
这个错误的大概意思就是:对象不是合法的react子对象,如果你想要渲染一个子对象集合,请使用数组代替。
查阅资料后发现:react中是不允许直接在页面中渲染对象{name:"xxx",age:18}的,但是可以渲染数组["xxx",18]和基本数据类型
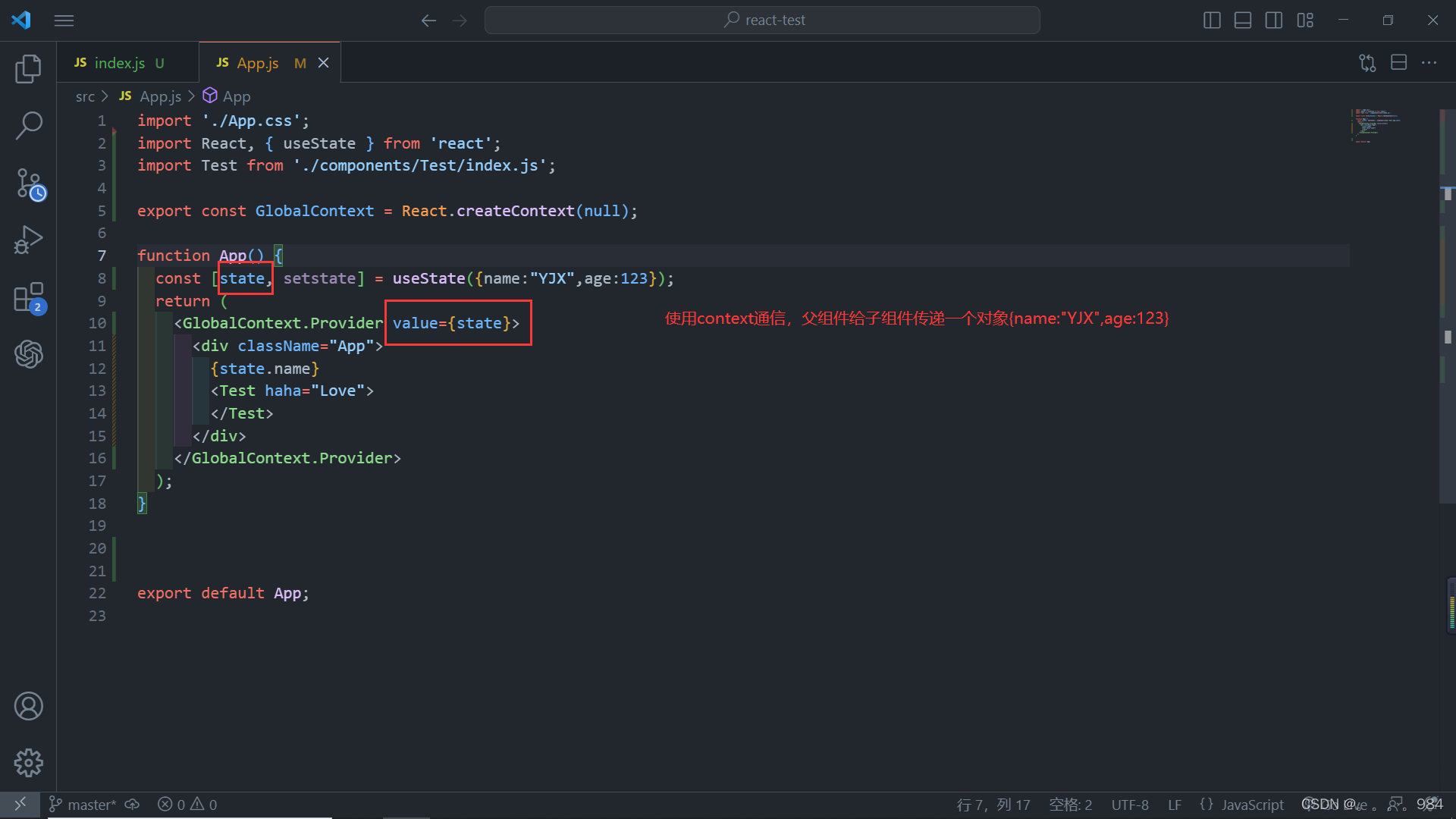
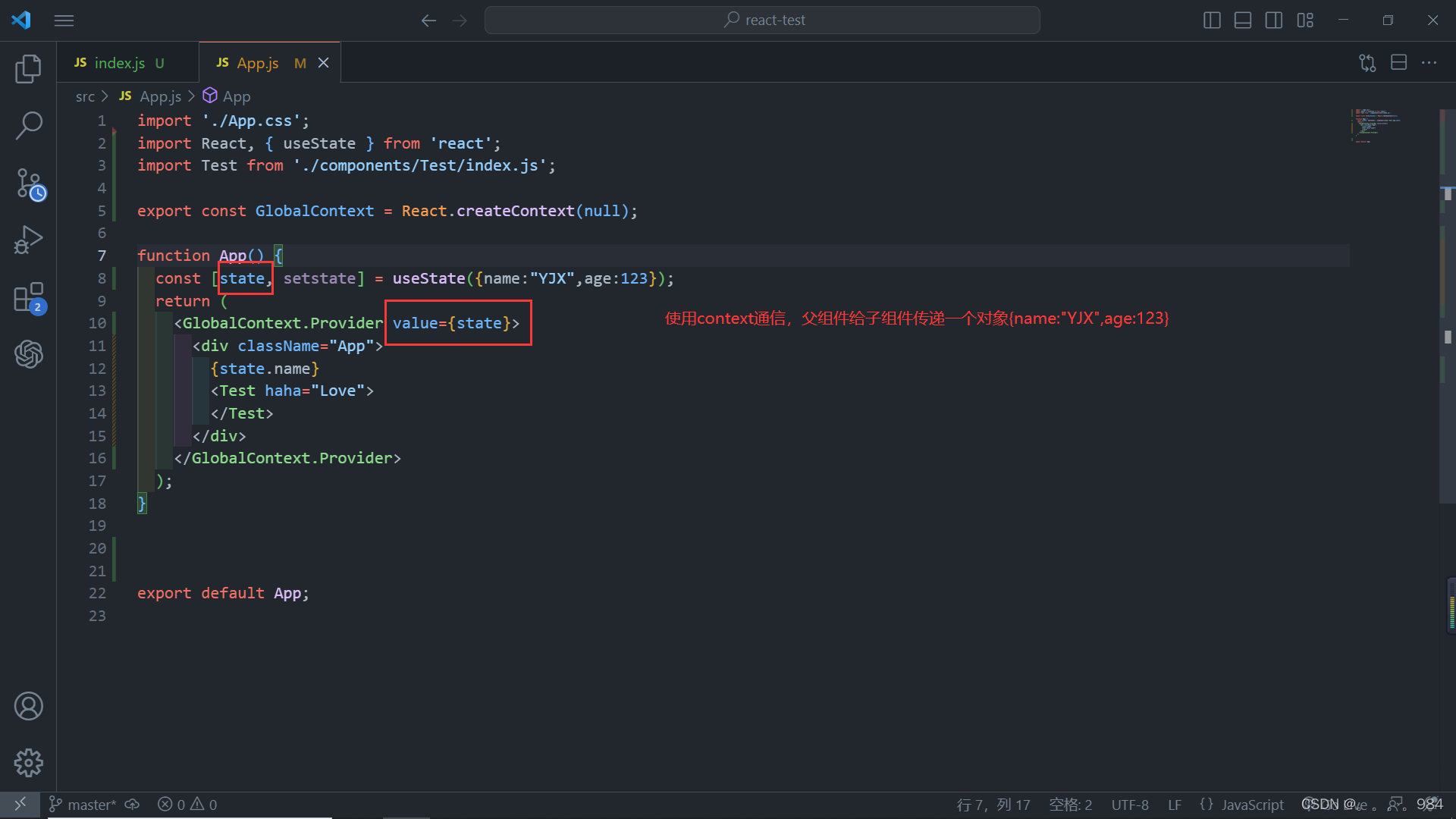
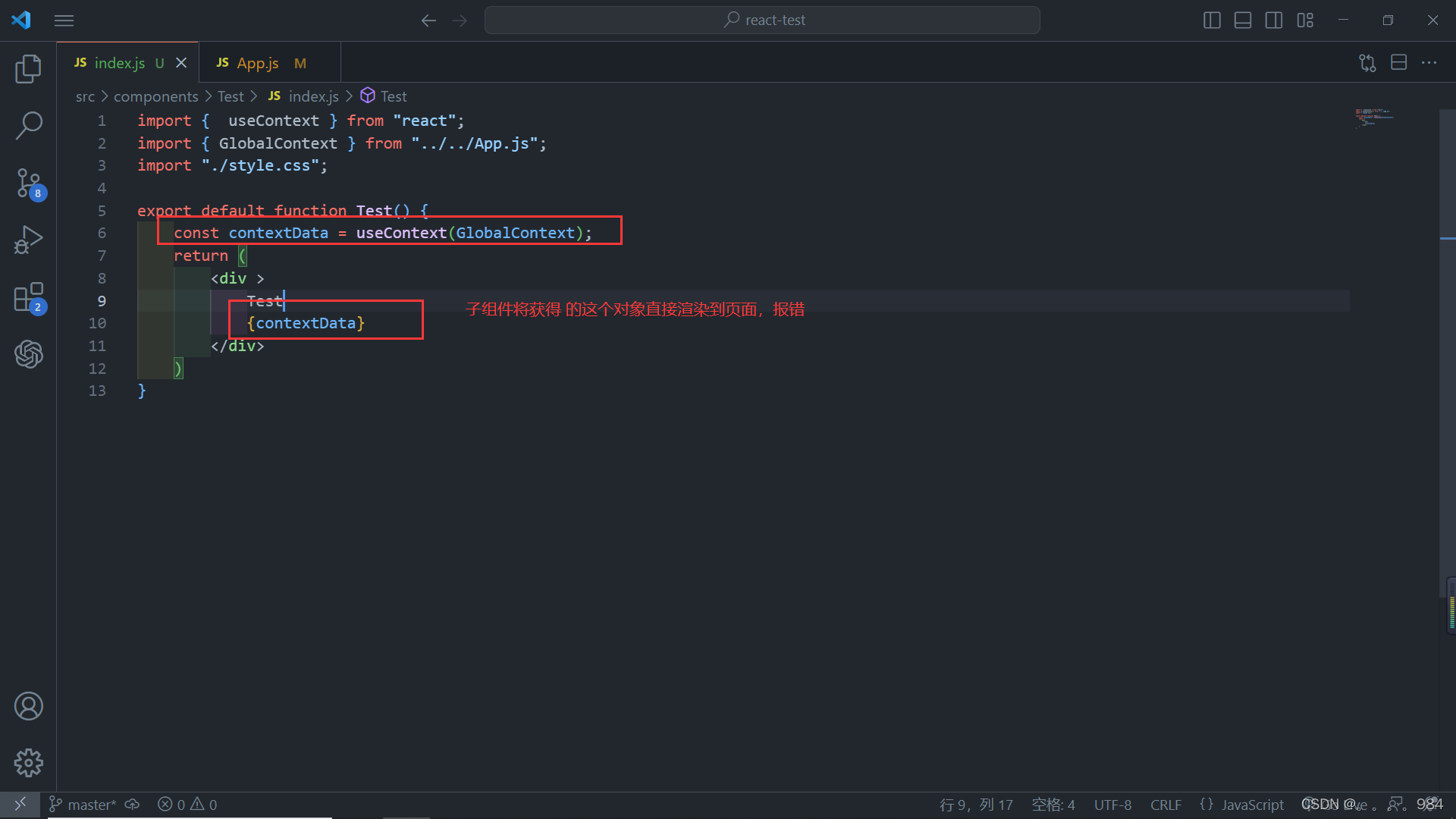
使用context通信,使得父组件给子组件传递一个对象信息(暂未接触context通信的同学不会在乎,只要知道此时父组件给子组件传递了一个对象)



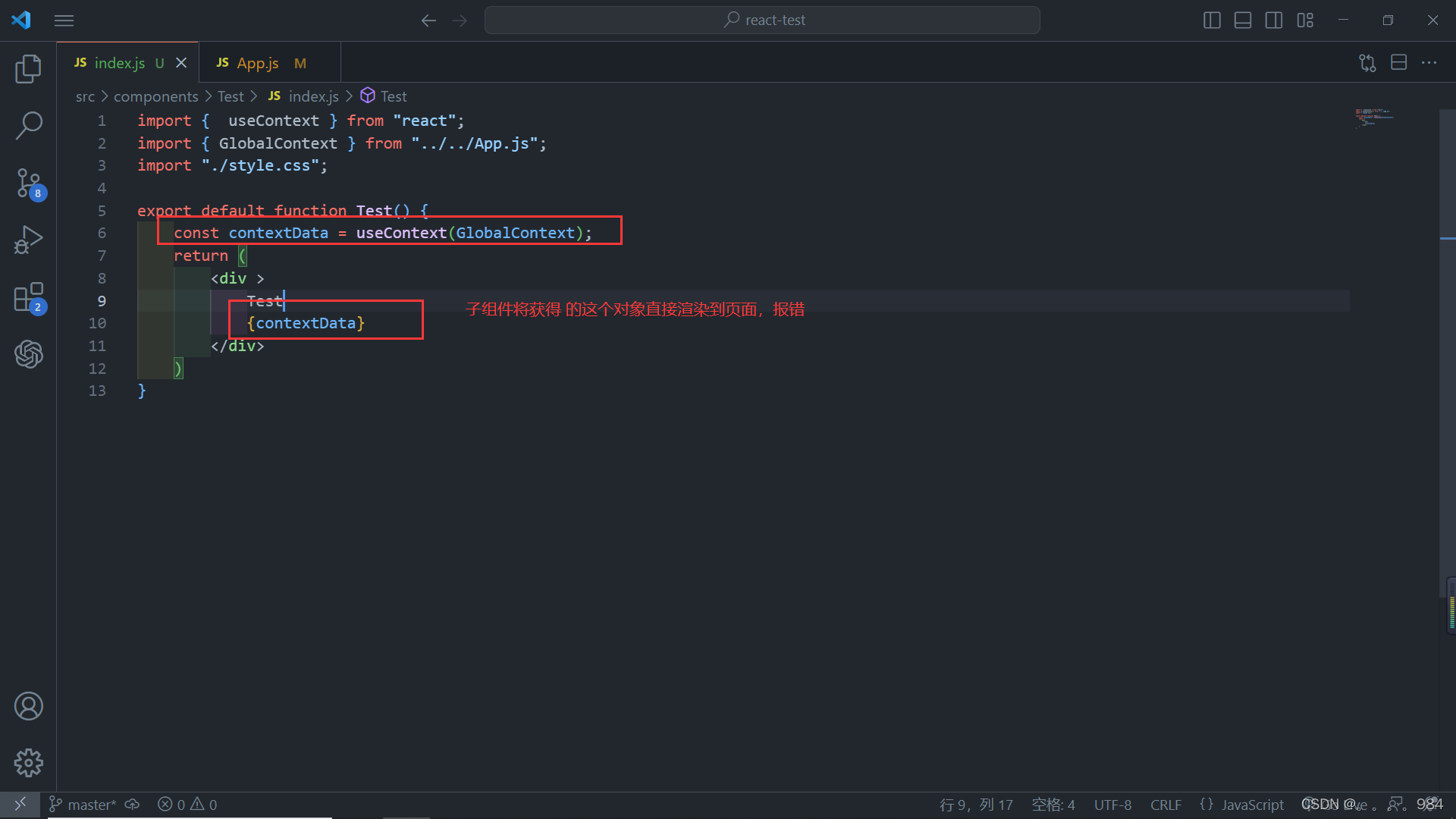
直接在页面上渲染一个对象,会爆错


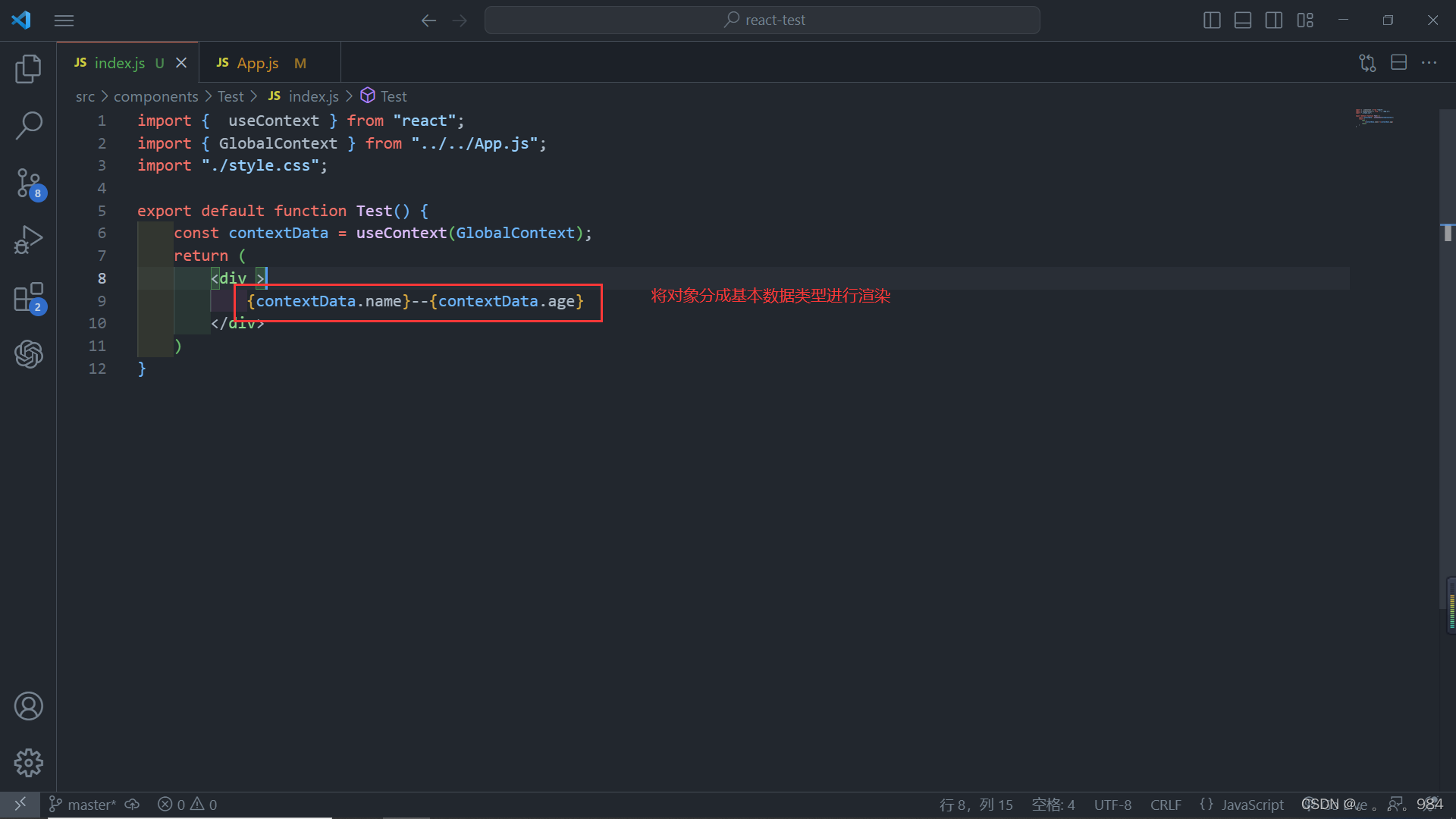
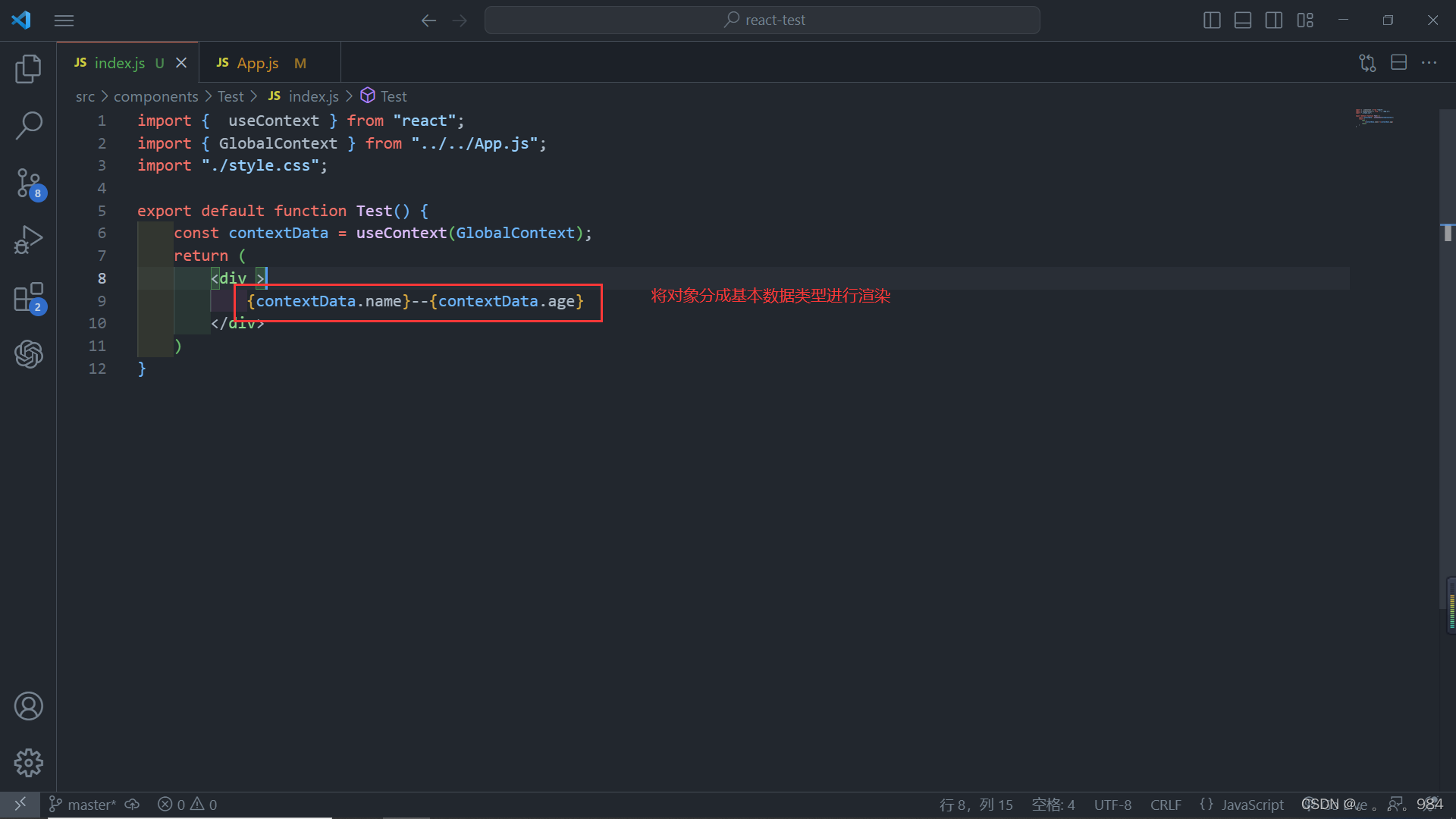
应该分别渲染,此时不会报错

这个错误的大概意思就是:对象不是合法的react子对象,如果你想要渲染一个子对象集合,请使用数组代替。
查阅资料后发现:react中是不允许直接在页面中渲染对象{name:"xxx",age:18}的,但是可以渲染数组["xxx",18]和基本数据类型
使用context通信,使得父组件给子组件传递一个对象信息(暂未接触context通信的同学不会在乎,只要知道此时父组件给子组件传递了一个对象)



直接在页面上渲染一个对象,会爆错


应该分别渲染,此时不会报错

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


