DeepSeek生成超棒的大小写字母转换工具
DeepSeek的诞生不仅大大提高了程序员的开发效率,也为普通人加上了一双翅膀,站在巨人的肩膀上,所有人都可以做到之前做不到的一些事。让DeepSeek帮我们生成一个在线的大小写字母转换工具,基于HTML5,方便我们随时访问。
提示词prompt
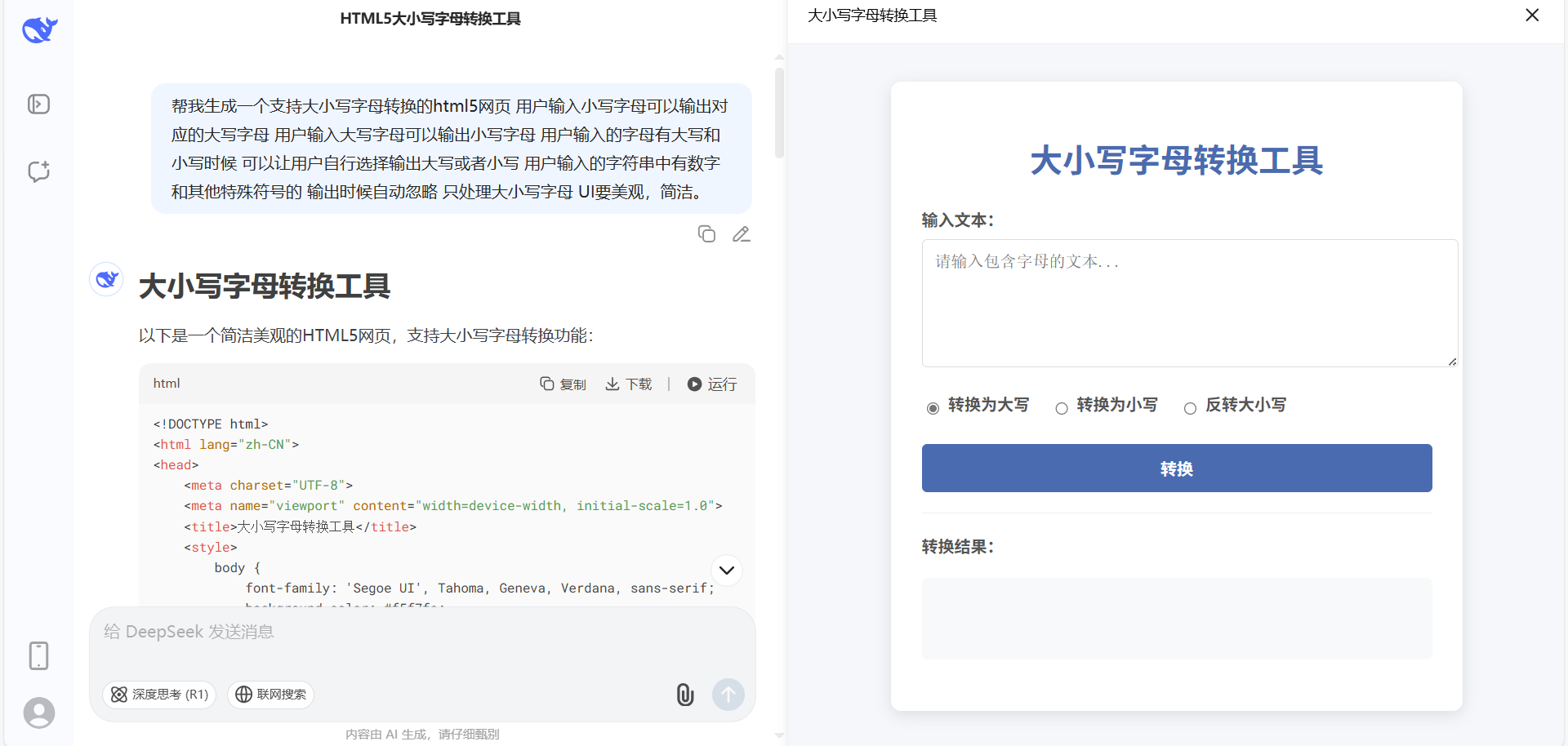
帮我生成一个支持大小写字母转换的html5网页 用户输入小写字母可以输出对应的大写字母 用户输入大写字母可以输出小写字母 用户输入的字母有大写和小写时候 可以让用户自行选择输出大写或者小写 用户输入的字符串中有数字和其他特殊符号的 输出时候自动忽略 只处理大小写字母 UI要美观,简洁。
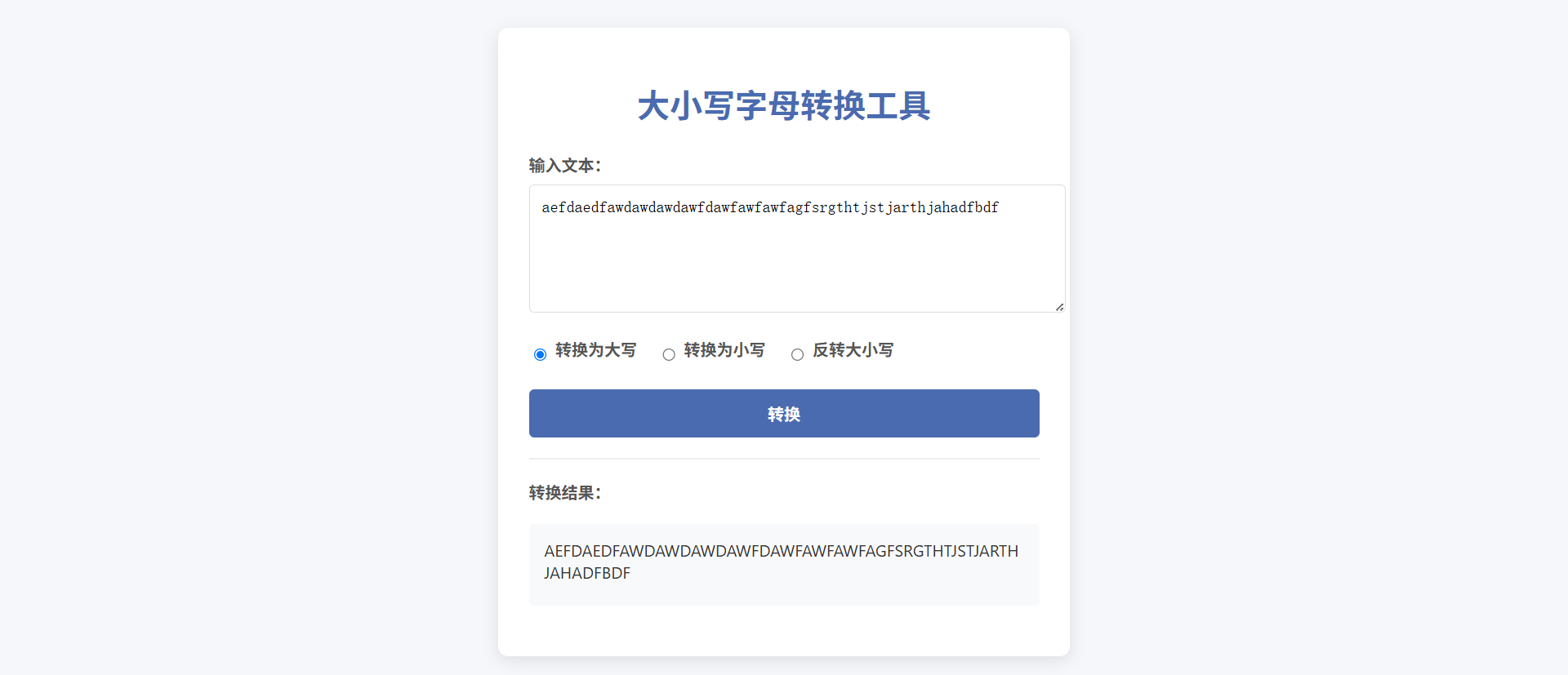
提示词可能比较口语化和有一些重复语义但是没有关系,DeepSeek还是能够理解我们的意思并且生成了完全满足需求的源码。经过测试,效果非常棒,完全达到了预期的效果。



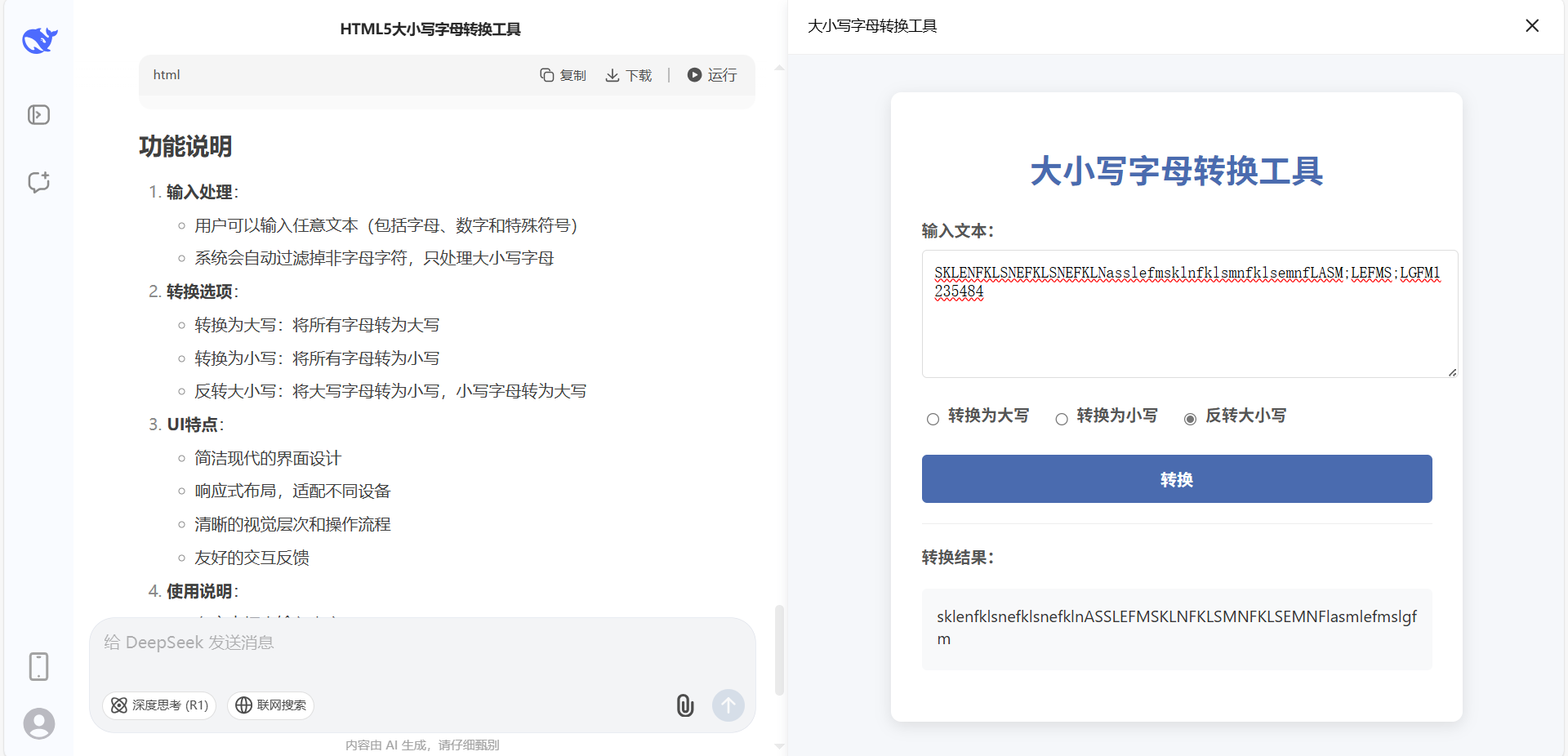
DeepSeek帮我们总结的功能说明,十分清晰。
输入处理:
1 用户可以输入任意文本(包括字母、数字和特殊符号)
2 系统会自动过滤掉非字母字符,只处理大小写字母
转换选项:
1 转换为大写:将所有字母转为大写
2 转换为小写:将所有字母转为小写
3 反转大小写:将大写字母转为小写,小写字母转为大写
UI特点:
1 简洁现代的界面设计
2 响应式布局,适配不同设备
3 清晰的视觉层次和操作流程
4 友好的交互反馈
使用说明:
1 在文本框中输入内容
2 选择转换方式
3 点击"转换"按钮查看结果
源码使用方法
您可以将此代码保存为HTML文件,然后在浏览器中打开使用。
大小写字母转换工具所有源码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>大小写字母转换工具</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f5f7fa;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
color: #333;
}
.container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.1);
padding: 30px;
width: 90%;
max-width: 500px;
}
h1 {
text-align: center;
color: #4a6baf;
margin-bottom: 25px;
}
.input-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 8px;
font-weight: 600;
color: #555;
}
textarea, input {
width: 100%;
padding: 12px;
border: 1px solid #ddd;
border-radius: 5px;
font-size: 16px;
transition: border 0.3s;
}
textarea {
min-height: 100px;
resize: vertical;
}
textarea:focus, input:focus {
border-color: #4a6baf;
outline: none;
}
.radio-group {
display: flex;
gap: 20px;
margin-bottom: 20px;
}
.radio-option {
display: flex;
align-items: center;
}
.radio-option input {
width: auto;
margin-right: 8px;
}
button {
background-color: #4a6baf;
color: white;
border: none;
padding: 12px 20px;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
width: 100%;
font-weight: 600;
transition: background-color 0.3s;
}
button:hover {
background-color: #3a5a9f;
}
.result {
margin-top: 20px;
padding: 15px;
background-color: #f8f9fa;
border-radius: 5px;
min-height: 50px;
word-wrap: break-word;
}
.divider {
height: 1px;
background-color: #eee;
margin: 20px 0;
}
</style>
</head>
<body>
<div class="container">
<h1>大小写字母转换工具</h1>
<div class="input-group">
<label for="inputText">输入文本:</label>
<textarea id="inputText" placeholder="请输入包含字母的文本..."></textarea>
</div>
<div class="radio-group">
<div class="radio-option">
<input type="radio" id="toUpper" name="conversionType" value="upper" checked>
<label for="toUpper">转换为大写</label>
</div>
<div class="radio-option">
<input type="radio" id="toLower" name="conversionType" value="lower">
<label for="toLower">转换为小写</label>
</div>
<div class="radio-option">
<input type="radio" id="invertCase" name="conversionType" value="invert">
<label for="invertCase">反转大小写</label>
</div>
</div>
<button id="convertBtn">转换</button>
<div class="divider"></div>
<div class="input-group">
<label for="resultText">转换结果:</label>
<div id="resultText" class="result"></div>
</div>
</div>
<script>
document.getElementById('convertBtn').addEventListener('click', function() {
const inputText = document.getElementById('inputText').value;
const conversionType = document.querySelector('input[name="conversionType"]:checked').value;
const resultText = document.getElementById('resultText');
// 过滤掉非字母字符
const filteredText = inputText.replace(/[^a-zA-Z]/g, '');
let convertedText = '';
if (conversionType === 'upper') {
convertedText = filteredText.toUpperCase();
} else if (conversionType === 'lower') {
convertedText = filteredText.toLowerCase();
} else if (conversionType === 'invert') {
convertedText = filteredText.split('').map(char => {
if (char === char.toUpperCase() && char !== char.toLowerCase()) {
return char.toLowerCase();
} else {
return char.toUpperCase();
}
}).join('');
}
resultText.textContent = convertedText || '没有可转换的字母';
});
</script>
</body>
</html>





















 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








