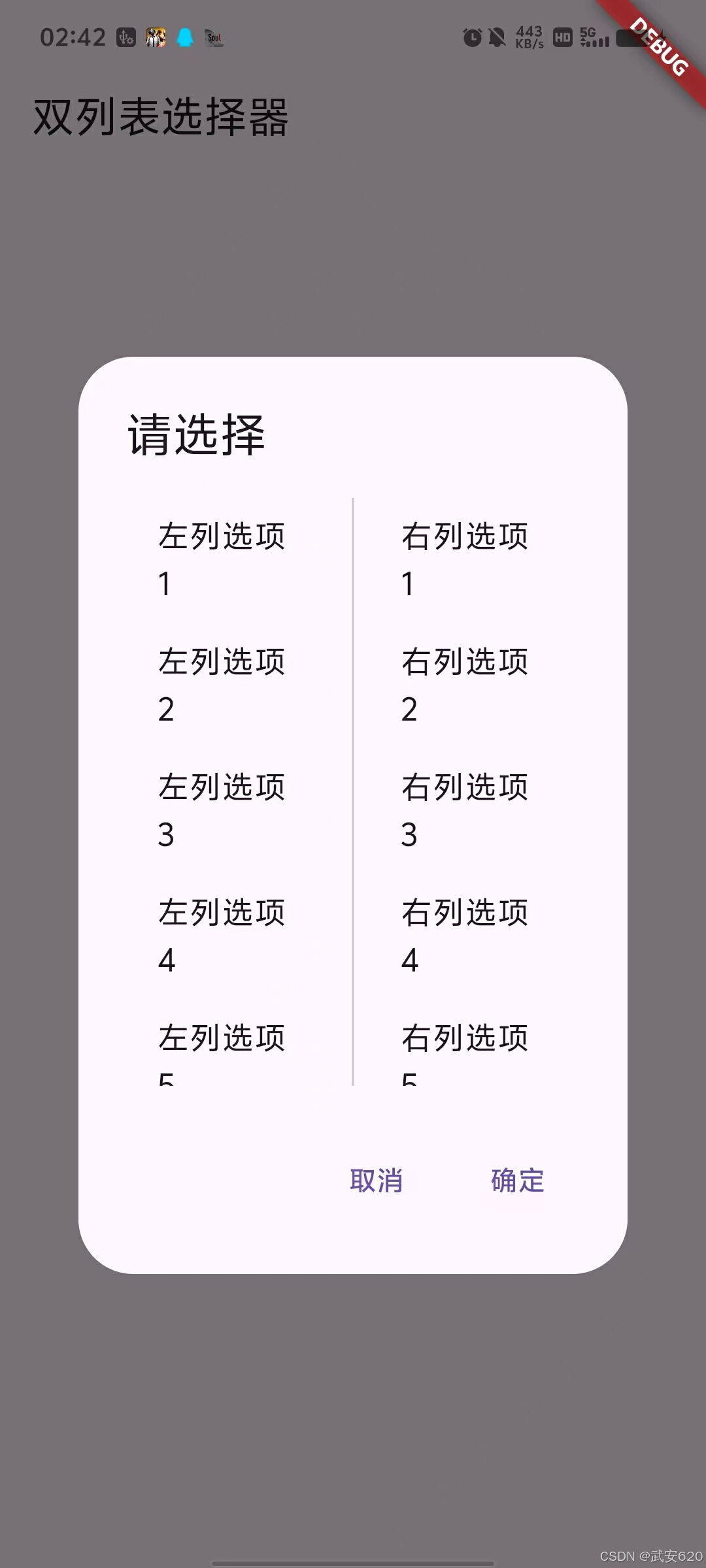
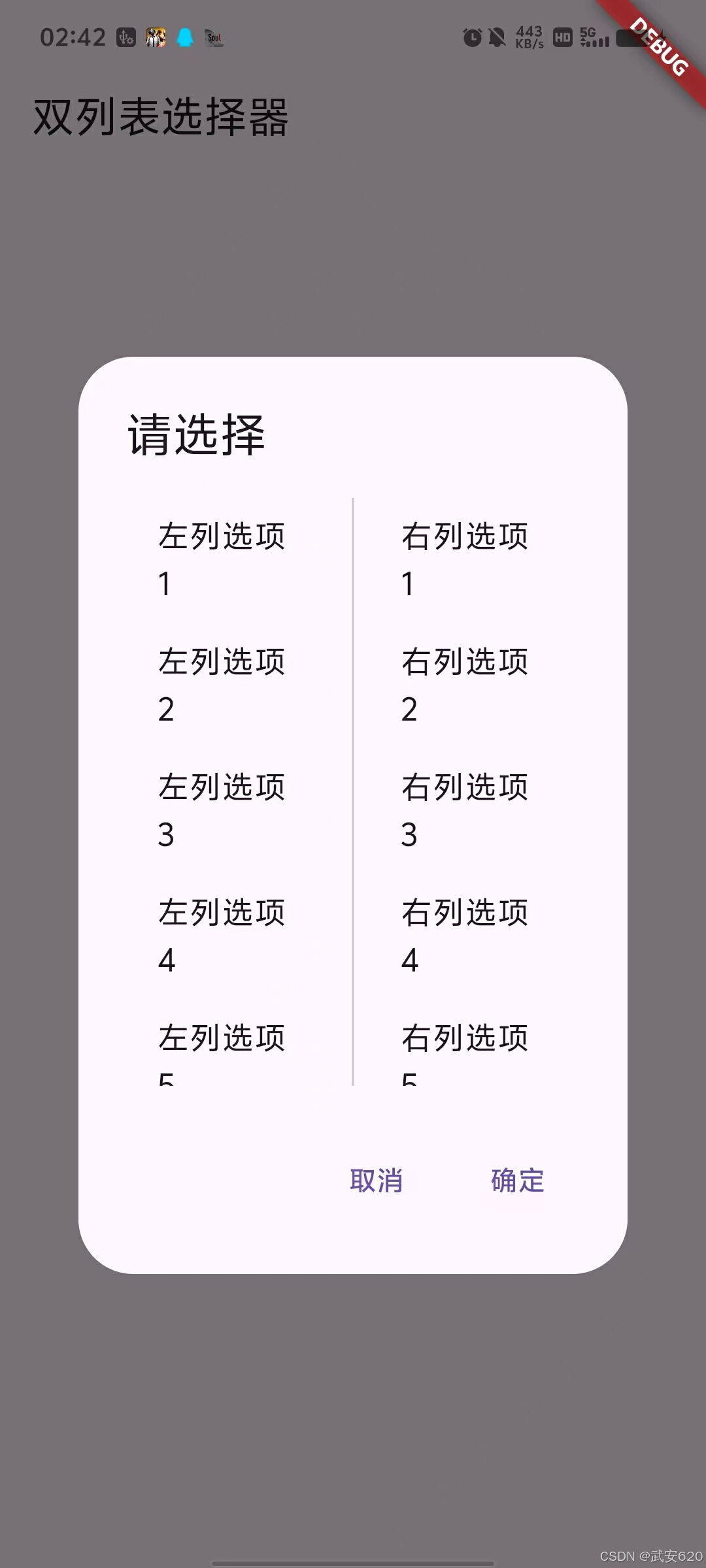
双列表选择器
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('双列表选择器'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
_showSelectionDialog(context);
},
child: Text('打开选择器'),
),
),
);
}
void _showSelectionDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('请选择'),
content: Container(
height: 300,
width: 300,
child: Row(
children: [
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
title: Text('左列选项 ${index + 1}'),
);
},
),
),
VerticalDivider(),
Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) {
return ListTile(
title: Text('右列选项 ${index + 1}'),
);
},
),
),
],
),
),
actions: <Widget>[
TextButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop();
},
),
TextButton(
child: Text('确定'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
}

























 5000
5000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








