前言
页面中有四个div,在不同宽度中呈现不同的效果
在大于宽1000px,呈现以下效果:

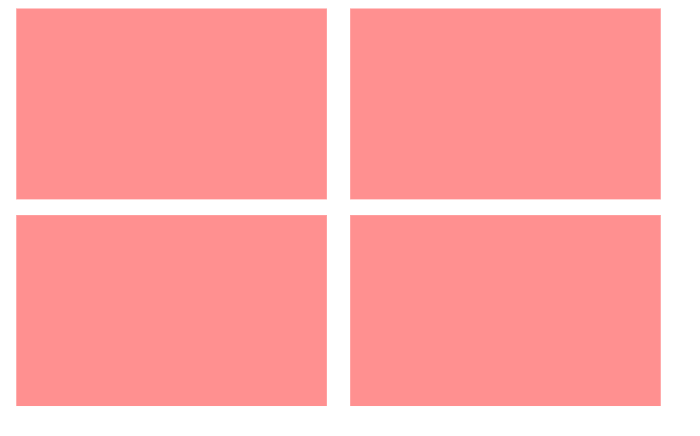
在600px到1000px之间,呈现以下效果:

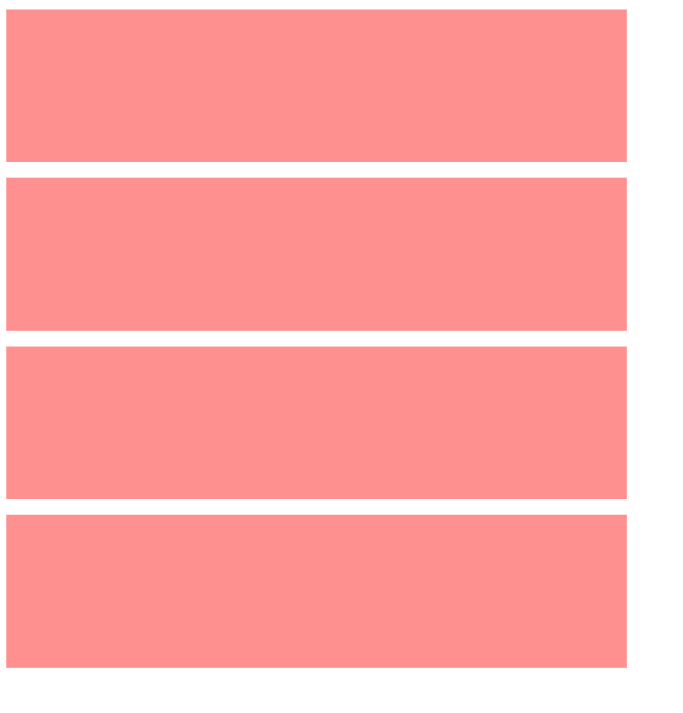
在0px到600px之间,呈现以下效果:

方法
media(媒体查询)
在不同宽度的屏幕上,使用不同的样式。格式为
.box {
@media mediatype and (min-width:1000px){
}
}
mediatype
all:适用于所有设备。(不写则默认为all)
screen:屏幕(电脑、平板、手机等)
print:打印机和打印预览
speech:语音设备(屏幕阅读器等)
.box {
float: left;
height: 20vh;
background-color: rgb(255, 144, 144);
margin: 10px 15px;
}
@media (min-width:1000px) {
.box {
width: 20%;
}
}
@media (min-width:600px) and (max-width:1000px) {
.box {
width: 40%;
}
}
@media (max-width:600px) {
.box {
width: 80%;
}
}
其他方法
通过flex弹性布局,grid网格布局;em,vh,vw,%等相对单位进行布局




















 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








