配置环境( Mac) :
安装yarn : sudo npm i -g yarn
查看安装: yarn -v
安装webpack :
① webpack: npm install -D webpack
② webpack-cli : npm install --save-dev webpack-cli
③ 在文档中配置scripts自定义命令:
"scripts":{
"build":"webpack"
}
或者 : 初始化 yarn init
安装依赖包 yarn add webpack webpack-cli -D
yarn init -y
配置scripts自定义命令 scripts: {
"build": "webpack"
}
步骤:
默认入口: ./src/index.js
默认出口: ./dist/main.js
1. 新建 src/tool/tool.js - 定义导出数组求和方法
2. src/index.js - 导入使用
3. 填入配置项 webpack.config.js
4. 修改package.json, 自定义打包命令 - 让webpack使用配置文件
5. 观察效果 打包命令 yarn build
webpack.config.js 配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development', //取消自动刷新 网页警示
entry: './src/index.js', //入口
output: {
path: path.resolve(__dirname, './dist'), //出口路径
filename: 'bundle.js', //出口文件名
},
//04. 插件-自动生成html文件 yarn add html-webpack-plugin -D
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html', // 以此为基准生成打包后html文件
}),
],
//05. css 文件配置 yarn add style-loader css-loader -D
module: {
//加载器配置
rules: [
//规则
{
//一个具体的规则对象
test: /\.css$/i, //匹配 .css结尾的文件
use: ['style-loader', 'css-loader'], //使用2个loader处理css
},
//06. less 文件配置 yarn add less less-loader -D
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: ['style-loader', 'css-loader', 'less-loader'],
},
//07. 图片文件配置
{
test: /\.(png|jpg|gif|jpeg)$/i,
type: 'asset',
},
//08. 字体图标文件配置
{
// webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]',
},
},
//09. 书写高版本的js语法
//yarn add - D babel - loader @babel/core @babel/preset - env
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'], // 预设:'@babel/preset-env'降级规则
},
},
},
],
},
//webpack-dev-server自动刷新 yarn add webpack-dev-server -D
devServer: {
port: 8080, // 端口号
open: true, //自动打开浏览器
},
}
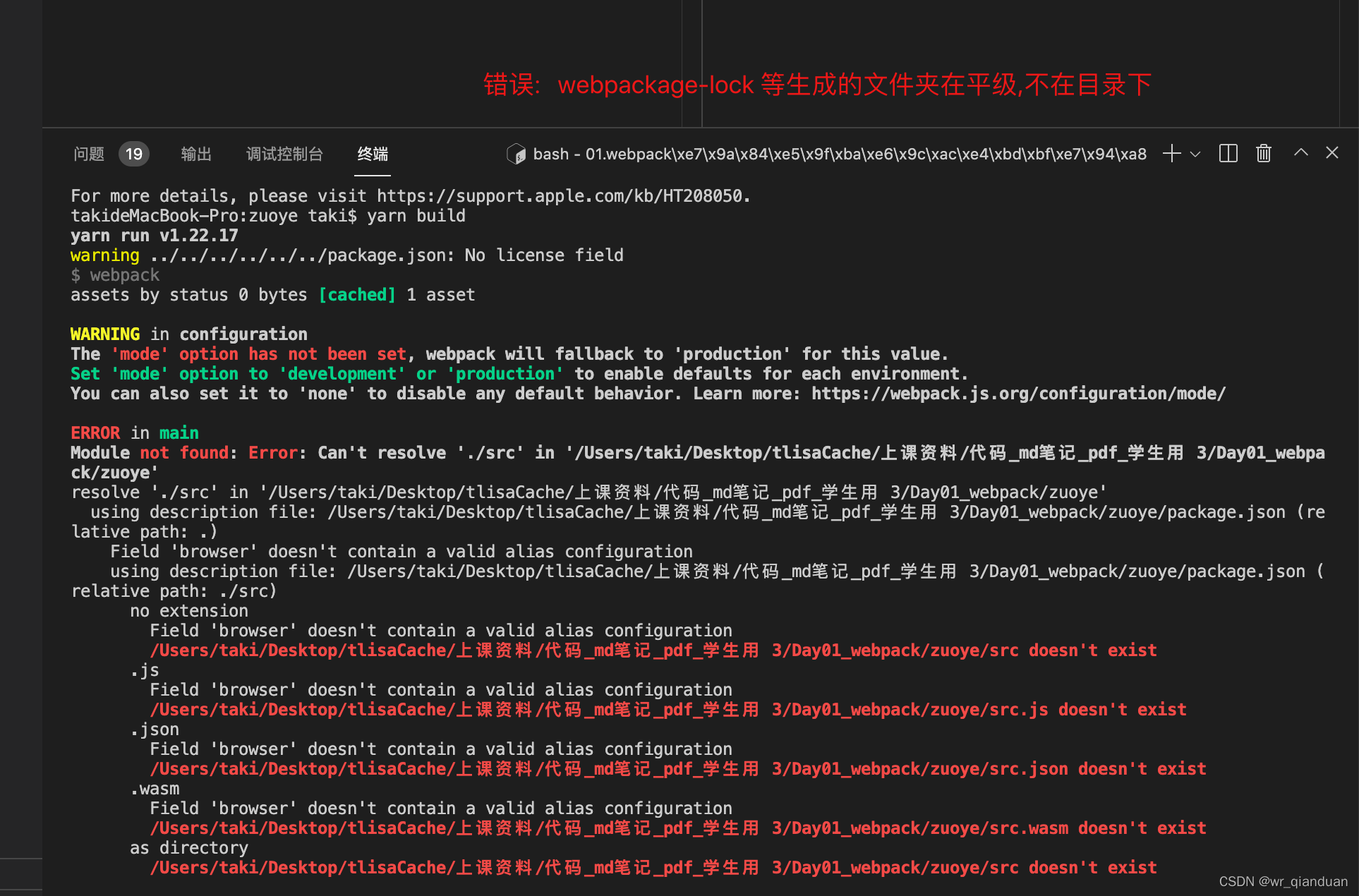
错误 :





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








