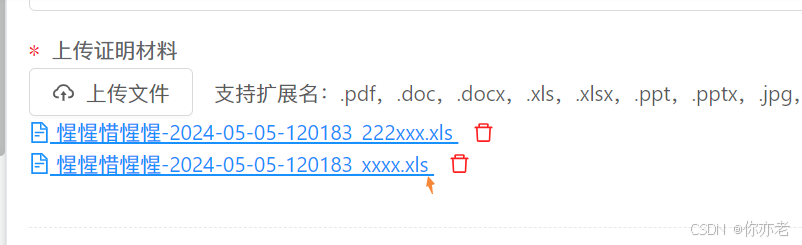
修改前 前后都有空格

<a class="colorA marginR10" @click="_sysFileInfoDownload(file.id)">
{{ file.fileName || file.name }}
</a>
换成这样写,写在一行中
<a class="colorA marginR10" @click="_sysFileInfoDownload(file.id)">{{ file.fileName || file.name }}</a>
修改后

机制是:
只要是在【两个行内元素】之间添加空格或者换行,在浏览器中的表现都会是一个空格的距离。 这个空格的距离是当前字体大小的一半。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








