目录
用户界面上的窗体和控件非常有用,且引人注目,而有时还需要在屏幕上使用颜色和图形对象。只使用WinForms控件是不够的,还需要使用图形功能。通过使用图形,开发人员可以轻松地绘制他们的用户界面屏幕,并提供颜色、图形和对象。WinForms中的图形通过GDI+实现,GDI+是图形设备接口的高级版本。
GDI+指的是.NET Framework和.NET 中提供二维图形、图像处理等功能,是构成Windows操作系统的一个子系统,它提供了图形图像操作的应用程序编程接口(API)。GDI+将应用程序与图形硬件分隔,使程序员能够创建与设备无关的应用程序。GDI+主要用于在窗体上绘制各种图形图像,可以用于绘制各种数据图形、数学仿真等。GDI+可以在窗体程序中产生很多自定义的图形,便于开发人员展示各种图形化的数据。
本文所有示例的环境:VS2022,.NET 8.0,Windows窗体应用。
一、创建Graphics对象
Graphics类是GDI+的核心,提供将对象绘制到显示设备的方法。Graphics与特定的设备上下向关联,是用于创建图形图像的对象。Graphics类封装了绘制直线、曲线、图形、图像和文本的方法,是进行一切GDI+操作的基础类。创建Graphics对象有以下3种方法。
☑ 在窗体或控件的Paint事件中创建,将其作为PaintEventArgs的一部分。在为控件创建绘制代码时,通常会使用此方法来获取对图形对象的引用。
private void Form1_Paint(object sender,PaintEventArgs e)
{Graphics g =e.Graphics;}
☑ 调用控件或窗体的CreateGraphics()方法以获取对Graphics对象的引用,该对象表示控件或窗体的绘图画面。如果在已存在的窗体或控件上绘图,应该使用此方法。
private void Form1_Load(object sender,EventArgs e){
Graphics g;
g=this.CreateGraphics();}
☑ 由从Image继承的任何对象创建Graphics对象,此方法在需要更改已存在的图像时十分有用。
private void Form1_Load(object sender,EventArgs e){
Bitmap mbit =new Bitmap(@"C:\s.bmp");
graphics g =Graphics.Fromlmage(mbit);}当不再需要返回的Graphics时,必须通过调用其Dispose()方法来释放它。Graphics只在当前窗口消息期间有效。
1.创建Pen对象
Pen类主要用于绘制线条,或者线条组合成的其他几何形状。
public Pen (Color color,float width)
☑ color:设置Pen的颜色。
☑ width:设置Pen的宽度。2.创建Brush对象
Brush类主要用于填充几何图形。Brush类是一个抽象基类,不能进行实例化。若要创建一个画笔对象,需使用从Brush派生出的类,如SolidBrush、HatchBrush等。
(1)SolidBrush类
SolidBrush类定义单色画笔,画笔用于填充图形形状。
public SolidBrush(Color color)
color:表示此画笔的颜色。//Form1_Paint事件
namespace _Graphics
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
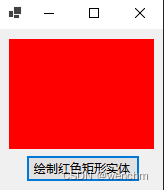
private void Button1_Click(object sender, EventArgs e)
{
Graphics ghs = CreateGraphics(); //创建Graphics对象
Brush mybs = new SolidBrush(Color.Red); //使用SolidBrush类创建一个Brush对象
Rectangle rt = new(10, 10, 145, 110); //绘制一个矩形
ghs.FillRectangle(mybs, rt); //用Brush填充Rectangle
}
private void Form1_Load(object sender, EventArgs e)
{
button1.Text = "绘制红色矩形实体";
button1.AutoSize = true;
button1.Location = new Point(27, 126);
ClientSize = new Size(164, 161);
}
}
}

(2)HatchBrush类
HatchBrush类提供了一种特定样式的图形,用来制作填满整个封闭区域的绘图效果。
public HatchBrush (HatchStyle hatchstyle,Color foreColor)
☑ hatchstyle:HatchStyle值之一,表示此HatchBrush所绘制的图案。
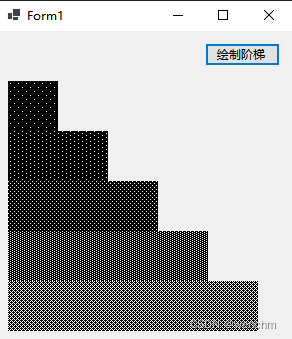
☑ foreColor:Color结构,它表示此HatchBrush所绘制线条的颜色。//利用HatchStyle值,绘制5阶梯
using System.Drawing.Drawing2D;
namespace _02
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
button1.Text = "绘制阶梯";
button1.Location = new Point(207, 12);
ClientSize = new Size(294, 311);
}
private void Button1_Click(object sender, EventArgs e)
{
Graphics ghs = CreateGraphics(); //创建Graphics对象
for (int i = 1; i < 6; i++) //使用for循环
{
HatchStyle hs = (HatchStyle)(5 + i); //设置HatchStyle值
HatchBrush hb = new(hs, Color.White); //实例化HatchBrush类
Rectangle rtl = new(10, 50 * i, 50 * i, 50);//根据i值绘制矩形
ghs.FillRectangle(hb, rtl); //填充矩形
}
}
}
}

(3)LinerGradientBrush类
LinerGradientBrush类提供一种渐变色彩的特效,填满图形的内部区域。在使用LinerGradientBrush类时,必须在命名空间中添加System.Drawing.Drawing2D。
public LinerGradientBrush(Point point1,Point point2,Color color1,Color color2)LinerGradientBrush类的参数及说明
| 参 数 | 说 明 |
| point | 表示线形渐变的开始点 |
| point2 | 表示线形渐变的结束点 |
| color | 表示线形渐变的开始色彩 |
| color2 | 表示线形渐变的结束色彩 |
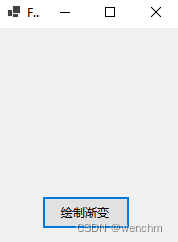
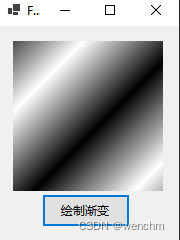
//通过LinerGradientBrush类绘制线形渐变图形
using System.Drawing.Drawing2D;
namespace _03
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Button1_Click(object sender, EventArgs e)
{
//实例化两个Point类
Point p1 = new(100, 100);
Point p2 = new(150, 150);
//实例化LinerGradientBrush类,设置其使用黑色和白色进行渐变
LinearGradientBrush lgb = new(p1, p2, Color.Black, Color.White);
Graphics ghs = CreateGraphics(); //实例化Graphics类
//设置WrapMode属性指示该LinearGradientBrush的环绕模式
lgb.WrapMode = WrapMode.TileFlipX;
ghs.FillRectangle(lgb, 15, 15, 150, 150); //填充绘制矩形
}
}
}






 本文介绍了如何在.NETFramework和Windows窗体应用中使用GDI+创建Graphics对象,包括Pen对象、不同类型的Brush对象(如SolidBrush、HatchBrush和LinerGradientBrush),以及在Paint事件中的应用实例。
本文介绍了如何在.NETFramework和Windows窗体应用中使用GDI+创建Graphics对象,包括Pen对象、不同类型的Brush对象(如SolidBrush、HatchBrush和LinerGradientBrush),以及在Paint事件中的应用实例。

















 1555
1555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










