目录
关系选择器(含div和span介绍)
css是一种修饰HTML页面元素的技术,用了CSS之后,样式和元素本身做到了分离的效果,降低了代码的耦合性
CSS书写方式
【1】内联样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
书写方式:内联样式(行内样式)
在标签中加入一个style属性,CSS的样式作为属性值
多个属性值之间用;进行拼接
-->
<h1 style="color: deeppink;font-family: '宋体';">这是一个h1标题</h1>
</body>
</html>【2】内部样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
书写方式:内部样式:
head标签中加入一个style标签,在里面定位到你需要修饰的元素,然后在{}中加入你要修饰的样式。
-->
<style type="text/css">
h1{
color: royalblue;
font-family: 宋体;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>【3】外部样式
先创建一个css文件,其文件后缀是.css
h1{
color: red;
font-family: 宋体;
}再创建html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入外部CSS资源:link-->
<link rel="stylesheet" type="text/css" href="css/mystyle.css"/>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>在实际开发中更多的是使用第三种,因为这种方式真正做到了元素页面与样式分离
【4】三种书写方式的优先级
就近原则,引入外部资源和内部样式都出现时,谁离得近,就用那个样式,这里的优先级红色>外部css的颜色>黄色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入外部CSS资源:link-->
<style type="text/css">
h1{
color: yellow;
}
</style>
<link rel="stylesheet" type="text/css"
href="css/mystyle.css"/>
</head>
<body>
<h1 style="color: red;">这是一个标题</h1>
</body>
</html>选择器
基本选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style type="text/css">
/*
【1】基本选择器:元素选择器:
通过元素的名字进行定位,它会获取页面上所有这个元素,无论藏的多深都可以获取到
格式:
元素名字{
css样式;
}
* */
h1{
color: red;
}
i{
color: blue;
}
/*
【2】基本选择器:类选择器
应用场合:不同类型的标签使用相同的类型
格式:
.class的名字{
css样式;
}*/
.mycls{
color: green;
}
/*
【3】基本选择器:id选择器:
应用场合:可以定位唯一的一个元素
不同的标签确实可以使用相同的id,但是一般我们会进行人为的控制,让id是可以唯一定位到一个元素。
格式:
#id名字{
css样式;
}
*/
#myid{
color: yellow;
}
</style>
</head>
<body>
<h1>我是<i>一个</i>标题</h1>
<h1>我是一个标题</h1>
<h1 class="mycls">我是一个标题</h1>
<h1>我是一个标题</h1>
<h2 class="mycls">我是h2标题</h2>
<h2>我是h2标题</h2>
<h2 id="myid">我是h2标题</h2>
</body>
</html>运行结果:

优先级:id选择器>class选择器>元素选择器
以下代码可以自己拿去试
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.mycls{
color: red;
}
/*#myid{
color: yellow;
}*/
h1{
color: greenyellow;
}
</style>
</head>
<body>
<h1 class="mycls" id="myid">我是标题</h1>
</body>
</html>关系选择器
【1】div和span
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style type="text/css">
/*
我们可以通俗的理解,把div理解为一个“塑料袋”
div属于块级元素--》换行
span属于行内元素--》没有换行效果
span:里面的内容占多大,span包裹的区域就多大*/
div{
border: 1px red solid;
}
span{
border: 1px greenyellow solid;
}
</style>
</head>
<body>
<div>英伟达英伟达<br />英伟达英伟达</div>
<div>英伟达</div>
<span>英伟达英伟达</span>
<span>英伟达</span>
<span>英伟达</span>
</body>
</html>运行结果:

【2】关系选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系选择器</title>
<style type="text/css">
/*关系选择器:
* 后代选择器:只要是这个元素的后代,样式都会发生变化
* div下面的所有h1标签样式都会改变
*/
/*div h1{
color: red;
}*/
/*关系选择器:子代选择器
只改变子标签的样式*/
div>h1{
color: royalblue;
}
span>h1{
color: yellow;
}
</style>
</head>
<body>
<div>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<span>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
<h1>这是标题</h1>
</span>
</div>
</body>
</html>运行结果:

属性选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
/*属性选择器*/
input[type="password"]{
background-color: red;
}
input[type="text"][value="南瓜仔仔1"]{
background-color: yellow;
}
</style>
</head>
<body>
<form>
用户名:<input type="text" value="南瓜仔仔1" />
用户名2:<input type="text" value="南瓜仔仔2" />
密码:<input type="password" value="123123" />
<input type="submit" value="登录" />
</form>
</body>
</html>运行结果
![]()
伪类选择器
伪类选择器 向某些选择器添加特殊效果
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
.mycls:hover{
color: red;
}
</style>
</head>
<body>
<h1 class="mycls">我是标题</h1>
</body>
</html>运行结果是在页面里出现“我是标题”的黑色字样,当鼠标悬浮在上面时,“我是标题”会变红
一般伪类选择器都用在超链接上
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪类选择器的超链接应用</title>
<style>
/*设置静止状态*/
a:link{
color: yellow;
}
/*设置鼠标悬浮状态*/
a:hover{
color: red;
}
/*设置触发状态*/
a:active{
color: blue;
}
/*设置完成状态*/
a:visited{
color: green;
}
</style>
</head>
<body>
<a href="index.html">超链接</a>
</body>
</html>浮动
【1】什么是浮动
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
【2】代码展示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
img{
float: left;
}
</style>
</head>
<body>
<img src="img/logo黑底.png" height="400" />
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
</body>
</html>运行结果

【3】浮动原理
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

【4】浮动的语法
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并会显示在其文本中出现的位置 |
【5】浮动规则实例
先设置一个大的div,然后里面放入三个小的div
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>浮动实例</title>
</head>
<body>
<!--外层div-->
<div style="background-color: pink;">
<div style="width: 100px;height: 100px;background-color: chartreuse;">11</div>
<div style="width: 200px;height: 200px;background-color: coral;">22</div>
<div style="width: 300px;height: 300px;background-color: yellow">33</div>
</div>
</body>
</html>运行结果:(没有任何浮动)

然后先给绿色div加上浮动:(在属性框里加了float: left;)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>浮动实例</title>
</head>
<body>
<!--外层div-->
<div style="background-color: pink;">
<div style="width: 100px;height: 100px;background-color: chartreuse;float: left;">11</div>
<div style="width: 200px;height: 200px;background-color: coral;">22</div>
<div style="width: 300px;height: 300px;background-color: yellow">33</div>
</div>
</body>
</html>运行结果:

再给橙色div添加浮动:

再给黄色div设置浮动:(没有粉色是因为没有文档流了,三个色块都脱离了文档流)

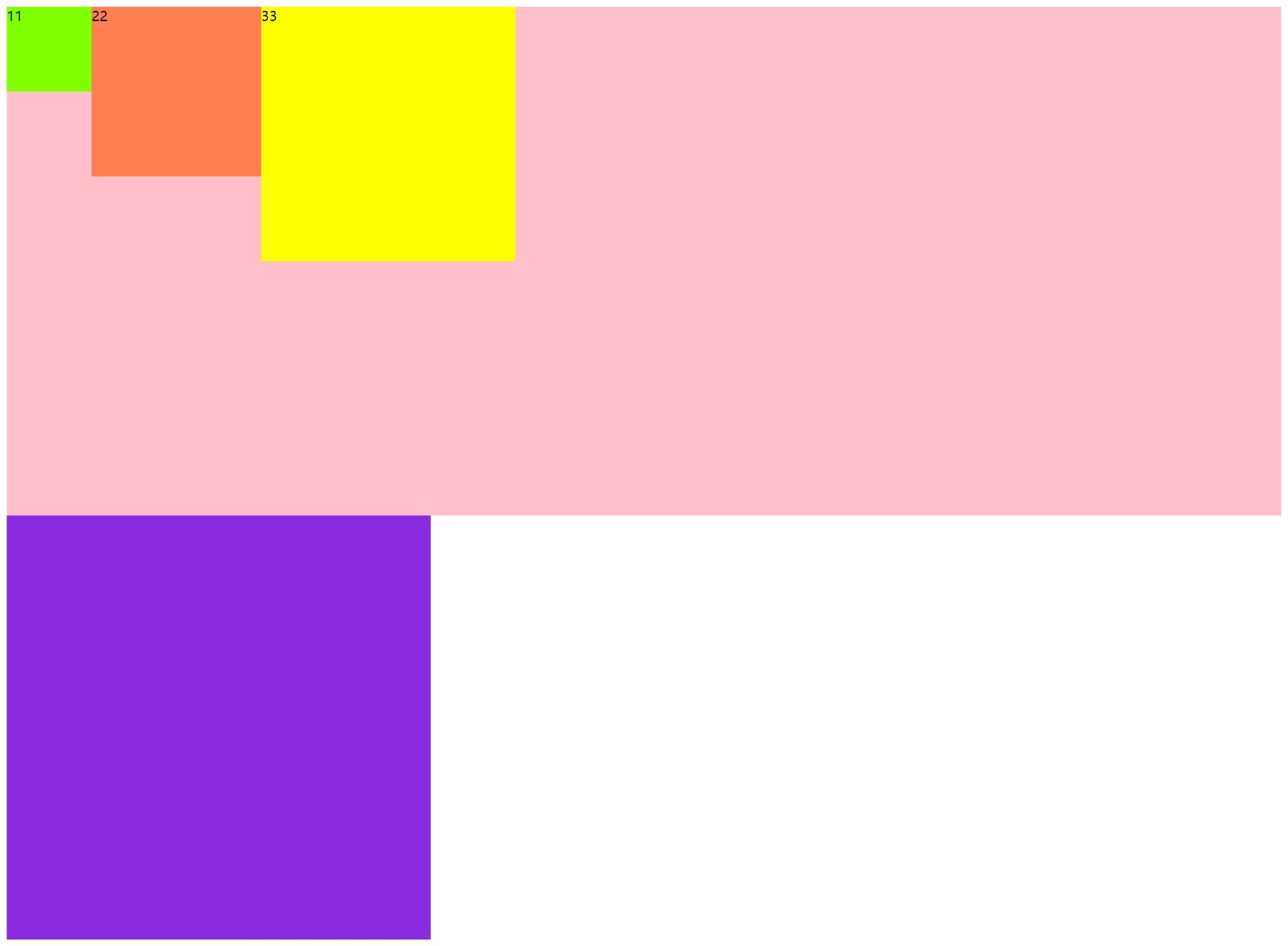
现在在三个div下面再加上一个紫色div
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>浮动实例</title>
</head>
<body>
<!--外层div-->
<div style="background-color: pink;">
<div style="width: 100px;height: 100px;background-color: chartreuse;float: left;">11</div>
<div style="width: 200px;height: 200px;background-color: coral;float: left;">22</div>
<div style="width: 300px;height: 300px;background-color: yellow;float: left;">33</div>
</div>
<div style="width: 500px;height: 500px;background-color: blueviolet;"></div>
</body>
</html>运行结果:

用浮动要考虑影响,看看是否对其他的元素有影响。
【6】消除浮动影响
方式1:
给浮动的父节点加入一个属性overflow:hidden

运行结果
方式2:
给父节点加一个高度,让粉色div“撑起来”

运行结果

方式3:
被影响的元素紫色div:给它加入一个属性。

运行结果

定位
【1】position 属性指定了元素的定位类型

【2】静态定位:(static)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态定位</title>
</head>
<body>
<!--静态定位:
如果我们不写position属性的话,相当于默认效果就是静态定位。
静态效果:就是元素出现在它本该出现的位置。一般使用静态定位可以直接省略不写。
-->
<img src="img/我的封面.jpg" width="960" style="position: static;"/>
</body>
</html>【3】相对定位:(relative)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
</head>
<body>
<!--相对定位:
相对元素自身所在的原来的位置进行定位。
可以设置 left,right,top,bottom四个属性
效果:在进行相对定位以后,元素原来所在的位置被保留了,被占用了--》保留站位其他元素的位置不会发生移动
一般情况下,left和right不会同时使用 ,选择一个方向即可.top和bottom不会同时使用,选择一个方向即可
优先级:左上>右下
-->
<div style="width: 500px;height: 500px;background-color: pink;">
<div style="width: 100px;height: 100px;background-color: bisque;"></div>
<div style="width: 100px;height: 100px;background-color: yellow;position: relative;bottom: 10px;right: 20px;"></div>
<div style="width: 100px;height: 100px;background-color: green;"></div>
</div>
</body>
</html>
相对定位的应用场合:
(1)元素在小范围移动的时候
(2)结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。
注意:z-index属性要设置在定位的元素上


【4】绝对定位:(absolute)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
#outer{
width: 500px;
height: 500px;
background-color: pink;
margin-left:300px;
}
#div01{
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: absolute;
left: 30px;
top: 50px;
}
#div02{
width: 100px;
height: 100px;
background-color: coral;
}
</style>
</head>
<body>
<div id="outer">
<div id="div01">111</div>
<div id="div02">222</div>
</div>
</body>
</html>outer离左边框300像素;div01离左边框30像素,离顶部50像素;div02因为没有移动位置,所以在outer里

实际开发中,我们往往让蓝色div在粉色div中发生位移效果,增加一行


总结:
当给一个元素设置了绝对定位的时候,它相对谁变化呢?它会向上一层一层的找父级节点是否有定位,如果直到找到body了也没有定位,那么就相对body进行变化,如果父级节点有定位(绝对定位,相对定位,固定定位),但是一般我们会配合使用父级为相对定位,当前元素为绝对定位,这样这个元素就会相对父级位置产生变化。无论是上面的哪一种,都会释放原来的位置,然后其他元素会占用那个位置。
开发中建议使用:父级节点relative定位,子级节点使用绝对定位。
【5】固定定位:(fixed)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
#mydiv{
width: 50px;
height: 400px;
background-color: cadetblue;
/*固定定位*/
position: fixed;
right: 0px;
top: 300px;
}
</style>
</head>
<body>
<div id="mydiv"></div>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
</body>
</html>运行结果就是军校蓝色块一直在右侧,不论滑块怎么移动,它都固定在那

盒子模型
【1】生活引入
一个蛋糕放在桌上,它和其他物体并不是直接接触的,中间还有其他东西,比如蛋糕盘和空气

【2】盒子模型:
页面上也有很多元素,元素之间的布局/设计 依靠 盒子模型:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

【3】在浏览器端验证一下盒子模型:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
div{
width: 100px;
height: 100px;
background-color: yellowgreen;
margin-left: 100px;
border: 4px red solid;
}
</style>
</head>
<body>
<div>我是div</div>
</body>
</html>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
/*将所有元素的样式:外边距,边框,内边距全部设置为0*/
*{
margin: 0px;
border: 0px;
padding: 0px;
}
#outer{
width: 440px;
height: 450px;
background-color: lightskyblue;
margin-left: 100px;
margin-top: 100px;
padding-top: 50px;
padding-left: 60px;
}
#mydiv{
width: 170px;
height: 150px;
background-color: pink;
padding-top: 50px;
padding-left: 30px;
}
</style>
</head>
<body>
<div id="outer">
<div id="mydiv">我是div</div>
</div>
</body>
</html>
























 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








