一、CSS的三大特性
CSS三个非常重要的特性:层叠性、继承性、优先级
1.1 层叠性
相同选择器设置相同样式(值不同),此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
1.样式冲突,遵循的原则是就近原则,哪个离样式近,就执行哪个样式
2.样式不冲突,不会层叠(覆盖)
1.2 继承性
子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业
恰当使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承
body {
font: 22px/1.5 'Microsoft yahei';
}
行高可以跟单位也可以不跟单位
子元素如果没有设置行高,则继承了父亲的行高1.5
此时子元素行高是:当前子元素文字大小的1.5倍
body行高1.5这样写最大的优势是:里面子元素可以根据自己文字大小自动调整行高
1.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性。
选择器不同,则根据选择器权重执行

优先级注意点:
1.权重是由4组数字组成,但不会有进位
2.可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
3.等级判断从左到右,如果某一位数值相同,则判断下一位数值
4.继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
权重叠加
如果是复合选择器,则会有权重叠加,需要计算权重
div ul li----------0003
.nav ul li--------0012
a:hover---------0011
.nav a-----------0011
二、CSS盒子模型
2.1 盒子模型
页面布局学习三大核心:盒子模型、浮动、定位


2.2 边框border
border可以设置元素的边框,边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法:border:border-width|border-style|border-color
border-style:solid(实线)|dashed(虚线)|dotted(点线)
边框简写
border:1px solid red;没有顺序
边框分开写
border-top:1px solid red;
border-bottom |left |right
2.3 表格的细线边框 border-collapse
border-collapse: collapse;表示相邻边框合在一起
collapse合并
2.4 边框会影响盒子实际大小
边框会额外增加盒子的实际大小,我们有两种解决方案:
1.测量盒子大小的时候,不量边框
2.如果测量的时候包含了边框,则需width/height减去边框宽度
2.5 内边距 padding
padding属性用于设置内边距,即边框与内容之间的距离
padding-left |right |top |bottom
padding简写属性可以有一到四个值
padding: 5px; 一个值,代表上下左右都有5px内边距
padding: 5px 10px; 两个值,代表上下内边距5px,左右内边距10px
padding: 5px 10px 20px; 三个值,代表上内边距5px,左右内边距10px,下边距20px
padding: 5px 10px 20px 30px; 四个值,代表上5px,右10px,下20px,左30px 顺时针
当我们给盒子指定内边距后,发生了两件事:
1.内容和边框有了距离,添加了内边距、
2.padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
2.6 外边距 margin
用于设置外边距,即控制盒子与盒子之间距离
margin-left|right|top|bottom
margin简写与padding意义相同
2.7 外边距典型应用
外边距可以让块级盒子水平居中,但必须满足两个条件:
1.盒子必须指定了宽度
2.盒子左右的外边距都设置为auto
.header{width:960px;margin: 0 auto;}
常见的写法,以下三种都可以:
margin-left:auto;margin: 0 auto;
margin: auto;
margin: 0 auto;
注:行内元素或者行内块元素水平居中给其父元素添加text-align:center即可
2.8 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1.相邻块元素垂直外边距的合并

解决方案:尽量只给一个盒子添加margin值
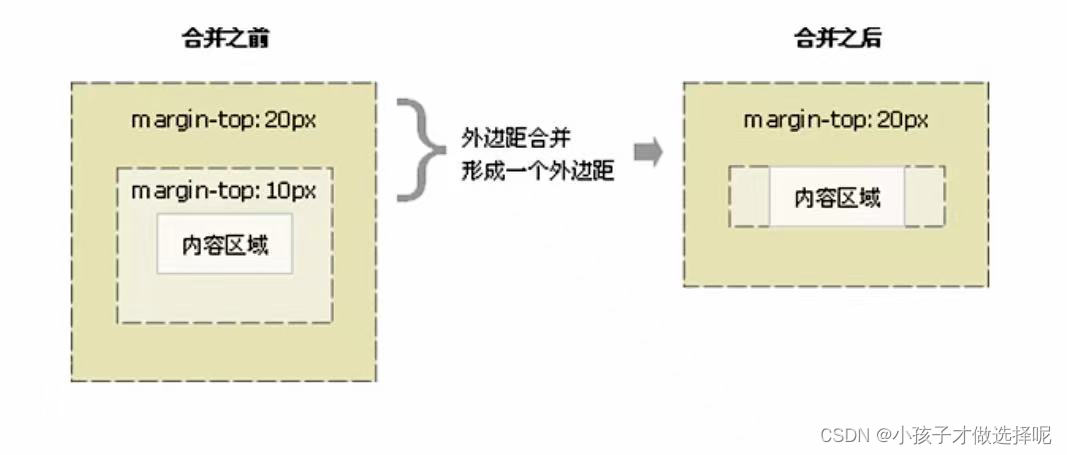
2.嵌套块元素垂直外边距的塌陷

解决方案:
1.可以为父元素定义上边框
2.可以为父元素定义上内边距
3.可以为父元素添加overflow:hidden
2.9 清除内外边距
清除网页元素内外边距:
*{
padding 0;
margin:0;
}
注:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
三、综合案例
去掉li前面的项目符号(小圆点)
语法:
list-style:none;
四、圆角边框 border-radius
在CSS3中,新增圆角边框模式。
语法:border-radius:参数值;
- 参数值可以为数值或百分比形式
- 圆形做法:将border-radius:参数值设置为正方形的一半 也可为50%
- 圆角矩形做法:将border-radius:参数值设置为举矩形高度的一半 也可为50%
该属性是一个简写属性,可以跟四个值:分别代表左上角、右上角、右下角、左下角
也可以分开写:
border-top-right-radius: ;右上角
border-top-left-radius: ;左上角
border-bottom-right-radius: ;右下角
border-bottom-left-radius: ;左下角
五、盒子阴影 box-shadow
语法:box-shadow:h-shadow v-shaddow blur spread color inset;
h-shadow:必需。水平阴影的位置,允许负值
v-shaddow:必需。垂直阴影的位置。允许负值
blur:可选。模糊距离
spread:可选:阴影的尺寸
color:可选:阴影的颜色。
inset:可选。将外部阴影outset改为内部阴影
注:默认的是外阴影(outset),但不可以写这个单词,否则导致阴影无效
盒子阴影不占用空间
六、文字阴影 text-shadow
text-shadow: h-shadow v-shaddow blur color
h-shadow:必需。水平阴影的位置,允许负值
v-shaddow:必需。垂直阴影的位置。允许负值
blur:可选。模糊距离
color:可选:阴影的颜色。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








