实现很简单
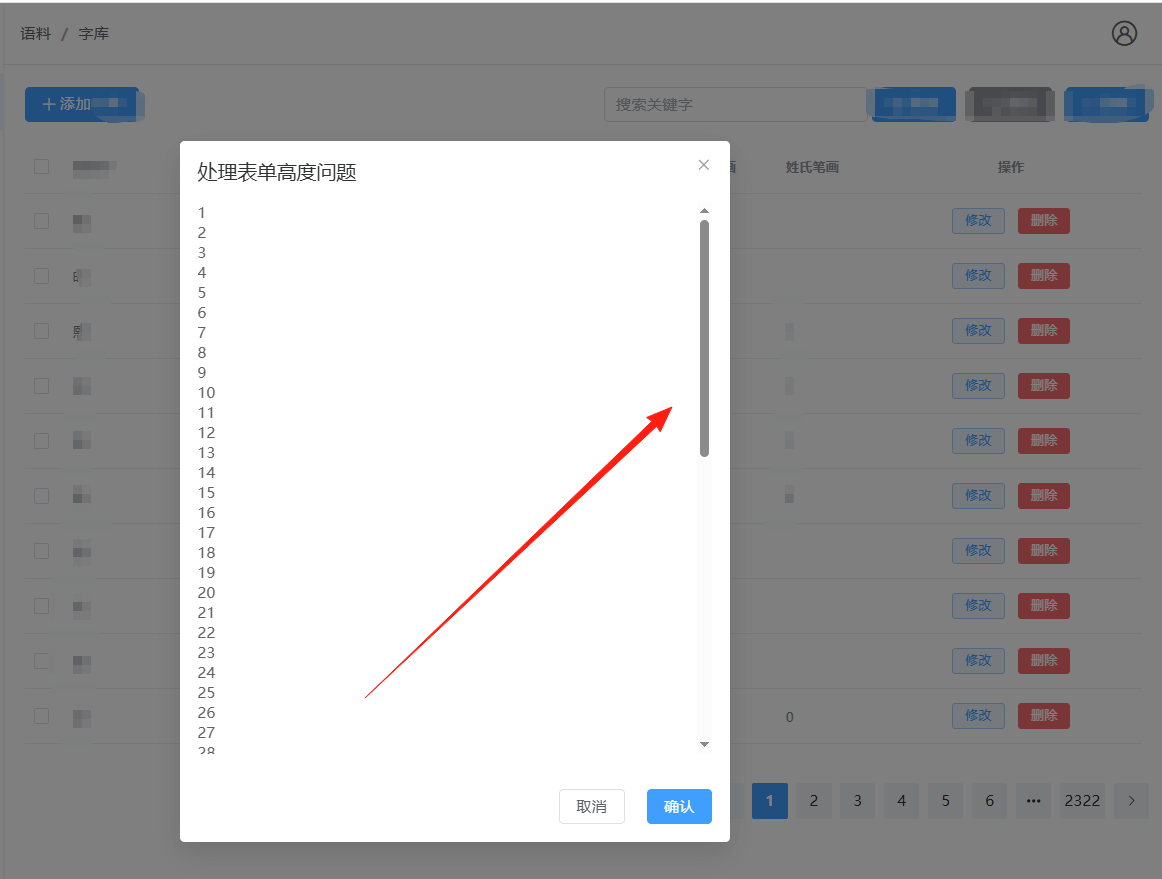
效果图:

代码层:
重点内容如一下代码
//实现在el-dialog下加入一个div内容都放在div里,div标签加一下样式
style="height: 60vh; overflow-x: hidden; overflow-y: auto"
实例代码:
<template>
<div>
<el-dialog
v-model="dialogVisible"
title="处理表单高度问题"
width="500"
>
<!-- 重点!!!!!
在el-dialog=下包一个div(内容放在div内)
通过样式实现固定高度,超出高度显示滚动条
-->
<div style="height: 60vh; overflow-x: hidden; overflow-y: auto">
<div v-for="item in 60">{{ item }}</div>
</div>
<template #footer>
<div class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="submitForm">
确认
</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script lang="ts" setup>
import { onMounted, reactive, ref, watch } from "vue";
import { ElMessage } from "element-plus";
const dialogVisible = ref<boolean>(false);
const {
isShowForm = false,
} = defineProps({
isShowForm: {
type: Boolean,
}
});
watch(
() => isShowForm,
(newValue) => {
dialogVisible.value = newValue;
},
{
immediate: true,
}
);
const formInfo=ref({})
</script>
<style scoped></style>
























 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








