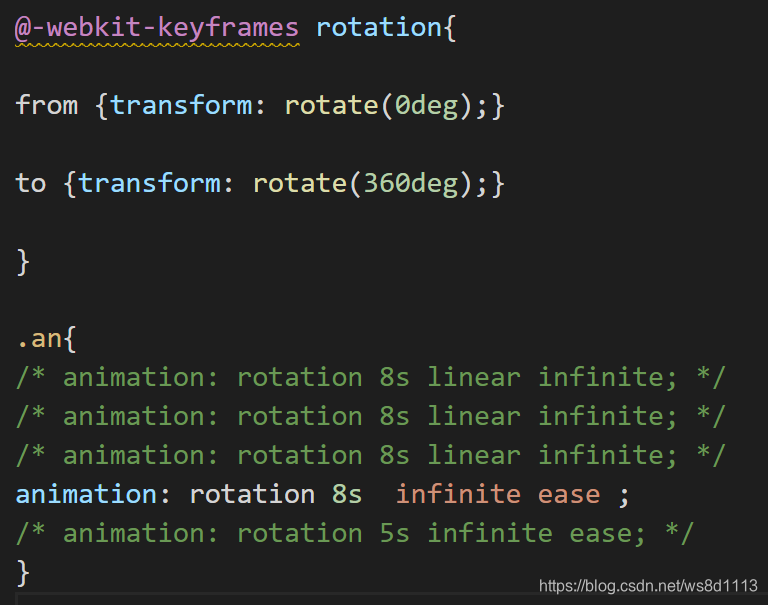
通过定义isPlaying控制图片的css状态.这样问题来了,就是图片每次都是回到原始位置转动,不能继续原来的角度转动.
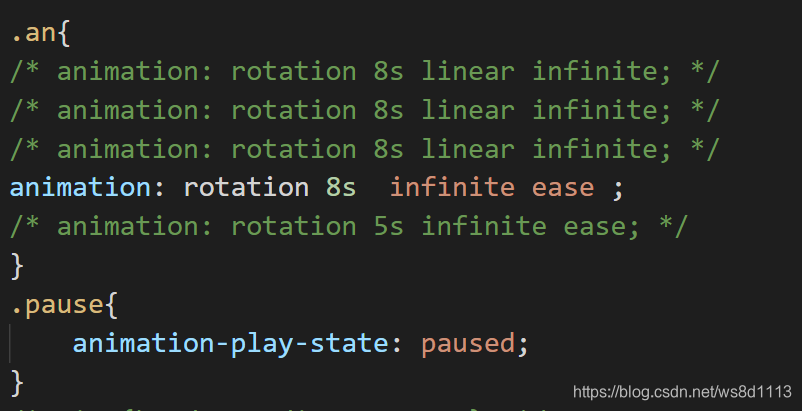
网上找了不少帖子,找到方法.(css知识基本是0),了解到animation有一个animation-play-state: paused;控制样式
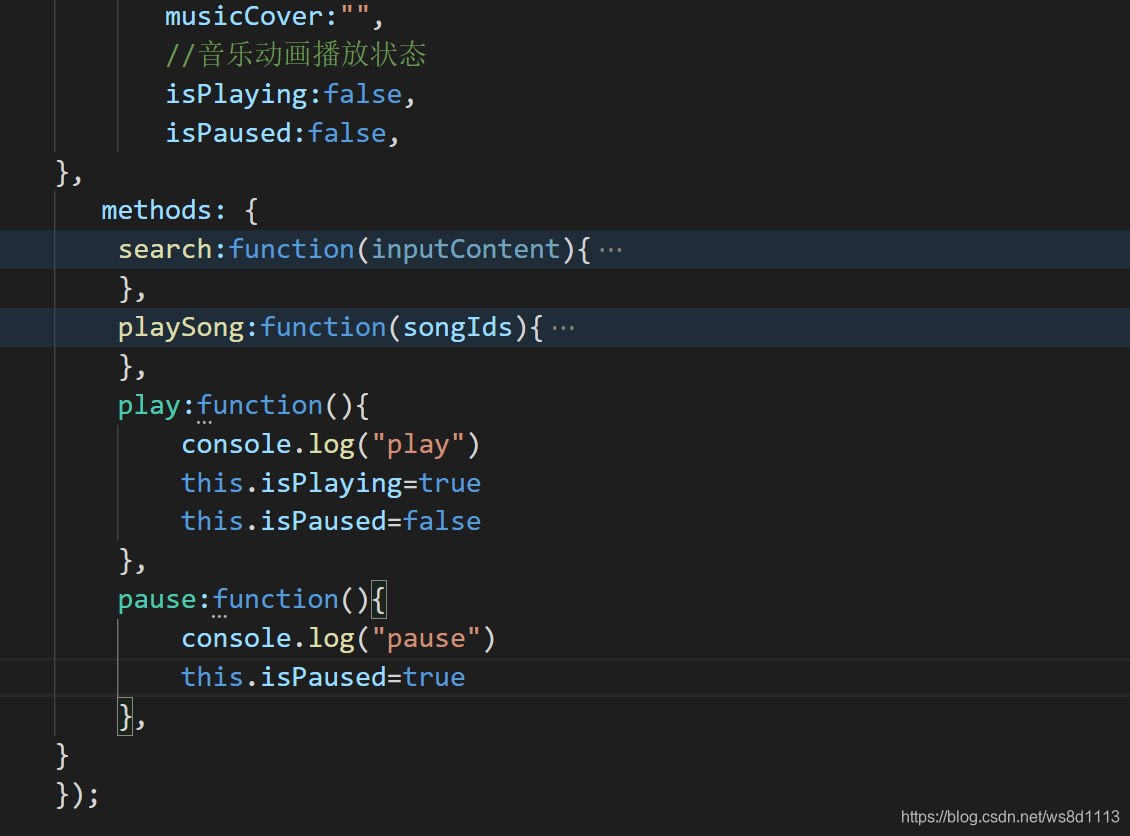
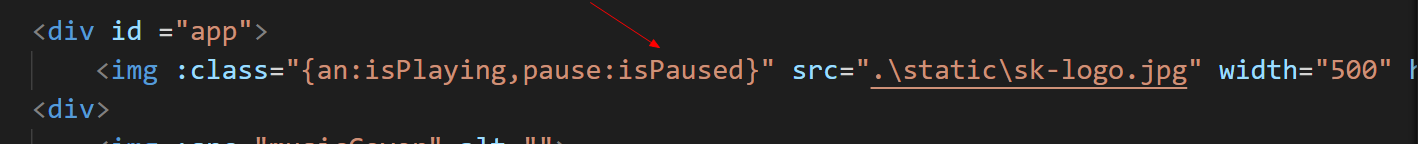
好,那就在定义一个参数,单独控制这个pause ,其中isPlaying是控制图片从静止,开始旋转.isPaused单独控制旋转暂停
audio的@play 和@pause 分别绑定这里的方法就好了

样式里面加一个.pause的样式

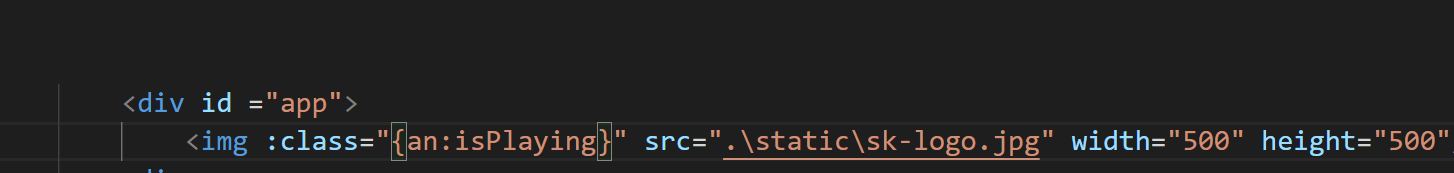
在标签里多添加一个控制状态

这样就可以控制图片暂停,然后继续旋转了.当然,其他动画也是一个原理,最后说一句,
CSS 和 CS 一样NB! Fire in the hole !!!





 本文分享了如何使用CSS的animation-play-state属性控制图片旋转动画的暂停与继续,通过定义额外的状态参数,实现动画的精确控制。适用于各种CSS动画场景。
本文分享了如何使用CSS的animation-play-state属性控制图片旋转动画的暂停与继续,通过定义额外的状态参数,实现动画的精确控制。适用于各种CSS动画场景。
















 1542
1542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








