目录
- 1. easyui介绍
- 2. 优点
- 4. 使用
- 4.1 引入必要的js和css样式文件
- 4.2 路径问题
- 5. 创建布局
- 6. 准备后台程序
1. easyui介绍
基于jquery的页面组件集合,提供了丰富的组件的集合。
2. 优点
1)easyui是个完美支持HTML5网页的完整框架
2)easyui节省网页开发的时间和规模
3)easyui很简单但功能强大
4.1 引入必要的js和css样式文件
1)引入JQuery(jquery.min.js)
2)引入EasyUI(jquery.easyui.min.js)
3)引入EasyUI的中文国际化js,让EasyUI支持中文(locale/easyui-lang-zh_CN.js)
4)引入EasyUI的样式文件(/themes/default/easyui.css)
5)引入EasyUI的图标样式文件(/themes/icon.css)
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.2/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.2/themes/icon.css"/>
4.2 路径问题
思路:使用一个公用的head.jsp页面来统一引入需要的资源,其他页面使用include进行引入,便于管理。
在webapp下创建common目录
head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setAttribute("ctx", request.getContextPath());
%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${ctx}/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="${ctx}/js/jquery-easyui-1.5.5.2/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="${ctx}/js/jquery-easyui-1.5.5.2/themes/icon.css"/>
<!--页面缓存-->
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
在index页面中使用使用通用的head.jsp页面:
<head>
<%@ include file="common/head.jsp" %>
</head>
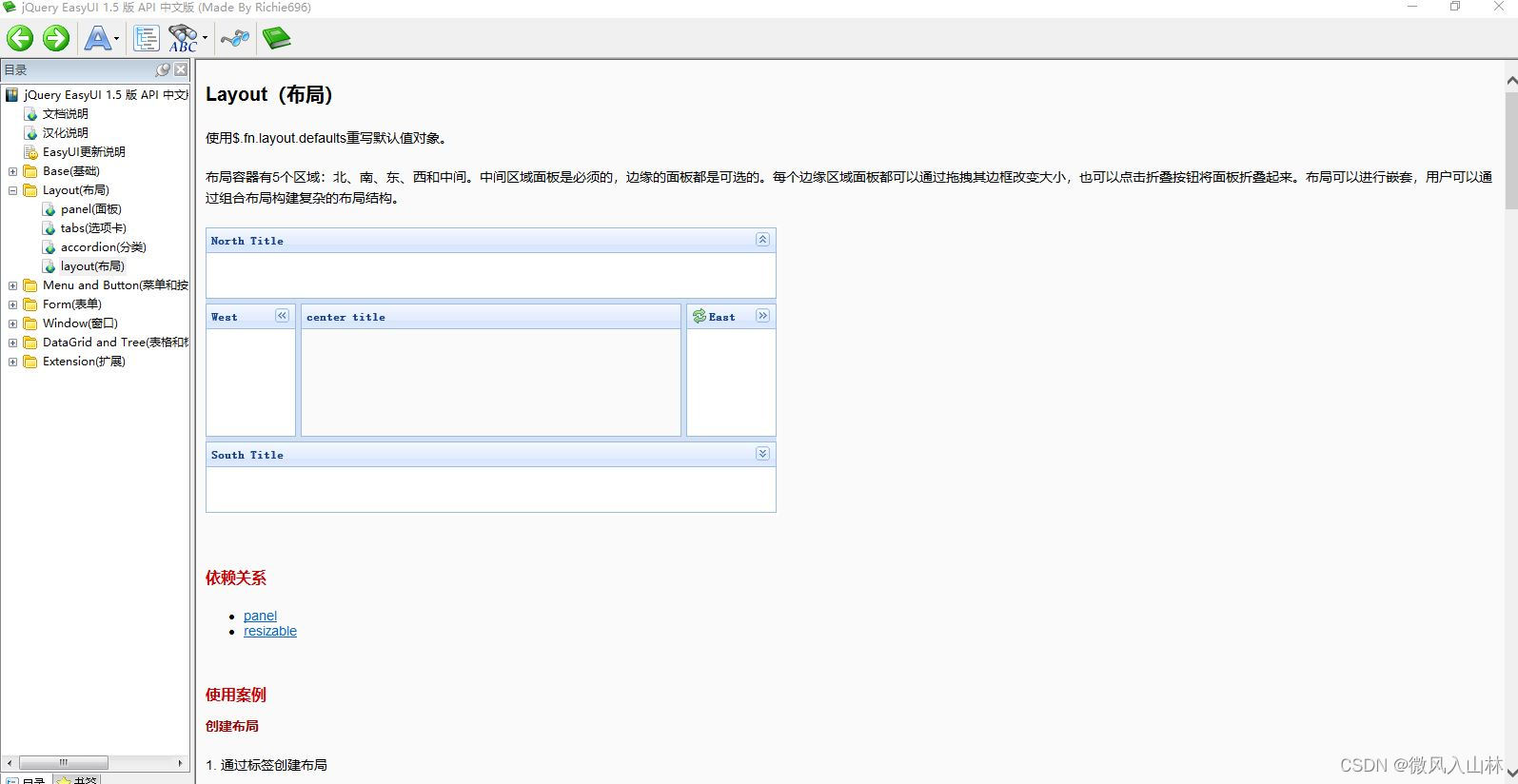
5. 创建布局
可以查看“jQuery EasyUI 1.5API 中文版“, 在其中找到layout组件。

拷贝代码放入index.jsp页面,运行系统,查看效果。可以根据需要来调整页面布局。
<body class="easyui-layout">
<div data-options="region:'north',split:true" style=" font-size: 40px;padding:10px;">
EasyUi后台管理系统
</div>
<div data-options="region:'south',split:true" style=" text-align:center;background: #E0ECFF" class="panel-title">
Copyright@XXXX有限责任公司
</div>
<div data-options="region:'west',title:'功能导航',split:true" style=""></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>
6. 准备后台程序
编写后台程序
- 编写module
- 编写dao
- 编写action
- 完成配置文件(自定义mvc的配置文件)























 660
660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








