什么是ajax。是一种与服务器通信而无须重载页面的方法。
一、数据传输
1.1 数据请求
5中常用来请求服务器数据的技术。
- XMLHttpRequest(XHR)
- Dynamic script tag insertion 动态脚本注入
- iframes
- Comer
- Multipart XHR
-
XMLHttpRequest
它允许异步发送和接受数据。它能够精确地控制发送请求和数据接受。可以在请求中添加任何头信息和参数,并读取服务器返回的所有头信息。 -
动态脚本注入
它能跨域请求数据。
var scriptElement = document.createElement('script');
scriptElement.src = 'http://any-domain.com/javascript/lib.js';
document.getElementsByTagName_r('head')[0].appendChild(scriptElement);
注意!
使用这项技术从那些你无法直接控制的服务器上请求数据是需要小心。
- Multipart XHR
该项技术允许客户端只用一个http请求就可以从服务器向客户端传送多个资源。
1.2 数据发送
常用的数据发送有两种方式:XHR、信标
- xhr
xhr中get的速度要比post快,因为get请求网服务器只发送了一个数据包,而post请求发送了两个数据包。 - 信标(beacons)
这项技术与动态脚本注入很像。
var url = '/status_tracker.php';
var params = [ 'step=2', 'time=1248027314' ];
(new Image()).src = url + '?' + params.join('&');
性标是向服务器回传数据最快且最有效的方式。如果你值关心发送数据到服务器,而不关心返回信息或只需要极少的返回信息,请使用图片信标。
二、数据格式
在考虑数据格式时,唯一需要考虑的指标是速度。具体下来就是下面三点。
- 文件大小(影响文件下载时间)
- 解析速度
- 服务器上构造的难易程度
-
xml
缺点是格式极其冗长,有效数据的比例小。在高性能的Ajax中,xml没有立足之地 ?。 -
json
-
json-p
由于json-p传递的数据就是原生的js,所以它的解析耗时为0。
parseJSON([
{ "id": 1, "username": "alice", "realname": "Alice Smith", "email": "alice@alicesmith.com" },
{ "id": 2, "username": "bob", "realname": "Bob Jones", "email": "bob@bobjones.com" },
{ "id": 3, "username": "carol", "realname": "Carol Williams", "email": "carol@carolwilliams.com" },
{ "id": 4, "username": "dave", "realname": "Dave Johnson", "email": "dave@davejohnson.com" }
]);
-
html
和xml,用它来传输信息,文件大小太大,并且当将html添加到页面上,还需要大量时间进行解析。 -
自定义格式
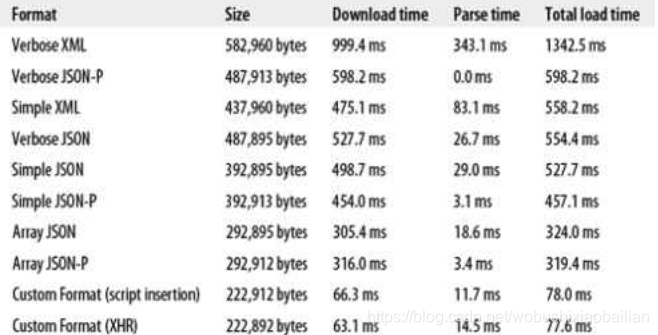
数据格式总结。各种格式的性能比较数据如图1所示
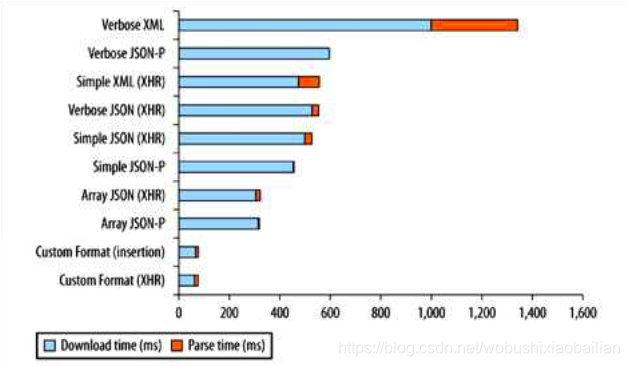
各种数据格式下载解析对比如图2所示
- jsonp解析速度极快(为0),它能跨域使用,不过设计敏感数据时不应该使用它
- 字符分隔的自定义格式这些技术解析大数据集比json-p还快,并且文件大小更小。
三、Ajax性能指南
最快的Ajax请求就是没有请求。
- 在服务器端,设置http头信息以确保响应会被浏览器缓存。
Expires: Mon, 28 Jul 2014 23:30:00 GMT - 在客户端,把获取到的信息存到本地,从而避免再次请求
所有的Javascript类库都运行你访问一个Ajax对象,它屏蔽了浏览器之间的差异,但是并不是所有浏览器都实现了所需要的每一项功能。如MXHR中使用流对象,所以需要你直接使用XMLHttpRequest来解决。





 本文探讨了Ajax的五种数据请求技术,包括XMLHttpRequest、动态脚本注入等,对比了数据发送方式如XHR与信标的优劣,详细分析了数据格式如XML、JSON、JSON-P及自定义格式的性能差异,最后提供了提升Ajax性能的实用指南。
本文探讨了Ajax的五种数据请求技术,包括XMLHttpRequest、动态脚本注入等,对比了数据发送方式如XHR与信标的优劣,详细分析了数据格式如XML、JSON、JSON-P及自定义格式的性能差异,最后提供了提升Ajax性能的实用指南。


















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








