element-ui表单验证
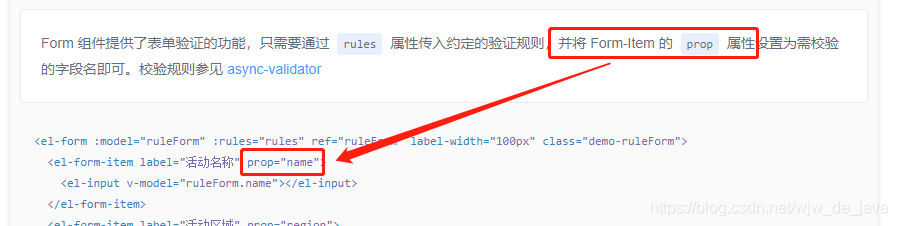
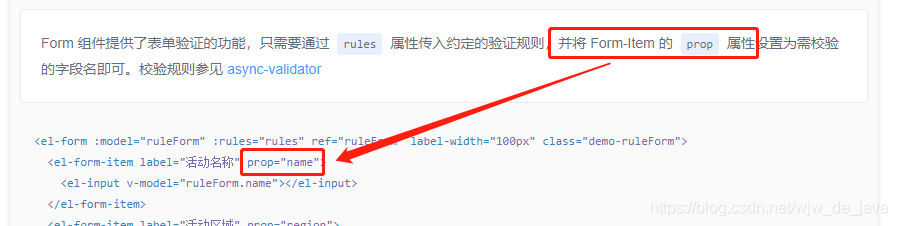
官方介绍:


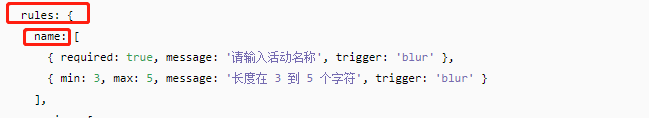
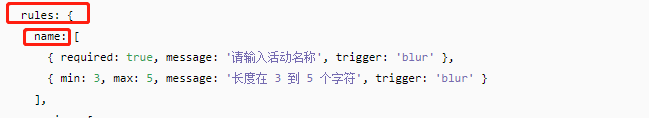
上图中的required:验证必填和不必填
min、max验证长度
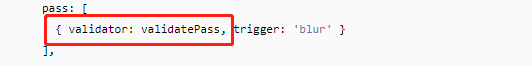
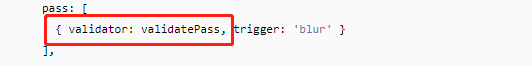
自定义校验:validator
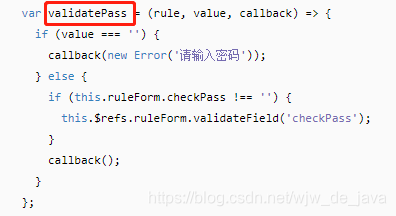
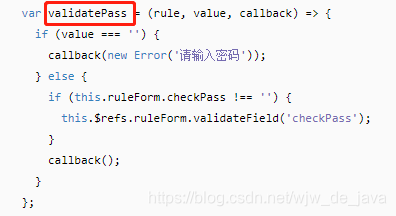
然后在data()中定义方法实现自定义方法
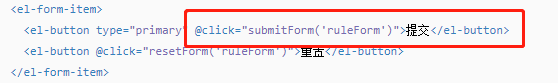
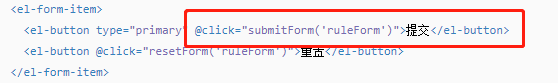
在提交时验证from表单:


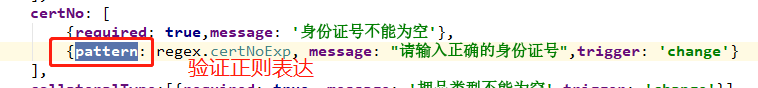
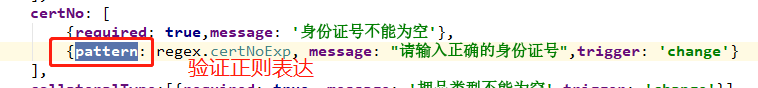
pattern:正则表达

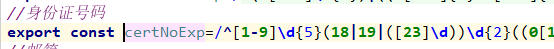
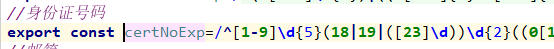
在regex.js 文件中定义正则表达式

element-ui表单验证
最新推荐文章于 2024-11-19 15:57:55 发布
element-ui表单验证
官方介绍:


上图中的required:验证必填和不必填
min、max验证长度
自定义校验:validator
然后在data()中定义方法实现自定义方法
在提交时验证from表单:


pattern:正则表达

在regex.js 文件中定义正则表达式

 1万+
1万+
 1620
1620
 3770
3770
 2万+
2万+
 395
395