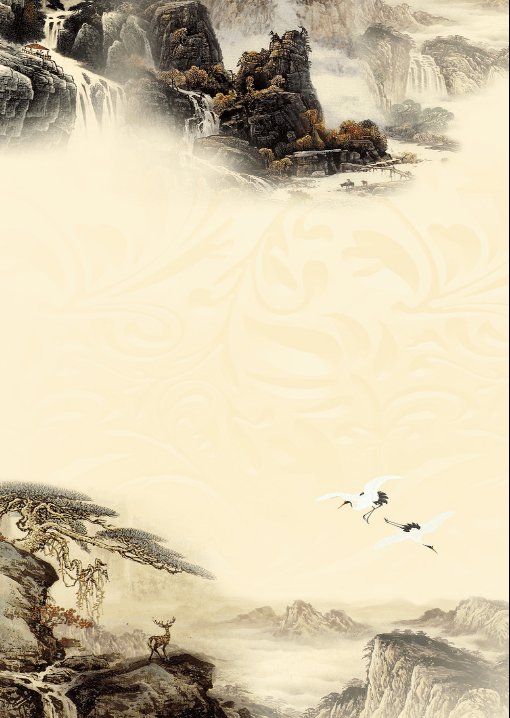
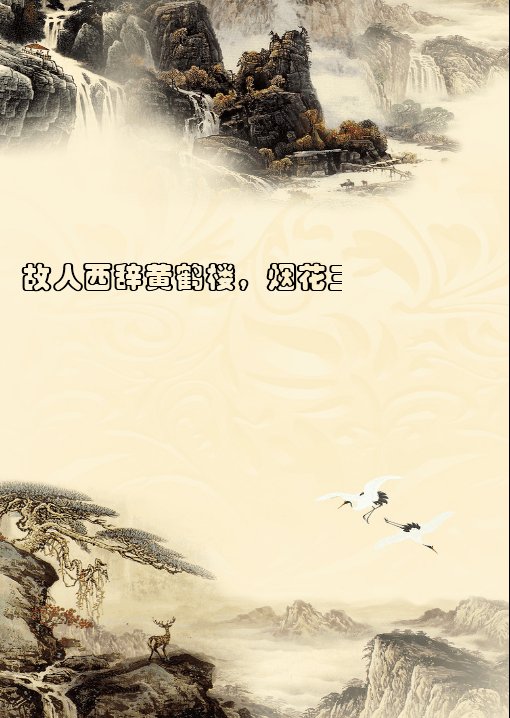
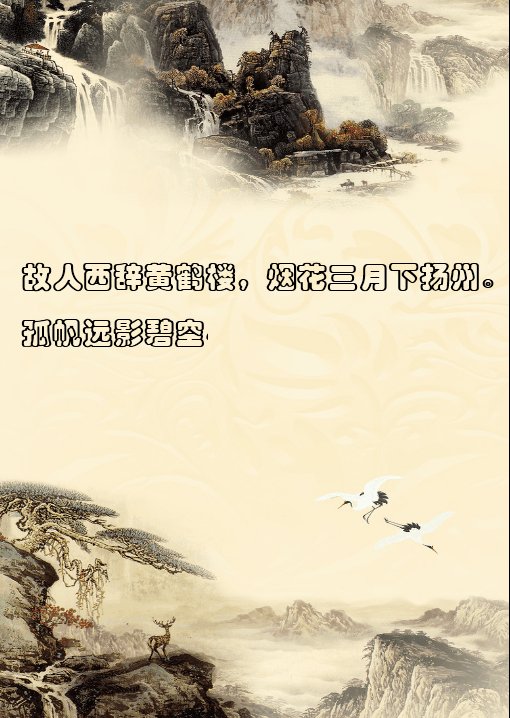
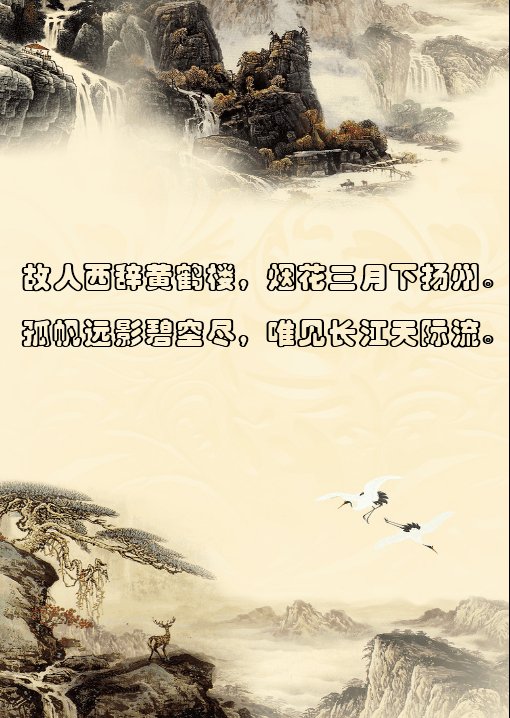
突发奇想,在古色古香的画卷上动画般显示唐诗:

思路:
1、使用TMSFMXHTMLTEXT组件显示诗句文字。先将width设成0。
2、使用定时拉长1中TMSFMXHTMLTEXT组件的width。
3、两句诗句,使用两个TMSFMXHTMLTEXT组件,在第一个FloatAnimation1动画组件的完成事件时触发第二个FloatAnimation 的动画。
组件设置:
TMSFMXHTMLText1属性:
object TMSFMXHTMLText1: TTMSFMXHTMLText
Position.X = 96.000000000000000000
Position.Y = 272.000000000000000000
Size.Width = 8.000000000000000000
Size.Height = 44.000000000000000000
Size.PlatformDefault = False
Text = 故人西辞黄鹤楼,烟花三月下扬州。
TextSettings.Font.Family =华文彩云
TextSettings.Font.Size = 30.000000000000000000
TextSettings.Font.Style = [fsBold]
TextSettings.WordWrap = False
TextSettings.HorzAlign = Leading
AdaptToStyle = False
Version = '1.5.5.4'
end
FloatAnimation1 属性:
object FloatAnimation1: TFloatAnimation
AnimationType = InOut
Enabled = True
Duration = 5.000000000000000000
OnFinish = FloatAnimation1Finish
PropertyName = 'Width'
StartValue = 0.000000000000000000
StopValue = 481.000000000000000000
Trigger = 'IsFocused=false'
end
TMSFMXHTMLText2属性:
object TMSFMXHTMLText2: TTMSFMXHTMLText
Position.X = 96.000000000000000000
Position.Y = 328.000000000000000000
Size.Width = 8.000000000000000000
Size.Height = 44.000000000000000000
Size.PlatformDefault = False
Text = 孤帆远影碧空尽,唯见长江天际流。
TextSettings.Font.Family = 华文彩云
TextSettings.Font.Size = 30.000000000000000000
TextSettings.Font.Style = [fsBold]
TextSettings.WordWrap = False
TextSettings.HorzAlign = Leading
Visible = False
AdaptToStyle = False
Version = '1.5.5.4'
end
FloatAnimation2属性:
object FloatAnimation2: TFloatAnimation
AnimationType = InOut
Duration = 5.000000000000000000
PropertyName = 'Width'
StartValue = 0.000000000000000000
StopValue = 481.000000000000000000
Trigger = 'IsFocused=false'
end
代码:
procedure TForm1.FloatAnimation1Finish(Sender: TObject);
begin
Self.TMSFMXHTMLText2.Visible := True;
Self.FloatAnimation2.Enabled := True;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
TMSFMXHTMLText1.Width := 0;
TMSFMXHTMLText2.Width := 0;
FloatAnimation1.Enabled := False;
FloatAnimation2.Enabled := False;
end;





 博客介绍了在古色古香画卷上动画显示唐诗的实现方法。思路是用TMSFMXHTMLTEXT组件显示诗句文字,先将其宽度设为0,再定时拉长;对于两句诗,用两个该组件,并在第一个FloatAnimation1动画组件完成事件时触发第二个动画。还提及了组件设置和代码。
博客介绍了在古色古香画卷上动画显示唐诗的实现方法。思路是用TMSFMXHTMLTEXT组件显示诗句文字,先将其宽度设为0,再定时拉长;对于两句诗,用两个该组件,并在第一个FloatAnimation1动画组件完成事件时触发第二个动画。还提及了组件设置和代码。
















 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








