1 前情回顾
上一篇里我们认识到了HTTP请求和响应的报文格式,包括报头和正文的格式及其含义,了解到我们常见的状态码所代表的含义,下面我们了解如果构造HTTP请求。
2 浏览器自己构造
地址栏里写url,构造get请求:点击a标签构造get请求,img标签、link标签、script标签也会构造get请求。
3 form表单
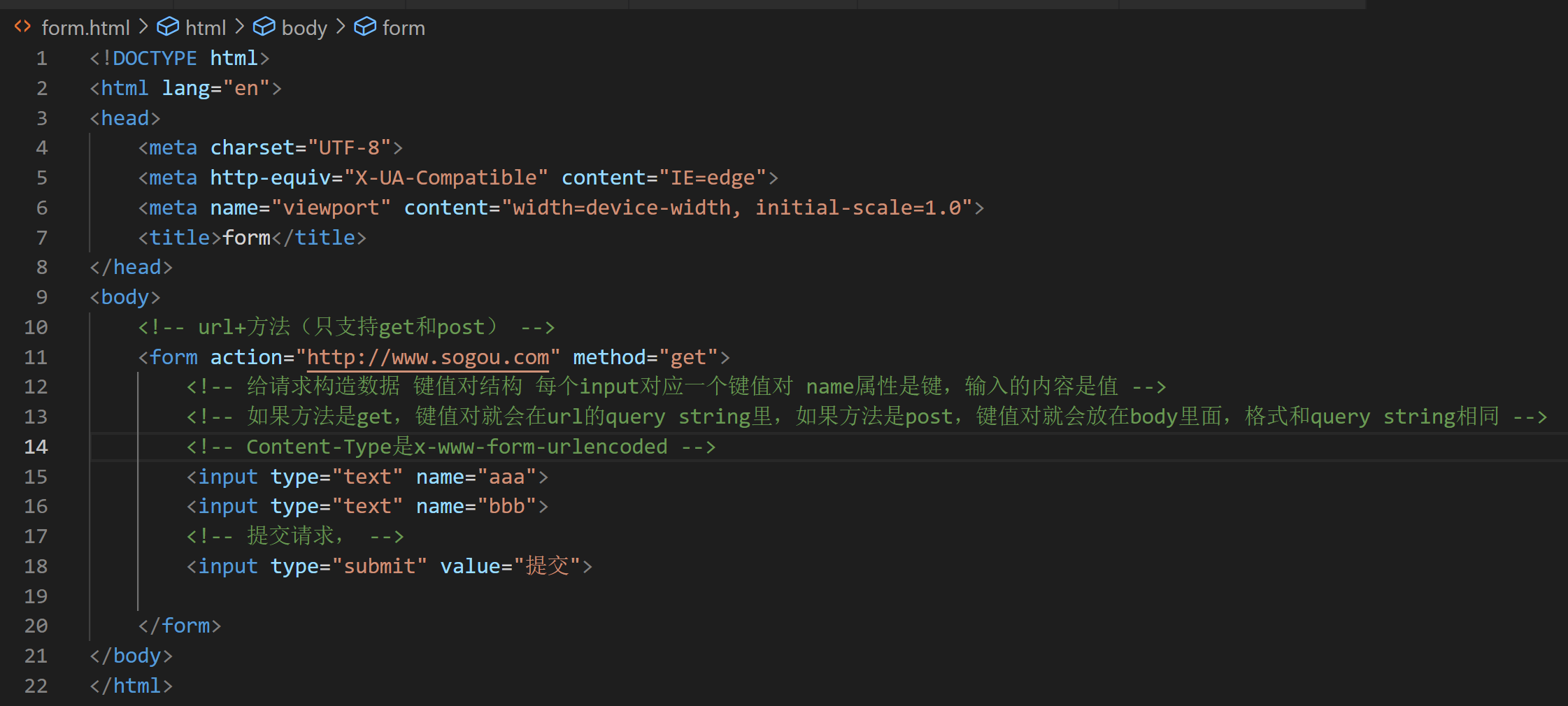
form是html标签,具体构造方法(get请求):

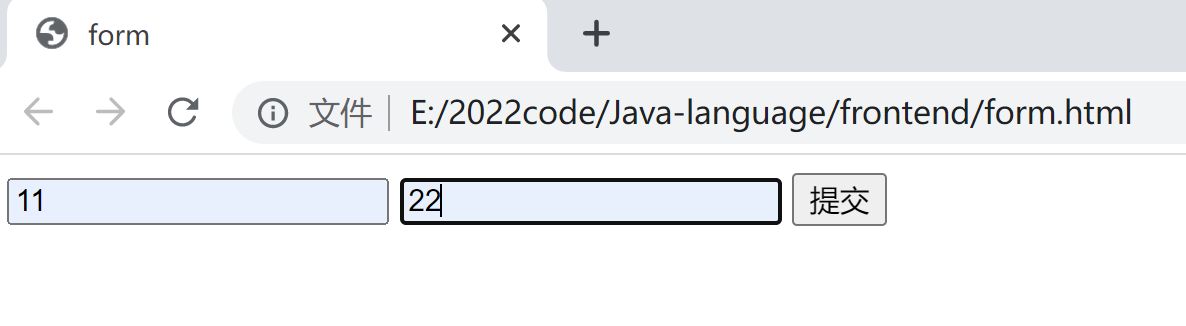
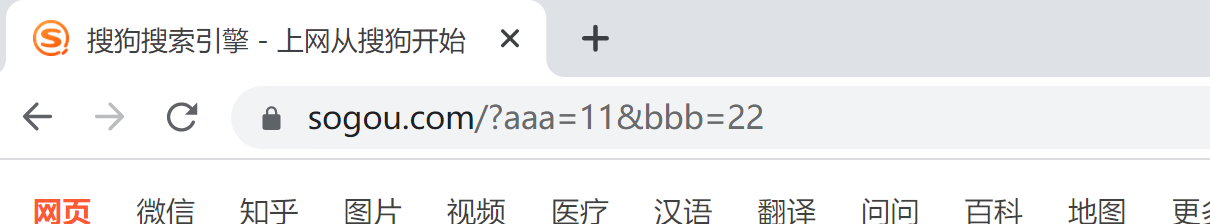
发送请求:


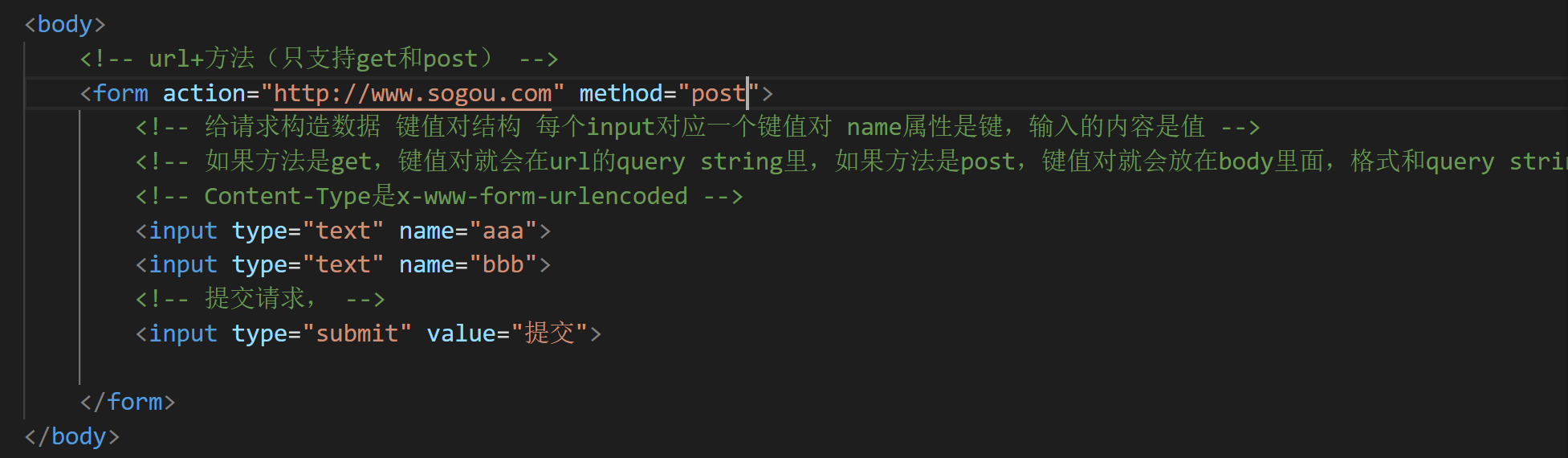
当我们把上述方法改为post请求:

发送请求:

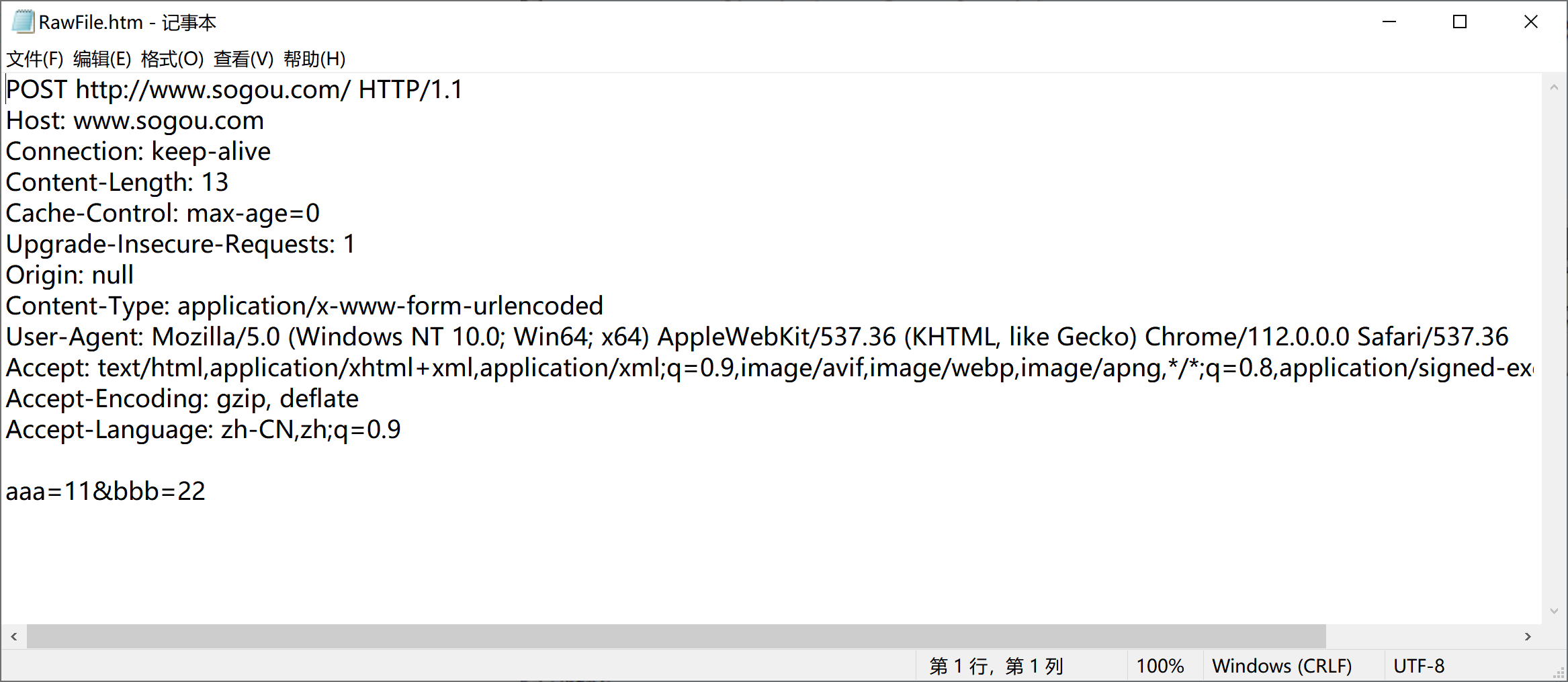
在这里我们看不到我们传递的参数,需要借助抓包工具进行观察:

我们可以看到form最关键的作用就是给服务器传递键值对。
4 Ajax
4.1 Ajax介绍
- ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送HTTP 请求的方式。
- 相信我们还记得synchronized(同步的),这里的Asynchronous就是异步的意思。
- 同步有很多种含义,且彼此之间没有联系,①多线程中的同步指的是互斥,②在io中的同步表示谁发起请求谁负责接收结果。
- 异步的含义恰好和上面的同步是相对的,表示发起请求的主体不负责接收结果,而是由别人主动推送过来。
- 举个例子:在学校买奶茶的时候排队点单,付完钱就在旁边等着,叫我了我就自己去把奶茶拿走了,这就叫同步;同样去外面餐厅吃饭,我点完单坐在座位上等着,到我了服务员把饭端到我的桌子上,这就叫异步。Ajax就属于发送完请求就不管了,等到响应回来了,他自己不获取这个响应,而是有专门的人把相应给他送去。
- XML:最初ajax主要的用途是借助http传输xml,现在xml在网络通信这里很少用,现在使用ajax往往传输的是其他数据,例如json。
4.2 Ajax 和 form 的对比
- 相同点:二者都可以构造get和post请求;
- 不同点:对比form,使用Ajax能构造各种http方法;form构造的http请求一定会触发页面的跳转,但是Ajax默认发起的请求不会引起跳转,可以手动控制是否进行页面的跳转。
ps:页面跳转在前端中不一定是一件好事,开销大且时间慢,用户需要等待响应。因此页面跳转并非是好事。使用Ajax不触发跳转,就可以达到”局部刷新“的效果。
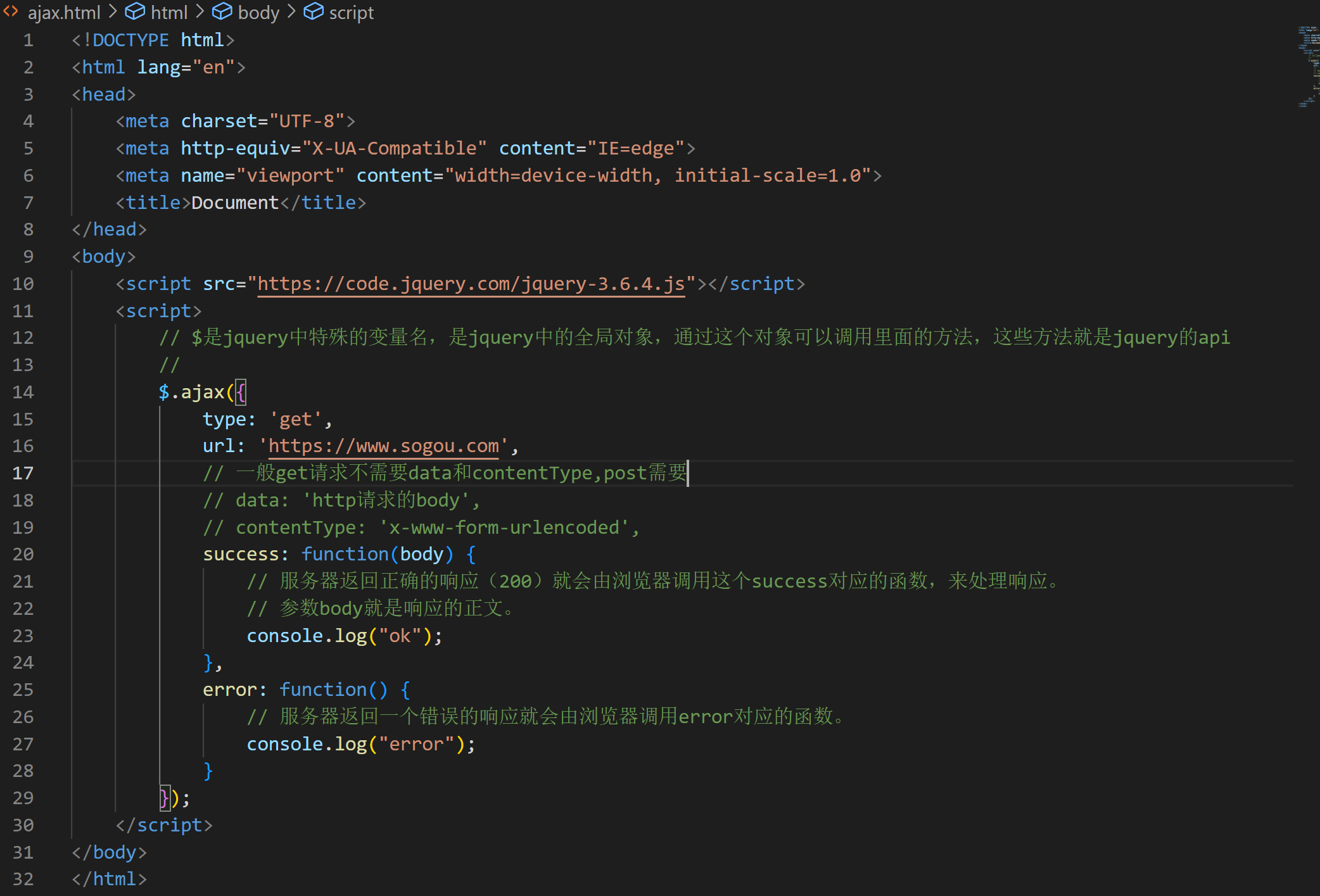
4.3 使用Ajax构造HTTP请求
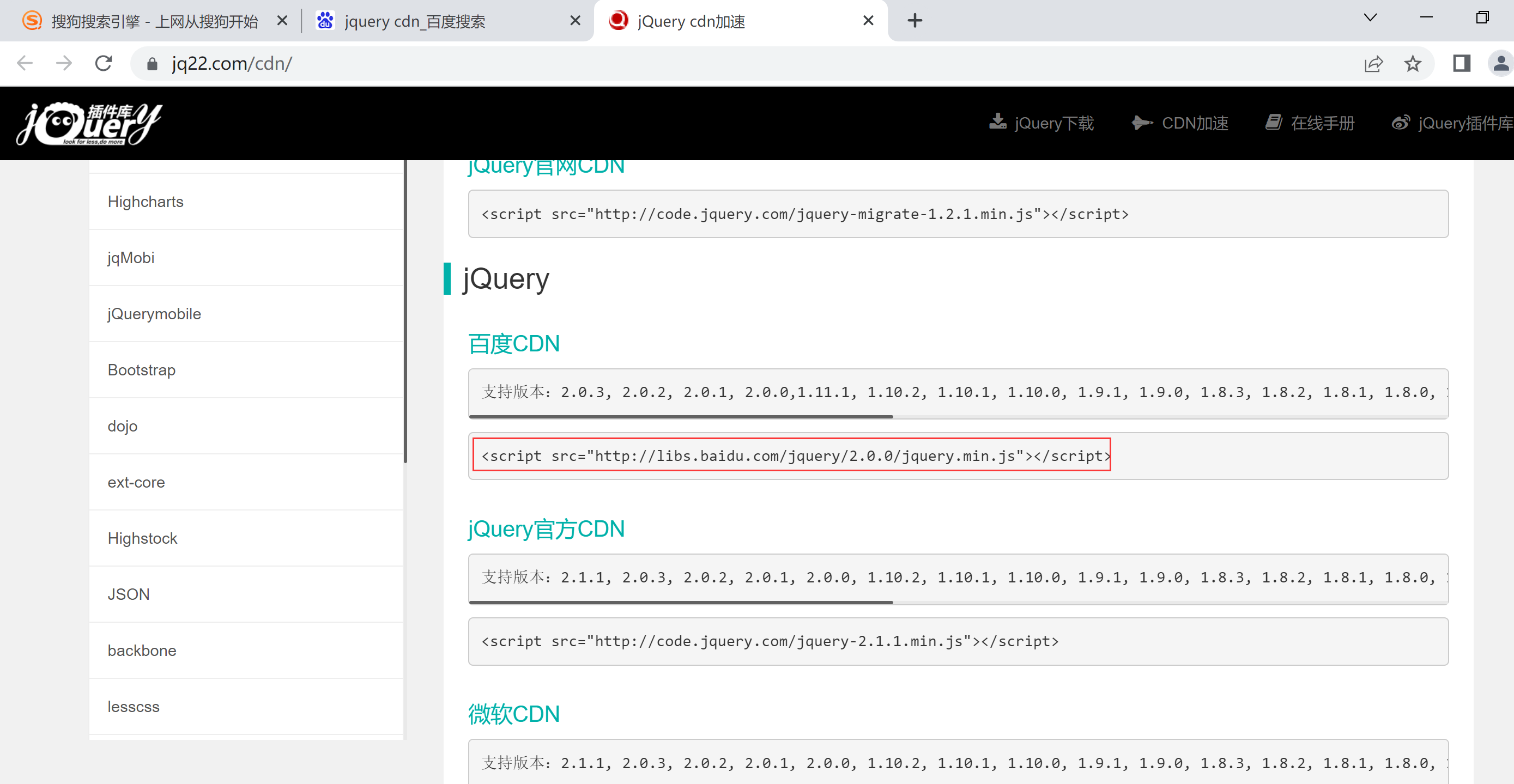
ajax api是属于浏览器原生自带的,原生的api不是太好用,因此我们使用第三方库封装好的api(jqury)代替原生的api,jquery我们在前面有提到过,可以直接通过网络地址把jquery引入到代码中。
需要注意一下地址是否能访问,地址打开里面显示内容即可,不行换一个,要是jquery.min.js。



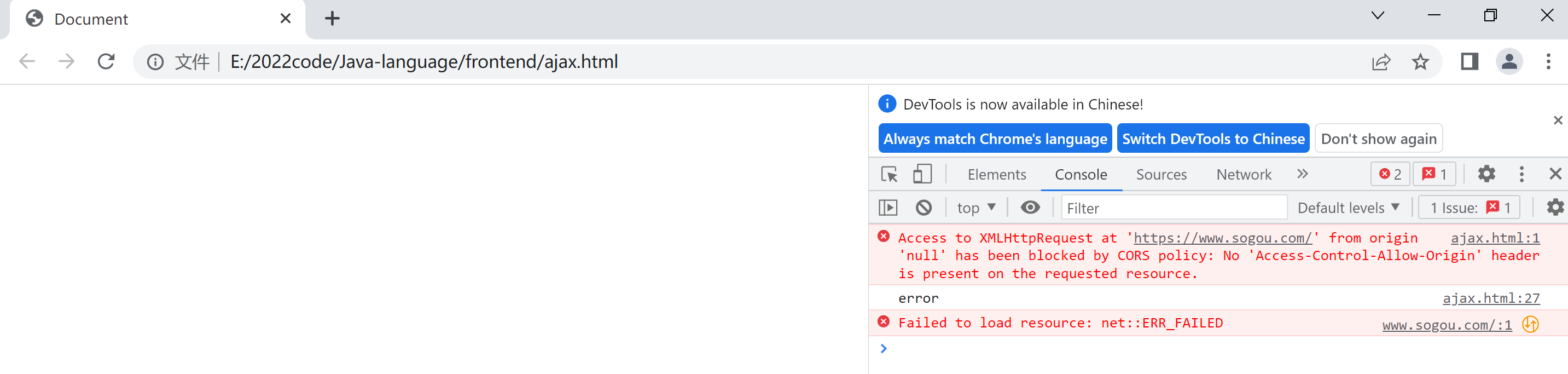
运行上述代码会直接报错:

上述报错意思是不允许跨域访问,跨域:一个页面在域名a之下,尝试通过ajax访问域名b里的资源。浏览器默认禁止,除非b网站返回的响应允许跨域访问,浏览器才会放行。大部分网站和服务器基本都是不允许跨域的。
上述构造HTTP请求都是基于浏览器构造的,也有不用基于浏览器的。
5 postman
专门用来构造HTTP请求的第三方工具,主要用来进行接口测试,后端写好服务器后需要提供一些HTTP的接口,接收一些HTTP请求,返回不同的响应。
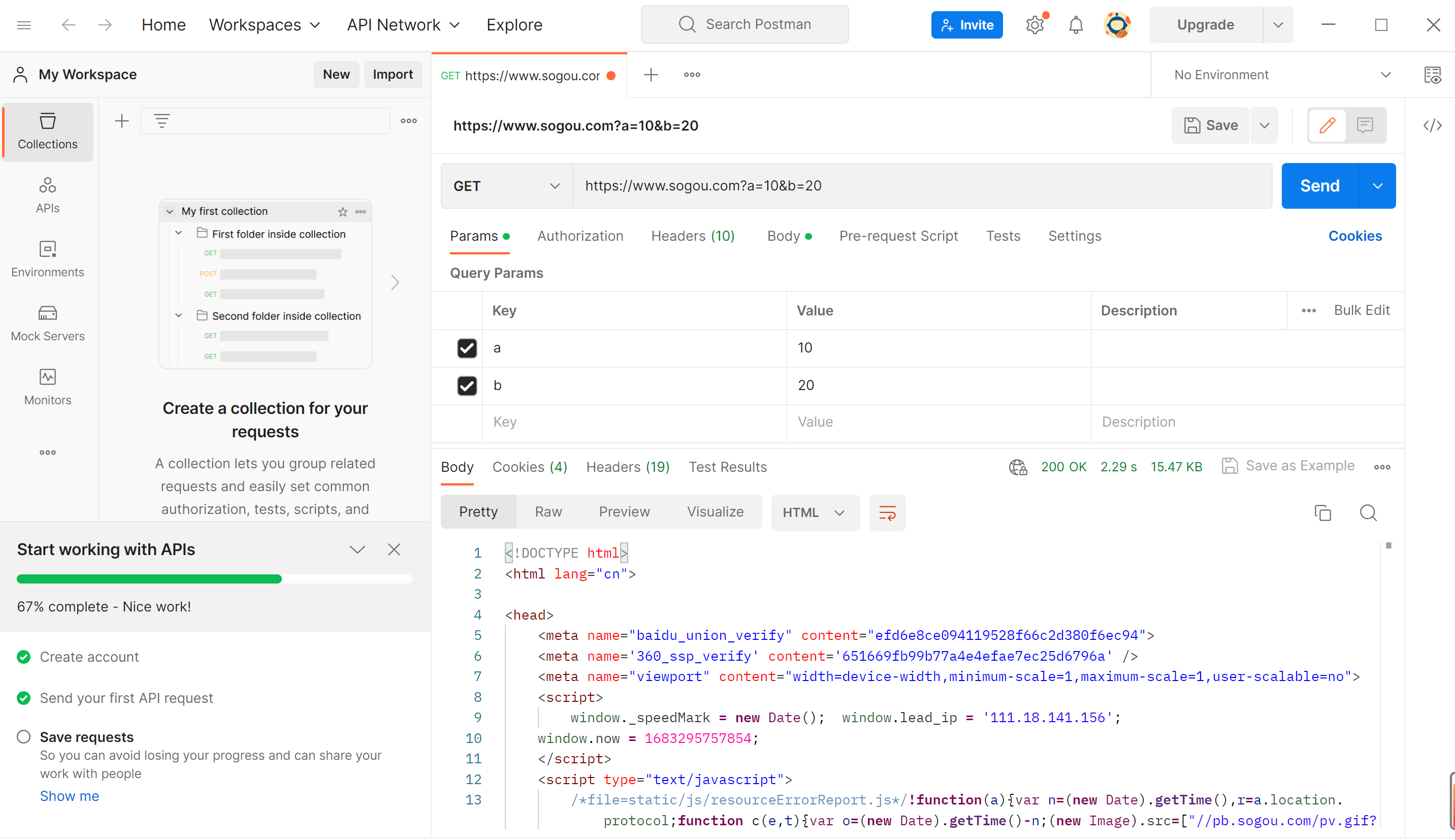
官网下载postman,写入响应的内容发送请求:

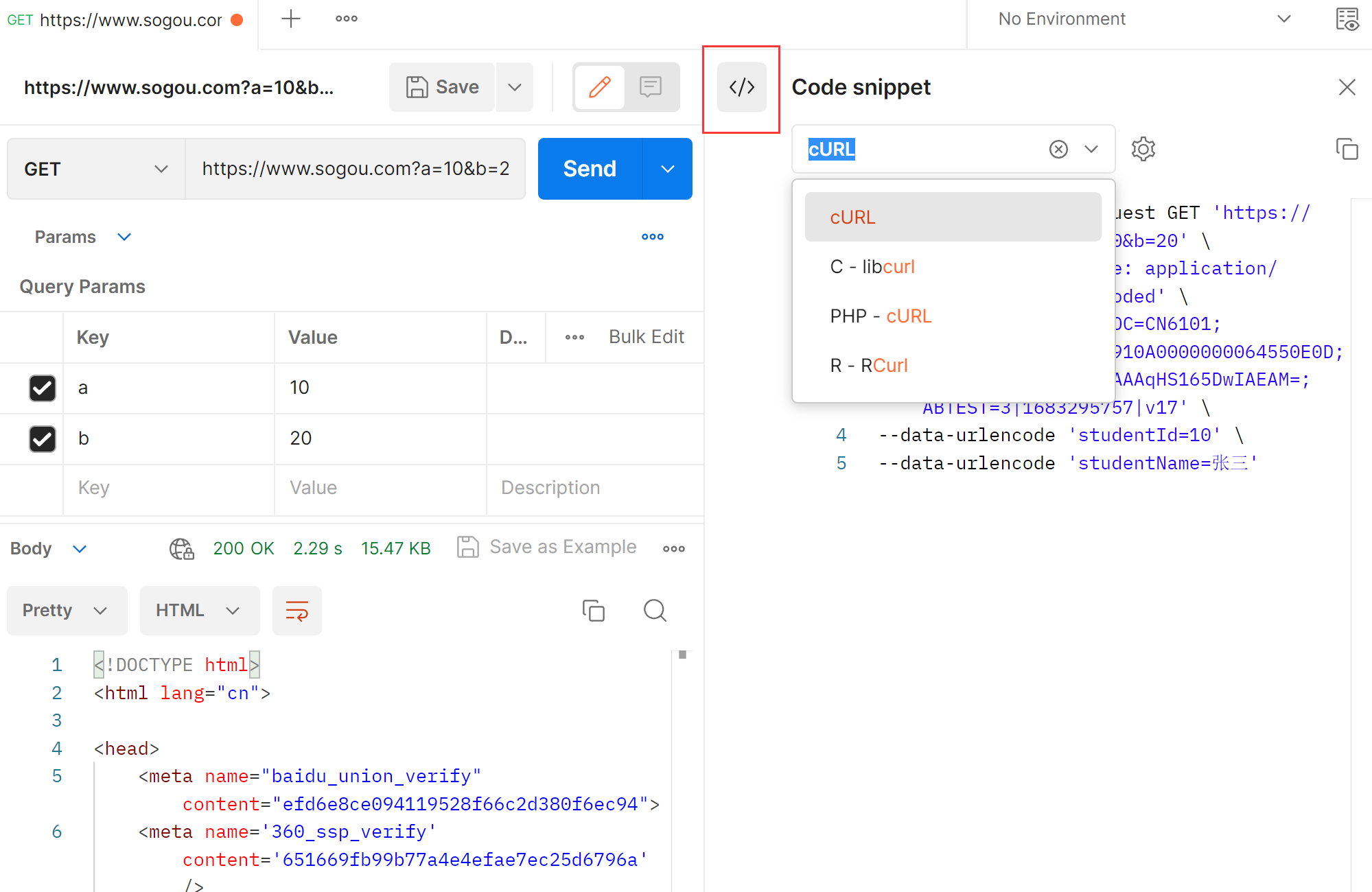
postman构造的请求是可以自动生成代码

以上就是构造HTTP请求的方法及其使用。





 文章介绍了如何构造HTTP请求,包括通过浏览器、HTMLform表单以及Ajax方式。Ajax是一种异步的JavaScript技术,用于与服务器通信而无需页面刷新。与form表单相比,Ajax提供了更灵活的HTTP方法,并可避免页面跳转。Postman作为第三方工具,被用于接口测试和构造HTTP请求。
文章介绍了如何构造HTTP请求,包括通过浏览器、HTMLform表单以及Ajax方式。Ajax是一种异步的JavaScript技术,用于与服务器通信而无需页面刷新。与form表单相比,Ajax提供了更灵活的HTTP方法,并可避免页面跳转。Postman作为第三方工具,被用于接口测试和构造HTTP请求。
















 1406
1406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








