DeepSeek今天吃什么随机美食推荐器
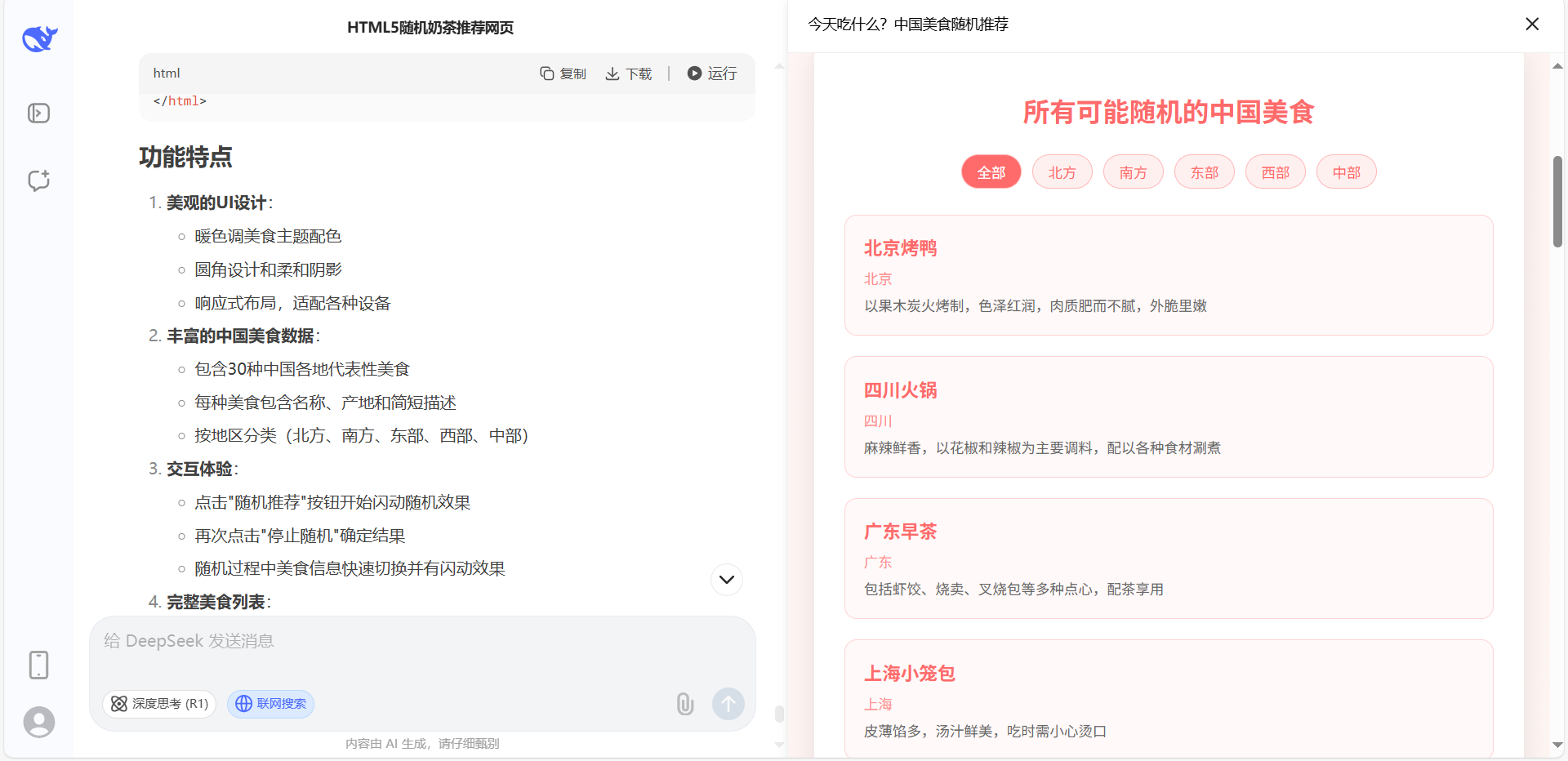
人每天都要为了今天吃什么而烦恼,用DeepSeek帮忙做了一个随机美食推荐器-今天吃什么,直接在浏览器访问即可,UI界面美观,效果非常棒,一起来看看吧!
提示词prompt如下
用html5帮我生成一个今天吃什么的网页 点击按钮随机生成美食名称等,要包括中国常见的知名的美食名称 如果不满意还可以随机再次生成 ui界面要好看 随机推荐的时候要有随机的闪动的效果 当用户点击随机推荐时候再停止 另外在下方显示所有的可以随机到的结果





使用方法:桌面新建txt文档,源码复制到txt里面,修改txt后缀名称,比如1.txt修改为1.html,双击运行1.html文件即可。
源码如下所示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今天吃什么?中国美食随机推荐</title>
<style>
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
background: linear-gradient(135deg, #fff5f5 0%, #fff9f0 100%);
margin: 0;
padding: 20px;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
color: #333;
}
.container {
background-color: white;
border-radius: 20px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
padding: 40px;
width: 90%;
max-width: 600px;
text-align: center;
position: relative;
overflow: hidden;
margin-bottom: 30px;
}
h1 {
color: #ff6b6b;
margin-bottom: 30px;
font-size: 32px;
text-shadow: 1px 1px 3px rgba(0,0,0,0.1);
}
.result-container {
background-color: #fff9f9;
border-radius: 15px;
padding: 30px;
margin: 20px 0;
border: 2px dashed #ffb8b8;
min-height: 180px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: all 0.3s ease;
}
.result-container:hover {
transform: translateY(-5px);
box-shadow: 0 5px 15px rgba(255, 107, 107, 0.2);
}
.food-name {
font-size: 32px;
font-weight: bold;
color: #ff6b6b;
margin-bottom: 10px;
}
.food-origin {
font-size: 18px;
color: #666;
font-style: italic;
}
.food-desc {
font-size: 16px;
color: #888;
margin-top: 10px;
line-height: 1.5;
}
.btn {
background: linear-gradient(45deg, #ff6b6b, #ff8e8e);
border: none;
color: white;
padding: 14px 35px;
font-size: 18px;
border-radius: 50px;
cursor: pointer;
margin: 15px;
transition: all 0.3s ease;
box-shadow: 0 4px 15px rgba(255, 107, 107, 0.3);
font-weight: bold;
position: relative;
overflow: hidden;
}
.btn:hover {
transform: translateY(-3px);
box-shadow: 0 7px 20px rgba(255, 107, 107, 0.4);
}
.btn:active {
transform: translateY(1px);
}
.btn:after {
content: "";
position: absolute;
top: -50%;
left: -60%;
width: 200%;
height: 200%;
background: rgba(255,255,255,0.2);
transform: rotate(30deg);
transition: all 0.3s;
}
.btn:hover:after {
left: 100%;
}
.decoration {
position: absolute;
opacity: 0.1;
}
.decoration-1 {
font-size: 100px;
top: 20px;
right: 20px;
color: #ff6b6b;
}
.decoration-2 {
font-size: 80px;
bottom: 10px;
left: 20px;
color: #ff6b6b;
}
.footer {
margin-top: 10px;
font-size: 14px;
color: #999;
}
/* 闪动效果 */
.flashing {
animation: flash 0.2s infinite;
}
@keyframes flash {
0% { opacity: 0.5; }
50% { opacity: 1; }
100% { opacity: 0.5; }
}
/* 所有美食列表 */
.all-foods {
width: 90%;
max-width: 900px;
background-color: white;
border-radius: 20px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
padding: 30px;
margin-top: 20px;
}
.all-foods h2 {
color: #ff6b6b;
text-align: center;
margin-bottom: 25px;
font-size: 26px;
}
.foods-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}
.food-item {
background-color: #fff9f9;
padding: 18px;
border-radius: 12px;
border: 1px solid #ffd3d3;
transition: all 0.3s ease;
}
.food-item:hover {
transform: translateY(-3px);
box-shadow: 0 5px 15px rgba(255, 107, 107, 0.1);
}
.item-name {
font-weight: bold;
color: #ff6b6b;
margin-bottom: 8px;
font-size: 18px;
}
.item-origin {
font-size: 14px;
color: #ff8e8e;
margin-bottom: 8px;
}
.item-desc {
font-size: 14px;
color: #666;
line-height: 1.4;
}
.region-filter {
margin-bottom: 25px;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
}
.region-btn {
background: #fff0f0;
border: 1px solid #ffb8b8;
color: #ff6b6b;
padding: 6px 15px;
border-radius: 20px;
cursor: pointer;
transition: all 0.3s;
font-size: 14px;
}
.region-btn:hover, .region-btn.active {
background: #ff6b6b;
color: white;
}
@media (max-width: 768px) {
.container {
padding: 30px 20px;
width: 85%;
}
h1 {
font-size: 26px;
}
.food-name {
font-size: 26px;
}
.food-origin {
font-size: 16px;
}
.foods-grid {
grid-template-columns: 1fr;
}
.btn {
padding: 12px 30px;
font-size: 16px;
}
}
</style>
</head>
<body>
<div class="container">
<div class="decoration decoration-1">🍜</div>
<div class="decoration decoration-2">🥟</div>
<h1>今天吃什么?</h1>
<div class="result-container">
<div class="food-name" id="foodName">点击下方按钮开始</div>
<div class="food-origin" id="foodOrigin">随机推荐中国各地美食</div>
<div class="food-desc" id="foodDesc"></div>
</div>
<button class="btn" id="generateBtn">随机推荐</button>
<div class="footer">
每天不知道吃什么?让随机推荐帮你决定!
</div>
</div>
<div class="all-foods">
<h2>所有可能随机的中国美食</h2>
<div class="region-filter" id="regionFilter">
<button class="region-btn active" data-region="all">全部</button>
<button class="region-btn" data-region="north">北方</button>
<button class="region-btn" data-region="south">南方</button>
<button class="region-btn" data-region="east">东部</button>
<button class="region-btn" data-region="west">西部</button>
<button class="region-btn" data-region="central">中部</button>
</div>
<div class="foods-grid" id="foodsGrid">
<!-- 美食列表将通过JavaScript动态生成 -->
</div>
</div>
<script>
// 中国美食数据
const chineseFoods = [
{ name: "北京烤鸭", origin: "北京", region: "north", desc: "以果木炭火烤制,色泽红润,肉质肥而不腻,外脆里嫩" },
{ name: "四川火锅", origin: "四川", region: "west", desc: "麻辣鲜香,以花椒和辣椒为主要调料,配以各种食材涮煮" },
{ name: "广东早茶", origin: "广东", region: "south", desc: "包括虾饺、烧卖、叉烧包等多种点心,配茶享用" },
{ name: "上海小笼包", origin: "上海", region: "east", desc: "皮薄馅多,汤汁鲜美,吃时需小心烫口" },
{ name: "西安肉夹馍", origin: "陕西", region: "north", desc: "腊汁肉夹入白吉馍中,肉质酥烂,馍香肉嫩" },
{ name: "武汉热干面", origin: "湖北", region: "central", desc: "碱水面配芝麻酱,香浓味美,武汉特色早餐" },
{ name: "兰州牛肉面", origin: "甘肃", region: "west", desc: "一清(汤)二白(萝卜)三红(辣椒)四绿(香菜蒜苗)五黄(面条)" },
{ name: "云南过桥米线", origin: "云南", region: "west", desc: "滚烫高汤现烫食材,米线滑爽,配料丰富" },
{ name: "湖南臭豆腐", origin: "湖南", region: "central", desc: "闻着臭吃着香,外焦里嫩,配上特制辣椒酱" },
{ name: "天津狗不理包子", origin: "天津", region: "north", desc: "传统老字号,皮薄馅大,汁多味美" },
{ name: "杭州西湖醋鱼", origin: "浙江", region: "east", desc: "选用西湖草鱼,酸甜可口,肉质鲜嫩" },
{ name: "重庆辣子鸡", origin: "重庆", region: "west", desc: "干辣椒中找鸡块,麻辣鲜香,酥脆可口" },
{ name: "福建佛跳墙", origin: "福建", region: "east", desc: "高档食材炖制,包含鲍参翅肚等,味道醇厚" },
{ name: "东北锅包肉", origin: "东北", region: "north", desc: "酸甜口味,外酥里嫩,色泽金黄" },
{ name: "新疆大盘鸡", origin: "新疆", region: "west", desc: "鸡肉与土豆炖煮,配以宽面,香辣浓郁" },
{ name: "山西刀削面", origin: "山西", region: "north", desc: "用刀削出的面条,中厚边薄,棱锋分明" },
{ name: "南京盐水鸭", origin: "江苏", region: "east", desc: "鸭肉鲜嫩多汁,咸香适口,皮白肉红" },
{ name: "桂林米粉", origin: "广西", region: "south", desc: "米粉滑爽,卤水香浓,配以锅烧、牛肉等" },
{ name: "扬州炒饭", origin: "江苏", region: "east", desc: "米饭粒粒分明,配料丰富,色香味俱全" },
{ name: "台湾卤肉饭", origin: "台湾", region: "east", desc: "卤肉肥而不腻,酱汁浓郁,配米饭绝佳" },
{ name: "河南烩面", origin: "河南", region: "central", desc: "宽面条配羊肉汤,汤浓面筋,营养丰富" },
{ name: "贵州酸汤鱼", origin: "贵州", region: "west", desc: "以番茄和米汤发酵制成酸汤,鱼肉鲜嫩" },
{ name: "海南文昌鸡", origin: "海南", region: "south", desc: "皮薄骨酥,肉质滑嫩,配鸡油饭更佳" },
{ name: "江西瓦罐汤", origin: "江西", region: "central", desc: "用瓦罐煨制,汤品丰富,营养美味" },
{ name: "安徽臭鳜鱼", origin: "安徽", region: "east", desc: "闻着臭吃着香,肉质鲜嫩,风味独特" },
{ name: "内蒙古手抓羊肉", origin: "内蒙古", region: "north", desc: "原汁原味,肉质鲜嫩,蘸盐或调料食用" },
{ name: "西藏酥油茶", origin: "西藏", region: "west", desc: "用酥油和茶叶制成,咸香浓郁,高原特色" },
{ name: "香港蛋挞", origin: "香港", region: "south", desc: "酥皮或曲奇皮,蛋奶馅心,香甜滑嫩" },
{ name: "澳门葡式蛋挞", origin: "澳门", region: "south", desc: "焦糖化表面,蛋奶馅更浓郁,源自葡萄牙" },
{ name: "山东煎饼", origin: "山东", region: "north", desc: "薄如纸张,可卷大葱、蔬菜、肉类等食用" }
];
const foodNameElement = document.getElementById('foodName');
const foodOriginElement = document.getElementById('foodOrigin');
const foodDescElement = document.getElementById('foodDesc');
const generateBtn = document.getElementById('generateBtn');
const foodsGrid = document.getElementById('foodsGrid');
const regionFilter = document.getElementById('regionFilter');
let isFlashing = false;
let flashInterval;
let randomizeInterval;
let currentRegion = 'all';
// 初始化显示所有美食
function displayAllFoods(region = 'all') {
foodsGrid.innerHTML = '';
const filteredFoods = region === 'all'
? chineseFoods
: chineseFoods.filter(food => food.region === region);
filteredFoods.forEach(item => {
const foodItem = document.createElement('div');
foodItem.className = 'food-item';
const itemName = document.createElement('div');
itemName.className = 'item-name';
itemName.textContent = item.name;
const itemOrigin = document.createElement('div');
itemOrigin.className = 'item-origin';
itemOrigin.textContent = item.origin;
const itemDesc = document.createElement('div');
itemDesc.className = 'item-desc';
itemDesc.textContent = item.desc;
foodItem.appendChild(itemName);
foodItem.appendChild(itemOrigin);
foodItem.appendChild(itemDesc);
foodsGrid.appendChild(foodItem);
});
}
// 开始闪动效果
function startFlashing() {
isFlashing = true;
foodNameElement.classList.add('flashing');
foodOriginElement.classList.add('flashing');
foodDescElement.classList.add('flashing');
// 快速切换显示不同的美食
randomizeInterval = setInterval(() => {
const filteredFoods = currentRegion === 'all'
? chineseFoods
: chineseFoods.filter(food => food.region === currentRegion);
if (filteredFoods.length > 0) {
const randomIndex = Math.floor(Math.random() * filteredFoods.length);
const randomFood = filteredFoods[randomIndex];
foodNameElement.textContent = randomFood.name;
foodOriginElement.textContent = randomFood.origin;
foodDescElement.textContent = randomFood.desc;
}
}, 100);
}
// 停止闪动效果
function stopFlashing() {
isFlashing = false;
clearInterval(randomizeInterval);
foodNameElement.classList.remove('flashing');
foodOriginElement.classList.remove('flashing');
foodDescElement.classList.remove('flashing');
// 最终确定一个随机结果
generateRecommendation();
}
// 随机生成推荐
function generateRecommendation() {
const filteredFoods = currentRegion === 'all'
? chineseFoods
: chineseFoods.filter(food => food.region === currentRegion);
if (filteredFoods.length === 0) {
foodNameElement.textContent = "暂无该地区美食";
foodOriginElement.textContent = "";
foodDescElement.textContent = "请选择其他地区";
return;
}
// 随机选择一个美食
const randomIndex = Math.floor(Math.random() * filteredFoods.length);
const selectedFood = filteredFoods[randomIndex];
// 更新DOM
foodNameElement.textContent = selectedFood.name;
foodOriginElement.textContent = selectedFood.origin;
foodDescElement.textContent = selectedFood.desc;
// 添加动画效果
foodNameElement.style.animation = 'none';
foodOriginElement.style.animation = 'none';
foodDescElement.style.animation = 'none';
void foodNameElement.offsetWidth;
void foodOriginElement.offsetWidth;
void foodDescElement.offsetWidth;
foodNameElement.style.animation = 'fadeIn 0.5s ease';
foodOriginElement.style.animation = 'fadeIn 0.7s ease';
foodDescElement.style.animation = 'fadeIn 0.9s ease';
}
// 添加动画样式
const style = document.createElement('style');
style.textContent = `
@keyframes fadeIn {
from { opacity: 0; transform: translateY(10px); }
to { opacity: 1; transform: translateY(0); }
}
`;
document.head.appendChild(style);
// 初始加载时显示所有美食
displayAllFoods();
// 点击按钮时开始或停止随机
generateBtn.addEventListener('click', function() {
if (isFlashing) {
stopFlashing();
this.textContent = '随机推荐';
} else {
startFlashing();
this.textContent = '停止随机';
}
});
// 地区筛选按钮点击事件
regionFilter.addEventListener('click', function(e) {
if (e.target.classList.contains('region-btn')) {
// 更新当前地区
currentRegion = e.target.dataset.region;
// 更新按钮状态
document.querySelectorAll('.region-btn').forEach(btn => {
btn.classList.remove('active');
});
e.target.classList.add('active');
// 重新显示筛选后的美食
displayAllFoods(currentRegion);
// 如果正在随机,重新开始以使用新的筛选条件
if (isFlashing) {
stopFlashing();
startFlashing();
}
}
});
</script>
</body>
</html>





















 1431
1431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








