mouseover mouseout:在鼠标进入或者离开作用元素或者其子元素时,都会触发
在进入son的时候,因为离开了father,所以会触发一次mouseout,同理,在再次进入father的时候,也因为离开了son,所以先触发了一次mouseout再触发mouseover。在进入子元素也会触发mouseover是因为子元素的mouseover事件冒泡到父元素中,被父元素监听到,进而触发了mouseover的响应事件。

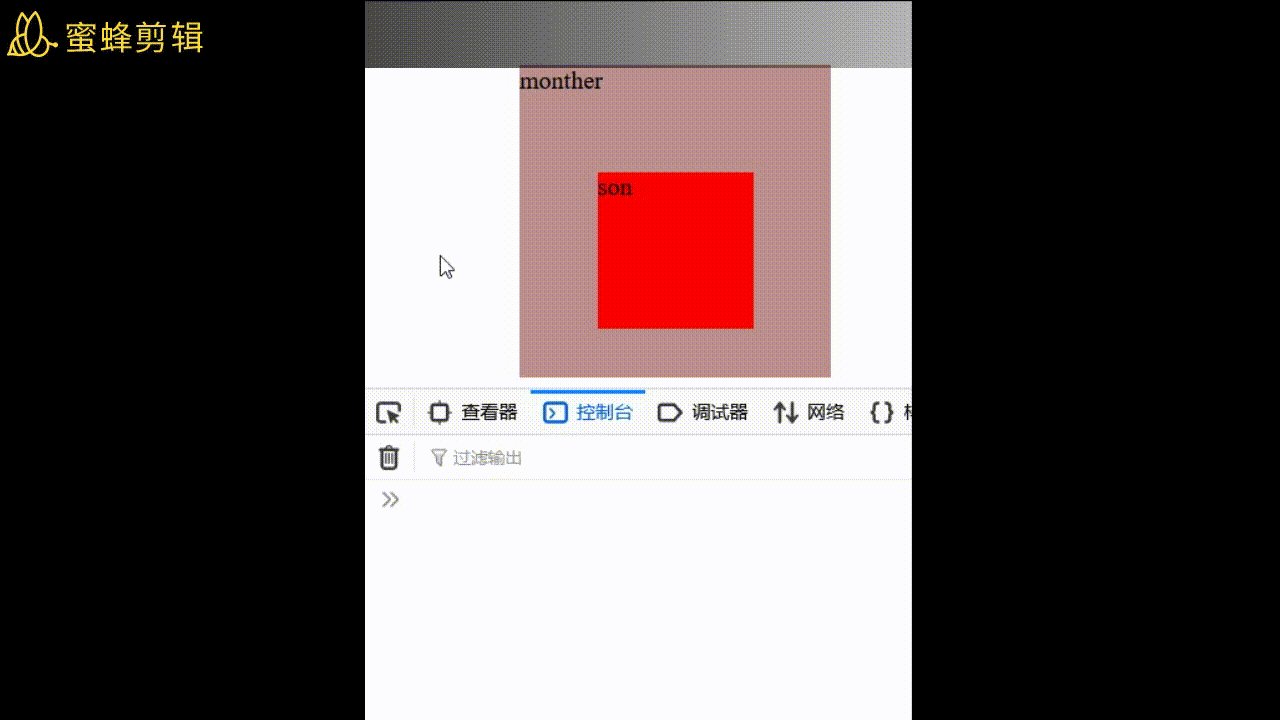
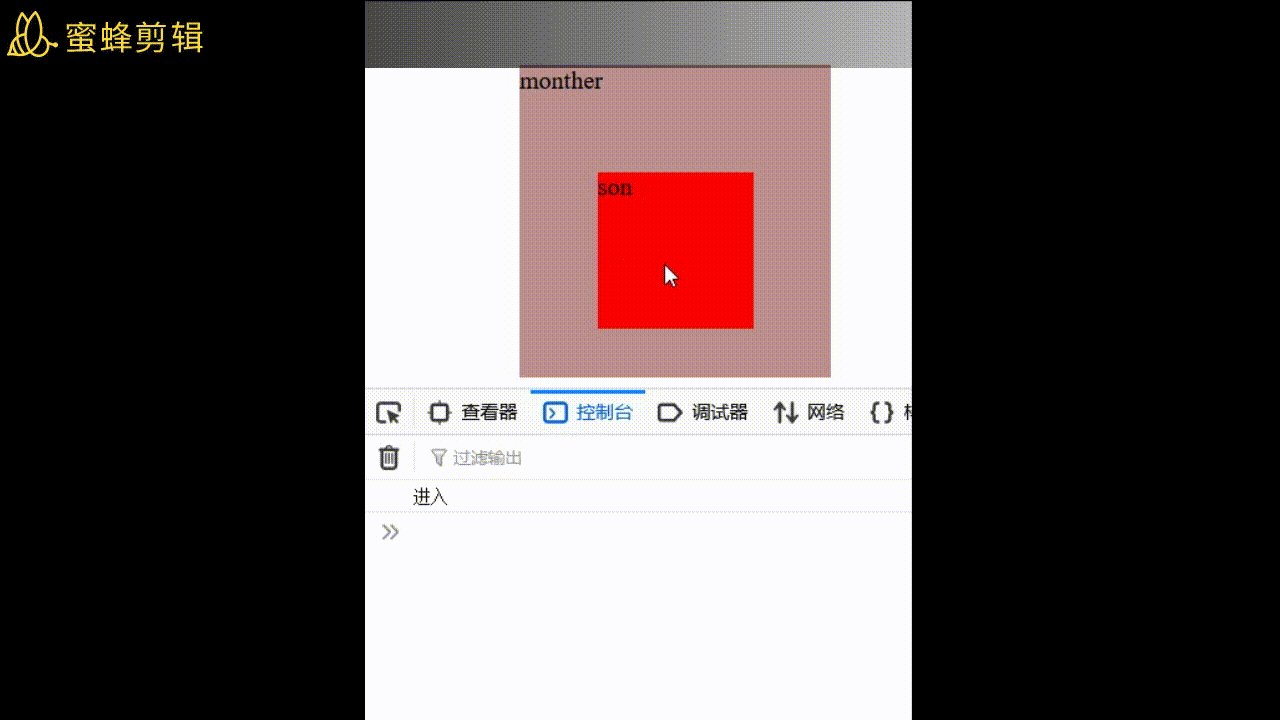
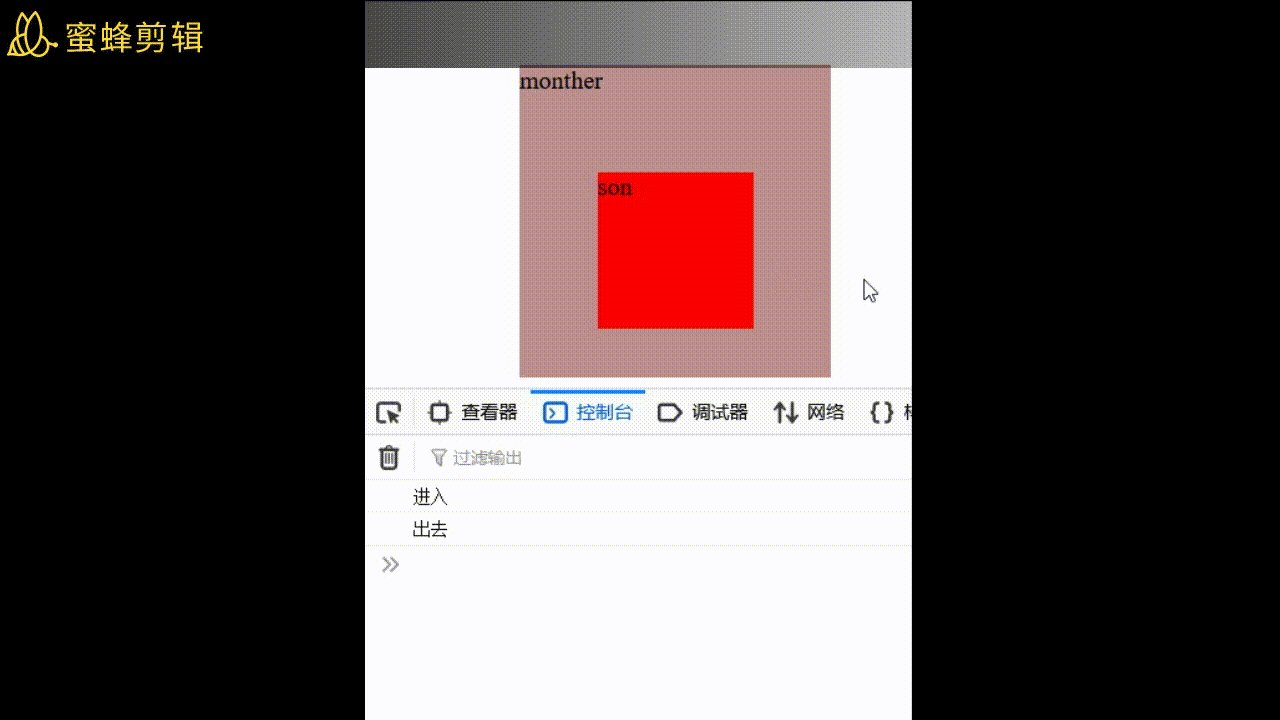
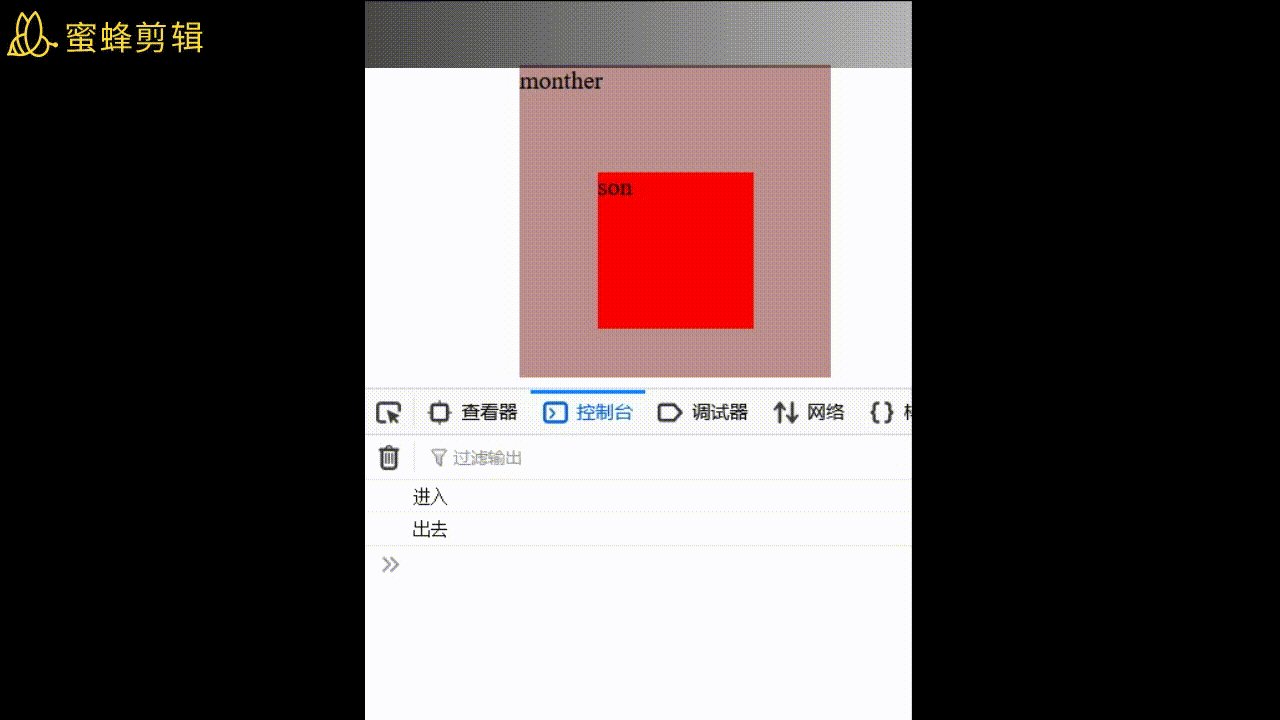
mouseenter mouseleave:在鼠标进入作用元素的时候才会触发。

相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../js/jquery.min.js"></script>
<title>Document</title>
</head>
<style>
body{
margin-top: 100px;
margin-left: 100px;
}
.father{
width: 200px;
height: 200px;
background-color: darkorange;
overflow: hidden;
}
.monther{
margin-top: 100px;
width: 200px;
height: 200px;
background-color: rosybrown;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background-color: red;
margin:50px 50px;
}
</style>
<script>
$(document).ready(function(){
$('.father').mouseover(function(){
console.log('进入');
});
$('.father').mouseout(function(){
console.log('出去');
});
});
$(document).ready(function(){
$('.monther').mouseenter (function(){
console.log('进入');
});
$('.monther').mouseleave(function(){
console.log('出去');
});
});
</script>
<body>
<div class="father">father
<div class="son">son</div>
</div>
<div class="monther">monther
<div class="son">son</div>
</div>
</body>
</html>























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








