
这是代码:
<el-col :span="12">
<el-form-item label="时间" prop="antipateUnderTime">
<el-date-picker
v-model="addForm.antipateUnderTime"
type="date"
:picker-options="pickerOptions"
:editable="false"
placeholder="选择日期"
value-format="yyyy-MM-dd" >
</el-date-picker>
</el-form-item>
</el-col>
return {
pickerOptions:{
//禁用当前日期之前的日期
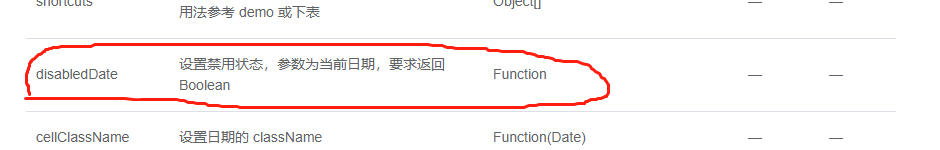
disabledDate(time) {
//Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() < Date.now() - 8.64e7;
}
},
}
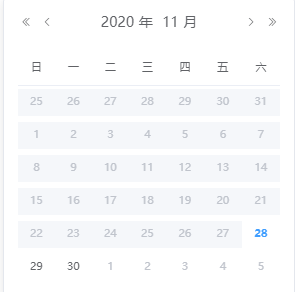
这是效果图:28日之前的不可点击





 本文介绍如何使用Element UI中的日期选择器组件,并通过设置disabledDate属性来禁用过去的所有日期,确保用户只能选择今天的日期或未来日期。
本文介绍如何使用Element UI中的日期选择器组件,并通过设置disabledDate属性来禁用过去的所有日期,确保用户只能选择今天的日期或未来日期。
















 5616
5616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








