目录
概述
应用场景:在页面布局很规整的时候,可能利用的就是表格。
| 标记 | 说明 | 标记 | 说明 |
|---|---|---|---|
| <table></table> | 表格标记 | <td></td> | 表格的列标记 |
| <caption></caption> | 表格标题标记 | <thead></thead> | 定义表格的表头 |
| <th></th> | 表格表头标记 | <tbody></tbody> | 定义表格的主体 |
| <tr></tr> | 表格的行标记 | <tfoot></tfoot> | 定义表格的页脚 |
例子
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表格的定义</title>
</head>
<body>
<table border="1" width="300px" height="100px">
<tr>
<th>姓名</th>
<th>单位</th>
<th>学号</th>
</tr>
<tr>
<td>小娴</td>
<td>商学院</td>
<td>9999</td>
</tr>
<tr>
<td>小丽</td>
<td>管理学院</td>
<td>6666</td>
</tr>
</table>
</body>
</html>
基本语法
<table>
<caption>表格标题</caption>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>表格属性设置
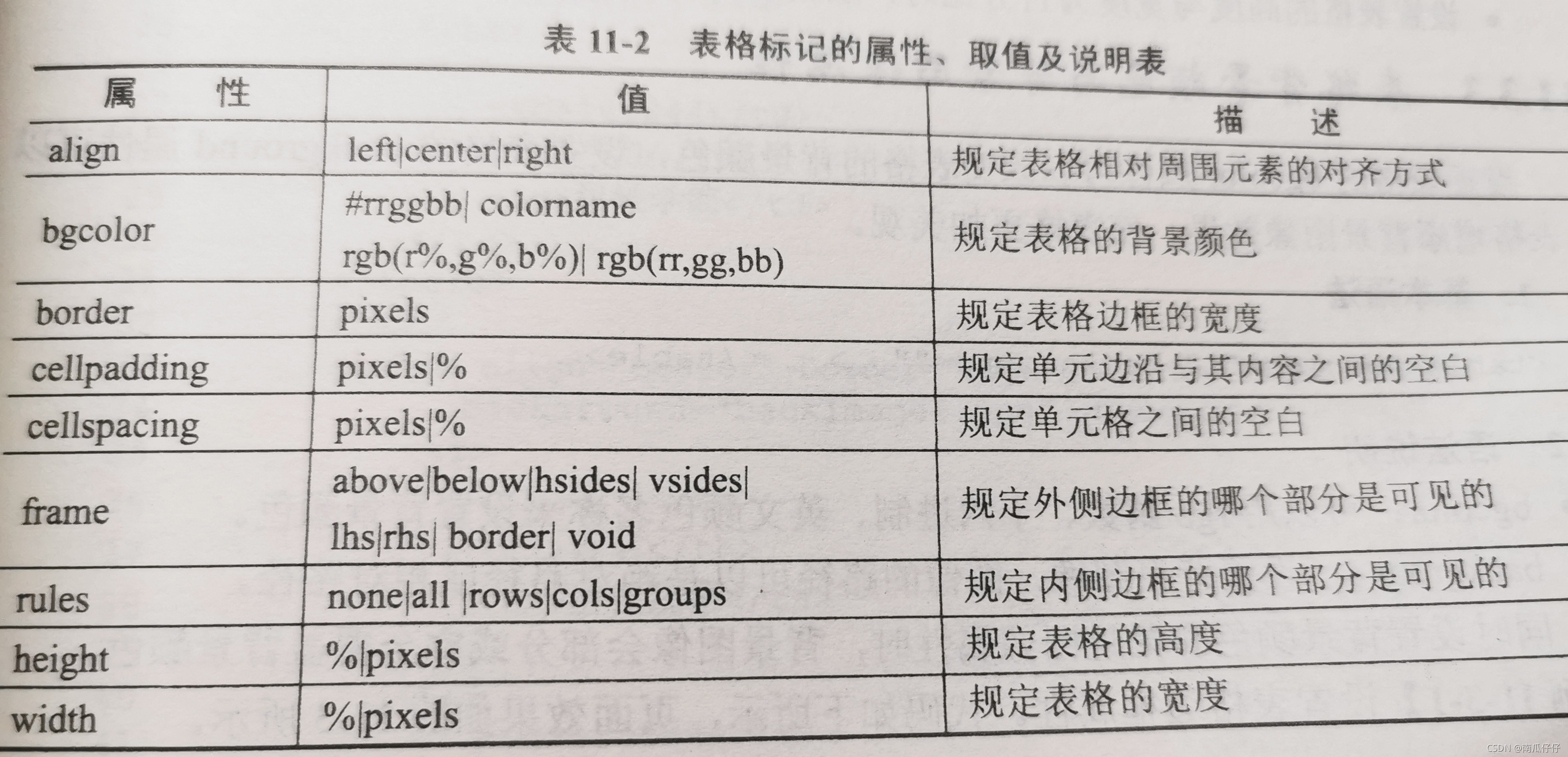
好多属性,懒得打字了

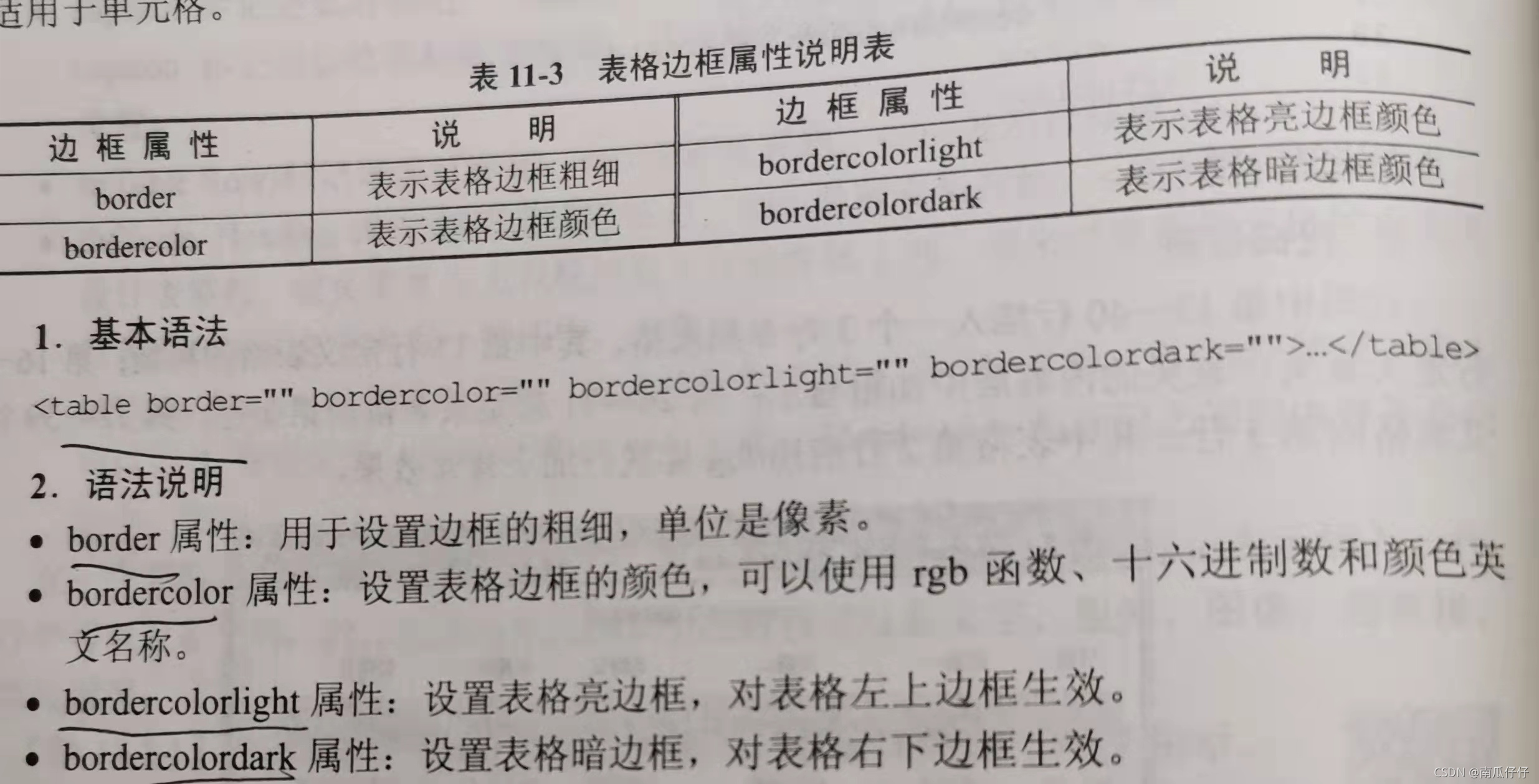
表格边框属性:

表格的宽度和高度属性:
<table width="" height="" ...>...</table>表格背景颜色与背景图像属性:
<table bgcolor="" background="" ...>...</table>- bgcolor:可以用rgb函数、十六进制制、英文颜色名称来设置背景颜色。
- background:设置背景图像,图像的路径可以是绝对路径或相对路径。
- 同时设置背景颜色和背景图像属性日时,背景图像会部分或完全覆盖背景颜色
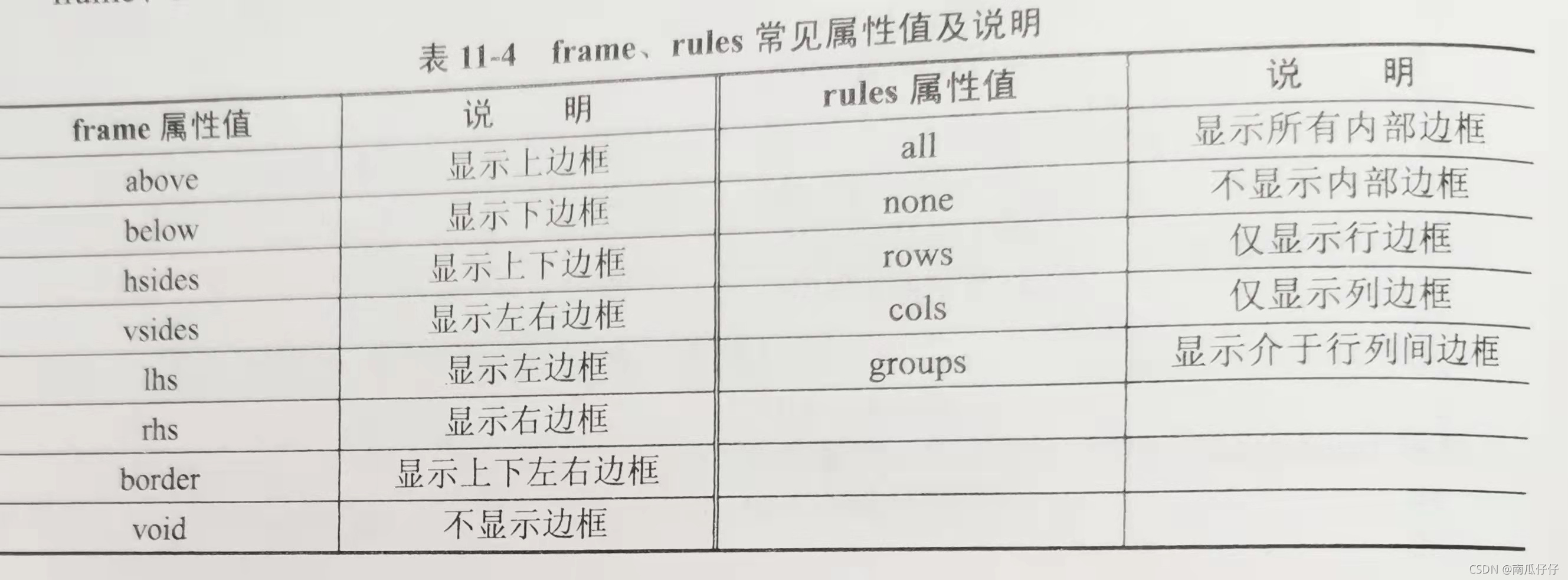
表格边框样式属性:
<table frame="" rules="" ...>...</table>
表格单元格间距、单元格边距属性
<table cellspacing="" cellpadding="">...</table>表格水平对齐属性
<table align="left|center|right">...</table>设置表格行的属性
<table align="center">
<tr align="left|center|right" valign="top|middle|bottom">
<td>...</td>
...
</tr>
...
</table>
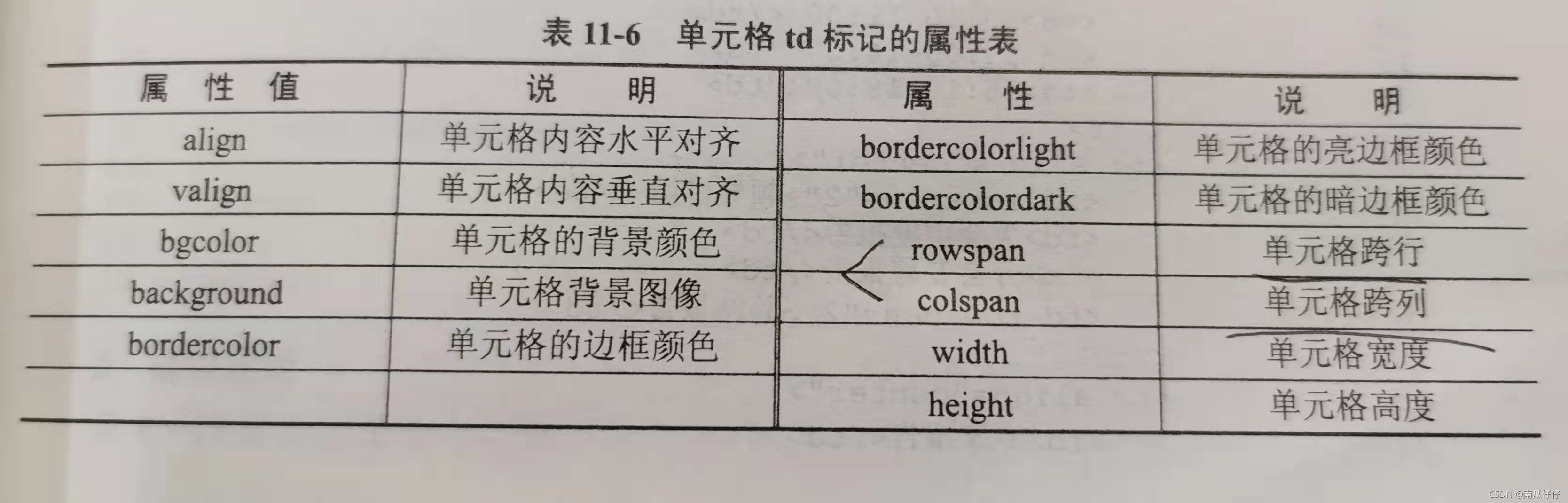
设置单元格的属性

表格单元格跨行属性
<td rowspan="行数">...</td>rowspan属性可以设置单元格跨行。通过rowspan="n"(n是正整数),可以设置某一单元格跨n行,当前行下的n-1行内的单元格数量都需要减少一个,即少定义一个td标记。
单元格跨列属性
<td colspan="列数">...</td>colspan属性可以设置单元格跨列。通过colspan="n"(n是正整数),可以设置某一单元格跨n列,当前行内的单元格数量需要减少n-1个,即删除n-1个td标记。
表格嵌套
<table>
<tr>
<td>
<table>
<tr>
<td>...</td>
...
</tr>
<tr>
<td>...</td>
...
</tr>
</table>
</td>
<td>...</td>
...
</tr>
...
</table>









 本文详细介绍了HTML中表格的使用,包括基本语法、表格属性设置如边框、宽度、高度、背景颜色和图像、单元格间距和边距、水平对齐方式,以及表格行和单元格的特殊属性如跨行和跨列。通过实例展示了如何创建和定制表格,为网页布局提供了一种规范化的手段。
本文详细介绍了HTML中表格的使用,包括基本语法、表格属性设置如边框、宽度、高度、背景颜色和图像、单元格间距和边距、水平对齐方式,以及表格行和单元格的特殊属性如跨行和跨列。通过实例展示了如何创建和定制表格,为网页布局提供了一种规范化的手段。
















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








