atom是开源的代码编辑器,github团队开发的,插件众多,安装控件要求很小。
1、安装
下载地址:https://github.com/atom/atom/releases/tag/v1.38.2
2、设置
- core设置(快捷键:【ctrl+,】)
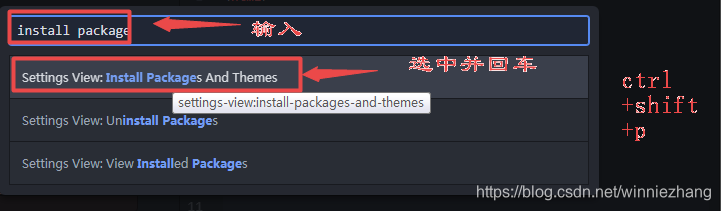
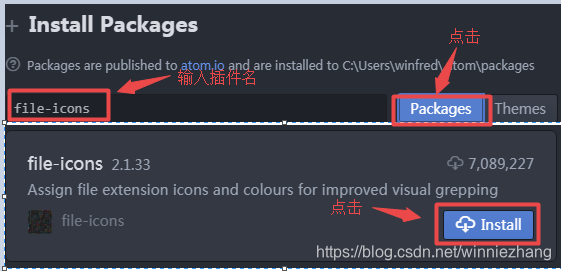
- 安装插件(打开:[ctrl+shift+p]后输入“install package”。安装:输入插件名,install按钮)


建议安装的插件如下:
- atom-beautify:快速格式化插件。
atom-ternjs:JavaScript语法智能提示。
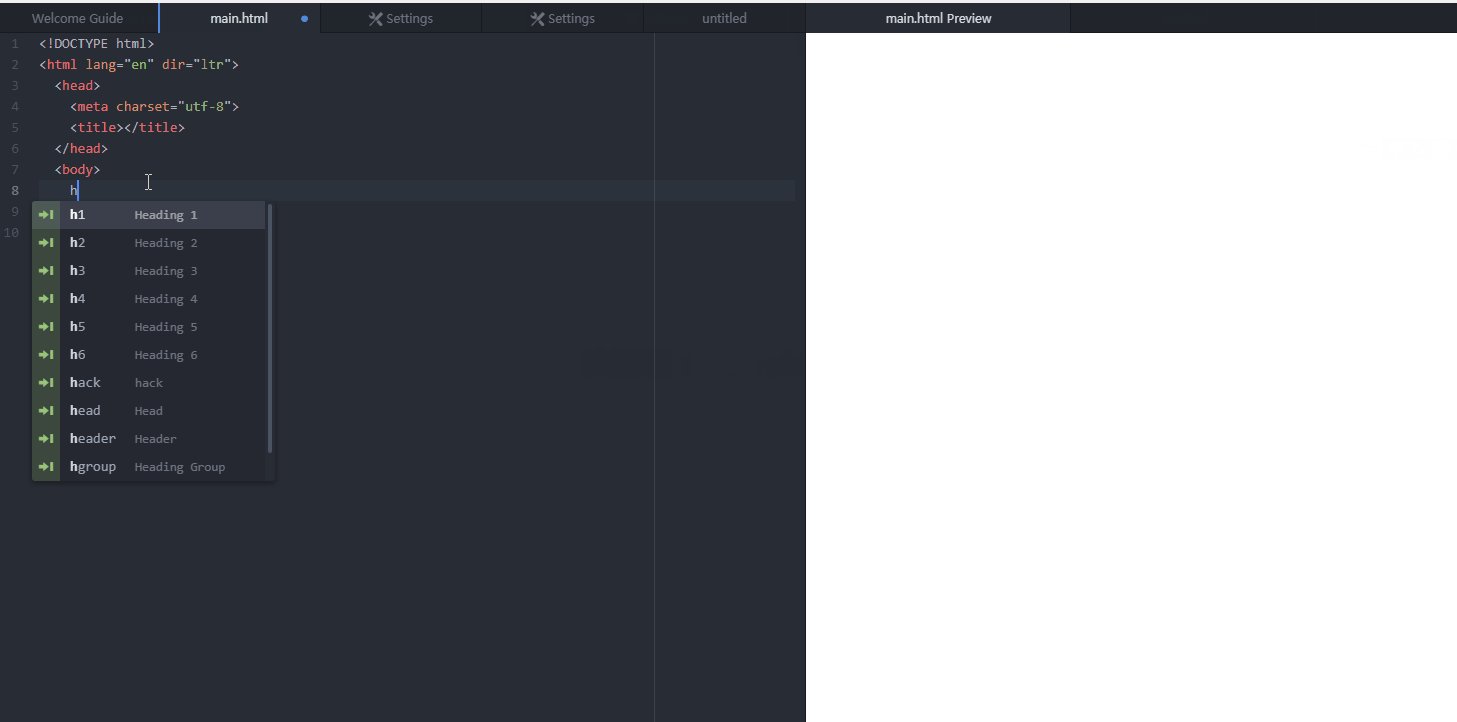
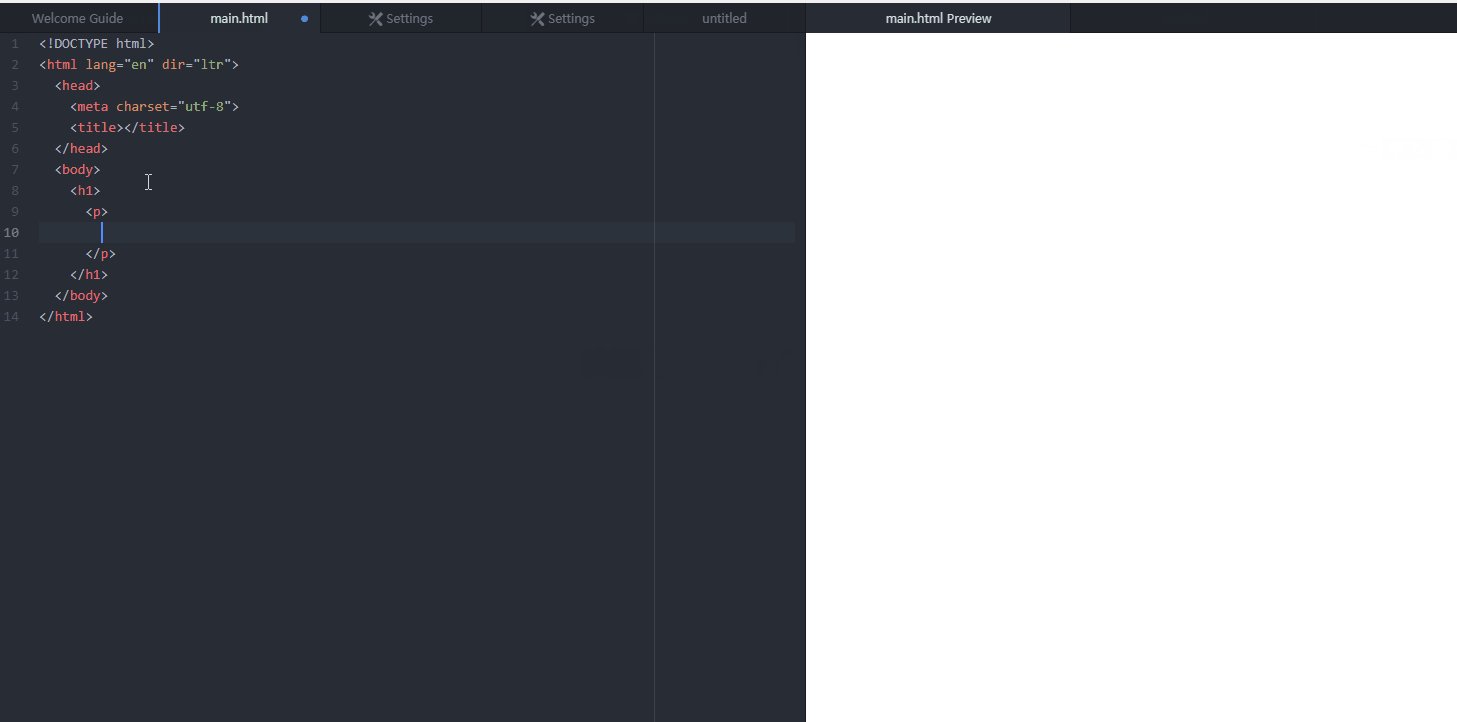
emmet:快速书写代码工具。
file-icons:文件图标。
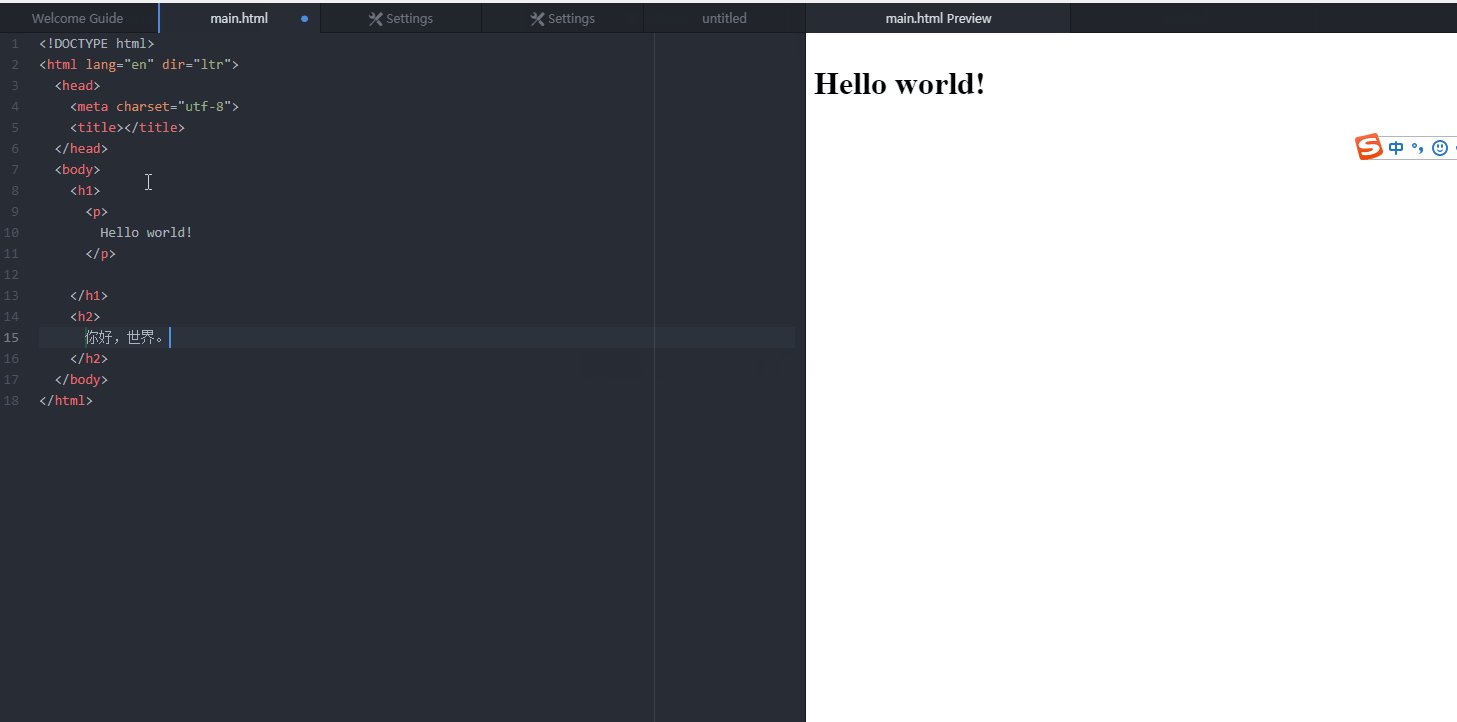
atom-html-preview:预览
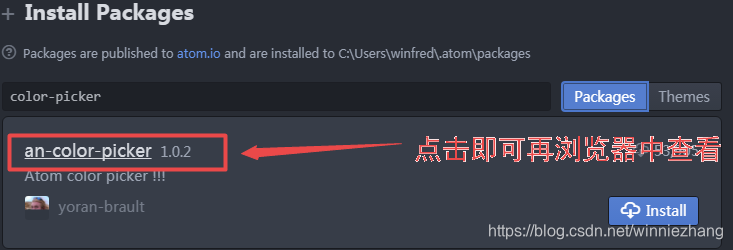
color-picker:颜色板。
- 查看插件的简介以及帮助:

3、使用:

4、FAQ
1)在 atom 中安装了 emmet,但 按了tab 键并不能补全代码,为什么?
答:需要将文件保存为XXX.html方可使用[TAB]键补全代码。
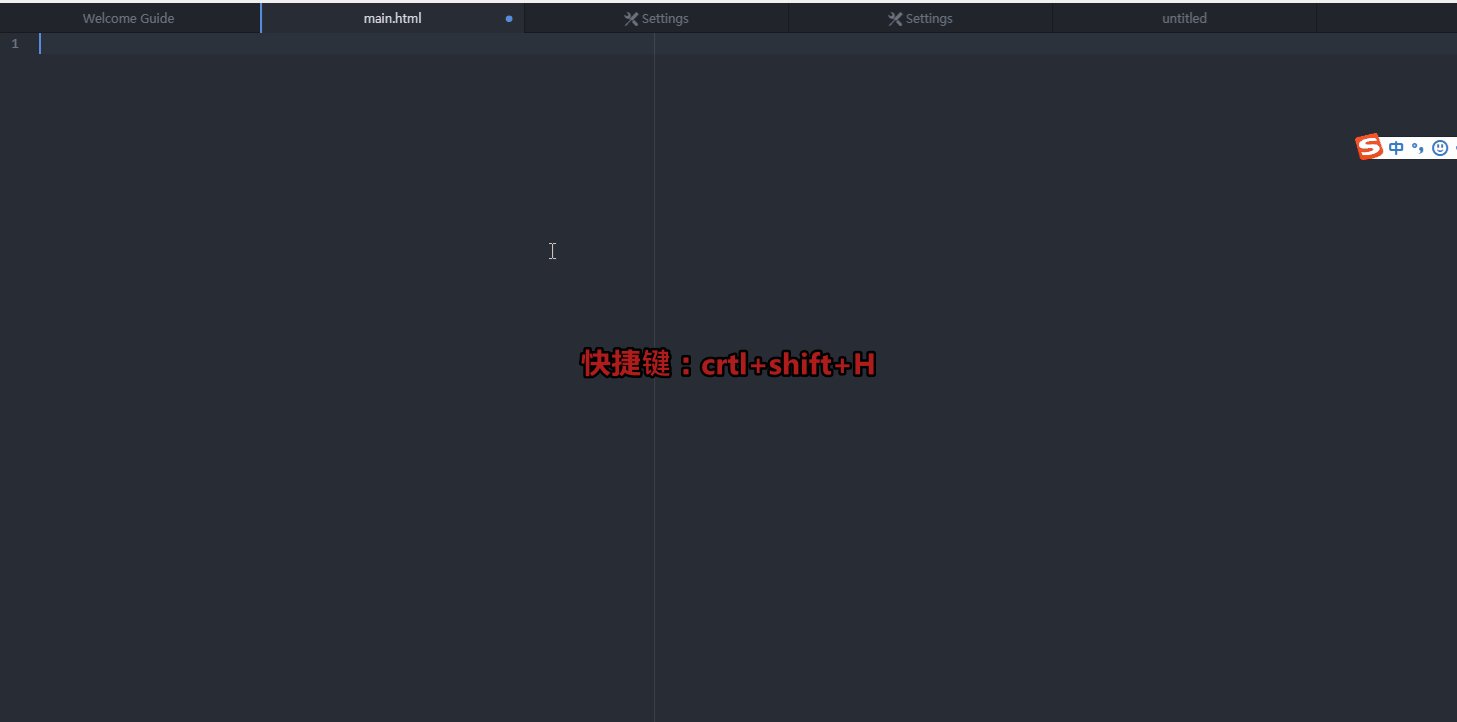
2)如何打开atom-html-preview:预览?
答:【ctrl+shift+H】即可打开
3)如何新建文件?
答:【ctrl+N】即可
4)如何保存文件?
答:【ctrl+S】即可
5)如何升级atom?
答:setting->update->check for update




 本文是关于Atom编辑器的教程。Atom由GitHub团队开发,开源且插件多、安装控件小。介绍了其安装地址,设置方面包括core设置和推荐插件,如atom-beautify、atom-ternjs等。还给出使用中的常见问题解答,如emmet补全代码条件、预览快捷键等。
本文是关于Atom编辑器的教程。Atom由GitHub团队开发,开源且插件多、安装控件小。介绍了其安装地址,设置方面包括core设置和推荐插件,如atom-beautify、atom-ternjs等。还给出使用中的常见问题解答,如emmet补全代码条件、预览快捷键等。
















 2784
2784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








